자동으로 문자열을 완성하는 마법의 CSS!
이 글에서는 CSS 사용에 대한 실용적인 팁을 소개하고 CSS에서 자동으로 문자열을 완성하는 여러 가지 방법에 대해 알아봅니다.

문자열 완성이 필요한 경우가 종종 있습니다. 일반적인 예는
2021-12-31 2022-03-03
와 같은 시간이나 날짜의 제로 패딩 작업입니다. 일반적인 방법은
if (num < 10) {
num = '0' + num
}나중에 JS에 기본 완성 방법이 등장했습니다. code>padStart()와 padEnd()는 다음과 같습니다padStart()和padEnd(),如下
'3'.padStart(2, '0') // 结果是 ’03‘ '12'.padStart(2, '0') // 结果是 ’12‘
其实呢,在 CSS 中也是可以实现这样的效果的,并且有多种方案,下面一起看看吧,相信能有不一样的体会。【推荐学习:css视频教程】
一、flex-end 对齐
先介绍一个比较容易理解的方案,也非常简单,假设 HTML 是这样的
<span>2</span> - <span>28</span>
一般情况下,还会设置等宽字体,看起来更加协调、美观
span{
font-family: Consolas, Monaco, monospace;
}
我们需要在数字前用伪元素生成一个“0”
span::before{
content: '0'
}
接下来,给元素设置一个固定宽度,这里由于是等宽字体,所以可以直接设置为2ch,注意这个ch单位,它表示字符0的宽度(有兴趣的可以参考这篇文章:等宽字体在web布局中应用以及CSS3 ch单位嘿嘿),然后设置右对齐就行了
span{
/**/
display: inline-flex;
width: 2ch;
justify-content: flex-end;
}
原理很简单,在 2 个字符宽度的空间里放置 3 个字符,以右对齐的方式,是不是就自动把最左边的 0 给挤出去了?然后超出隐藏就可以了

完整代码如下
span::before{
content: '0'
}
span{
display: inline-flex;
width: 2ch;
justify-content: flex-end;
overflow: hidden;
}二、CSS 变量动态计算
由于 CSS 无法获取标签的文本内容,所以这里需要构建一个 CSS 变量传递下去,如下
<span style="--num:2">2</span> - <span style="--num:12">28</span>
通过 var(--num)拿到变量以后,就可以进行一系列的逻辑判断了,那么,如何在小于 10 的情况下自动补零呢?
同样我们需要在数字前用伪元素生成一个“0”
span::before{
content: '0'
}然后,只需要根据 CSS 变量动态隐藏这个伪元素就行了,先设置透明度,如下
span::before{
/**/
opacity: calc(10 - var(--num));
}效果如下

具体的逻辑就是
当
--num等于 10 时,透明度的计算值就是 0,直接按照 0 来渲染当
--num大于 10 时,透明度的计算值就是负数值,会按照 0 来渲染当
--num小于 10 时,透明度的计算值就是大于等于1的值,会按照 1 来渲染
所以,最终的表现就是当大于等于10时不可见,小于10的时候可见
但是,这样还是有点问题的,透明度不会影响元素的位置,如下

如何消除这个位置呢?方法有很多,这里采用 margin-left 的方式,如下
span::before{
/**/
margin-left: clamp(-1ch, calc((9 - var(--num)) * 1ch),0ch);
}这里用到了clamp,你可以理解为一个区间,有 3 个值 [Min, Val, Max],前后分别是最小、最大值,中间是可变值(注意这里是和 9 比较),所以这里的逻辑就是
- 当
--num大于等于 10 时,假设为 15,中间 calc 值计算为 -5ch,clamp 取值为最小值 -1ch - 当
--num실제로 이러한 효과는 CSS에서도 얻을 수 있는데, 아래에서 함께 논의해 보겠습니다. 한번 보시면 색다른 경험을 하실 것이라 믿습니다. [추천 학습: css 동영상 튜토리얼]span::before{ content: '0'; opacity: calc(10 - var(--num)); margin-left: clamp(-1ch, calc((9 - var(--num)) * 1ch),0ch); }로그인 후 복사로그인 후 복사1. Flex-end 정렬
먼저 비교적 이해하기 쉬운 솔루션을 소개합니다. 이 솔루션도 매우 간단합니다. .HTML은 이렇다고 가정합니다
span::before{
counter-reset: num var(--num);
content: counter(num);
}일반적인 상황에서는 고정폭 글꼴이 더 조화롭고 아름답게 보이도록 설정됩니다list-style-type: lower-latin;

