vue에서 "npm install vue-router --save" 명령을 통해 경로를 설치합니다. npm은 패키지 관리 도구이며, "npm install" 명령은 지정된 디렉터리인 "vue-router"에 지정된 패키지를 설치합니다. " 경로 소스에서 대상까지의 데이터 패킷 경로를 결정하는 것입니다.

이 기사의 운영 환경: Windows 10 시스템, Vue 버전 2.9.6, DELL G3 컴퓨터.
Route 사용 설치 단계
1단계: vue-router 설치
npm install vue-router --save
2단계: 모듈식 프로젝트에서 사용하세요(플러그인이기 때문에, Vue .use0을 사용하여 라우팅 기능을 설치할 수 있습니다.)
1단계: 라우터 디렉터리의 index.js 파일에 라우팅 개체를 가져오고
import Router from 'vue-router' Vue.use(VueRouter)
를 호출합니다. 2단계: 라우팅 인스턴스를 만들고 경로를 내보냅니다. , 라우터를 사용하여 라우팅 구성 정보 설정
export default new Router({ //创建路由对象
routes: [{
path: '/',
name: 'HelloWorld',
component: HelloWorld
} ]})3단계: 라우팅을 Vue 인스턴스로 가져오고 생성된 라우팅 인스턴스 마운트
import router from './router' //导入路由
new Vue({
el: '#app',
router,//挂载路由