숫자 앞에 "0"을 생성하려면 의사 요소를 사용해야 합니다
list-style-type: decimal-leading-zero;


2ch로 직접 설정할 수 있습니다. 문자의 너비를 나타내는 이 <code>ch 단위에 주의하세요. >0 (관심이 있으시면 다음 기사를 참조하십시오:고정 폭 글꼴은 웹 레이아웃과 CSS3 채널 단위에 적용됩니다 ㅎㅎ) 그런 다음 올바른 정렬을 설정하세요
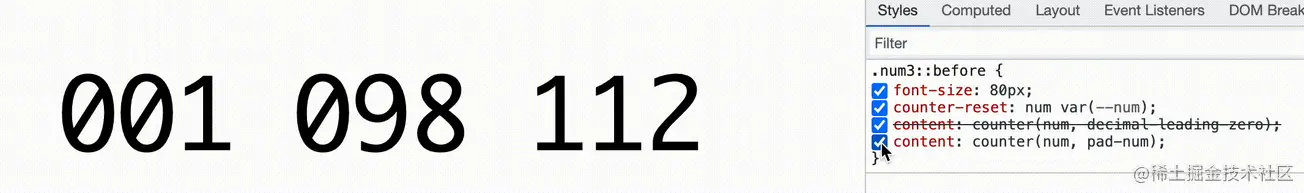
span::before{
counter-reset: num var(--num);
content: counter(num, decimal-leading-zero);
} 🎜🎜원리는 매우 간단합니다. 3번 2자 너비의 공백에 있는 문자를 오른쪽으로 정렬하면 가장 왼쪽의 🎜0🎜을 자동으로 짜내나요? 그렇다면 숨는 것 이상으로 나아가세요🎜🎜
🎜🎜원리는 매우 간단합니다. 3번 2자 너비의 공백에 있는 문자를 오른쪽으로 정렬하면 가장 왼쪽의 🎜0🎜을 자동으로 짜내나요? 그렇다면 숨는 것 이상으로 나아가세요🎜🎜 🎜🎜완전한 코드는 다음과 같습니다🎜
🎜🎜완전한 코드는 다음과 같습니다🎜001、002、...、010、012、...、098、099、100
2. CSS 변수의 동적 계산
🎜CSS는 라벨의 텍스트 내용을 얻을 수 없으므로 CSS 변수 여기에서 transfer를 구성해야 합니다. 다음과 같이 🎜'1'.padStart(3, '0') // 结果是 ’001‘ '99'.padStart(3, '0') // 结果是 ’099‘ '101'.padStart(3, '0') // 结果是 ’101‘
var(--num)을 통해 변수를 가져온 후 일련의 논리적 판단을 내릴 수 있습니다. 그럼 자동으로 0을 채우는 방법은 무엇입니까? 10 미만일 때? 🎜🎜마찬가지로 숫자 앞에 "0"을 생성하려면 의사 요소를 사용해야 합니다🎜pad: 3 "0";
@counter-style pad-num {
system: extends numeric;
pad: 3 "0";
} 🎜🎜구체적인 논리는🎜
🎜🎜구체적인 논리는🎜- 🎜
--num이 10일 때 계산된 투명도 값은 🎜0🎜이며, 바로 0🎜으로 렌더링됩니다. 🎜 - 🎜
--num</code >10보다 큰 경우 계산된 투명도 값은 🎜음수 값🎜이며 0🎜🎜<li>🎜으로 렌더링됩니다. >--num이 10보다 작으면 계산된 투명도 값은 🎜1보다 크거나 같습니다. 값 🎜은 1로 렌더링되므로 🎜🎜🎜🎜최종 성능은 🎜표시되지 않습니다. 10보다 크거나 같고 10보다 작을 때 표시됩니다🎜🎜🎜그러나 이것은 여전히 약간 문제가 있으며 투명도는 요소에 영향을 미치지 않습니다. 위치는 다음과 같습니다🎜🎜 🎜🎜이 위치를 제거하는 방법은 무엇입니까? 여기서는 다음과 같이
🎜🎜이 위치를 제거하는 방법은 무엇입니까? 여기서는 다음과 같이 margin-left방법이 사용됩니다. 🎜🎜clamp🎜를 사용합니다. 3개 값 span::before{ counter-reset: num var(--num); content: counter(num, pad-num); }로그인 후 복사로그인 후 복사[Min, Val, Max]가 있는 간격으로 이해할 수 있습니다. , 앞면과 뒷면은 최소값, 최대값이고 가운데는 변수값(9와 비교하니 참고하세요)이므로 여기서의 논리는 🎜--num<일 때입니다. /code>가 10보다 크거나 같으면 15로 가정하고, 중간 계산값은 🎜-5ch🎜로 계산되며, 클램프 값은 최소값 🎜-1ch🎜🎜<li><code>일 때 --num이 10보다 작으면 5로 가정하고 중간 계산값은 🎜5ch🎜로 계산되며, 클램프 값은 최대값 🎜0ch🎜🎜🎜🎜그래서 최종 성능은 🎜 10보다 크거나 같으면 margin-left는 -1ch이고, 10보다 작으면 margin-left는 0🎜🎜🎜이것이 더 완벽합니다🎜🎜🎜🎜🎜전체 코드는 다음과 같습니다. 🎜span::before{ content: '0'; opacity: calc(10 - var(--num)); margin-left: clamp(-1ch, calc((9 - var(--num)) * 1ch),0ch); }로그인 후 복사로그인 후 복사三、定义计数器样式
利用计数器也能实现这一效果,首先看默认的计数器效果,我们需要隐藏原有的文字,利用计数器让 CSS 变量通过伪元素展示出来,关于这个技巧,可以参考这篇文章:小tips: 如何借助content属性显示CSS var变量值,如下
span::before{ counter-reset: num var(--num); content: counter(num); }로그인 후 복사로그인 후 복사
接下来需要用到
counter的第 2 个参数 ,计数器样式。这是干什么的呢?相信大家都用过一个属性 list-style-type,就是和这个相通的,可以定义序列的样式,比如按照小写英文字母的顺序list-style-type: lower-latin;
로그인 후 복사로그인 후 복사
这里我们需要一个 10 以内自动补零的计数器,刚好有个现成的,叫做
decimal-leading-zero,翻译过来就是,十进制前置零list-style-type: decimal-leading-zero;
로그인 후 복사로그인 후 복사
回到这里,需要做的就很简单了,补上这个参数就行了,完整代码如下
span::before{ counter-reset: num var(--num); content: counter(num, decimal-leading-zero); }로그인 후 복사로그인 후 복사效果如下

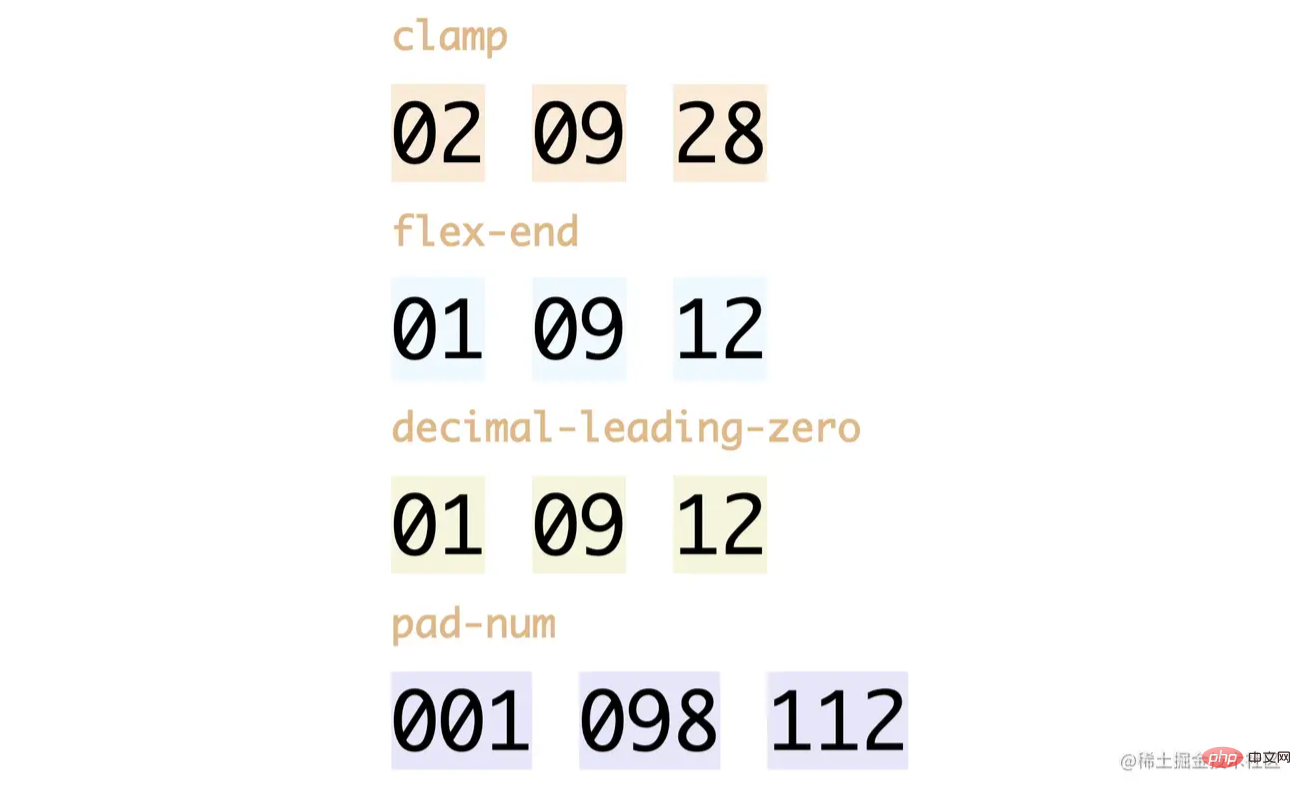
四、计数器的扩展
上面的计数器只适用于2位数的,如果需要 3 位数的怎么办呢? 例如
001、002、...、010、012、...、098、099、100
로그인 후 복사로그인 후 복사JS 中的
padStart可以指定填充后的位数'1'.padStart(3, '0') // 结果是 ’001‘ '99'.padStart(3, '0') // 结果是 ’099‘ '101'.padStart(3, '0') // 结果是 ’101‘
로그인 후 복사로그인 후 복사其实,CSS 中也是有这样的能力的,叫做
@counter-style/pad,严格来说,这才是官方的补全方案,语法也非常类似pad: 3 "0";
로그인 후 복사로그인 후 복사但是,这个需要用在自定义计数器上,也就是@counter-style,有兴趣的可以参考张老师的这篇文章:CSS @counter-style规则详细介绍,这里简单介绍一下用法,假设定义一个计数器叫做
pad-num,实现如下@counter-style pad-num { system: extends numeric; pad: 3 "0"; }로그인 후 복사로그인 후 복사语法是这样的:这里的
system表示“系统”,就是内置的一些计数器,比如这里用到了extends numeric,后面的numeric表示数字技术系统,前面的extends表示扩展,以这个为基础,然后pad: 3 "0"就和 JS 的意义一样了,表示不足 3 位的地方补“0”然后运用到计数器中:
span::before{ counter-reset: num var(--num); content: counter(num, pad-num); }로그인 후 복사로그인 후 복사效果如下:

当然,这个兼容性略差,根据实际需求即可
以上完整代码可以访问:
https://codepen.io/xboxyan/pen/YzEdbwj

五、总结一下
以上介绍了3种 CSS 字符串补全方法,是不是又学到了几个小技巧呢?这几个方法各有千秋,比较一下各自优缺点:
第一种方案非常容易理解,也容易扩展,如果需要补全 3 位,只需要改变整体宽度即可,不足之处在于依赖等宽字体。
第二种方案比较符合 JS 逻辑,比较灵活,不足在于计算比较啰嗦,而且还要考虑 CSS 取值的容错性。
第三种方案是我比较推荐的了,无需计算,也不依赖布局,可能知道的同学不多,而且如果要自定义计数器,兼容性有点差。
关于 CSS 实现的优点,有很多,比如更容易维护、几乎不会报错、代码更加简洁等等,如果你学会了,赶紧在项目中用起来吧。
(学习视频分享:web前端)
위 내용은 자동으로 문자열을 완성하는 마법의 CSS!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.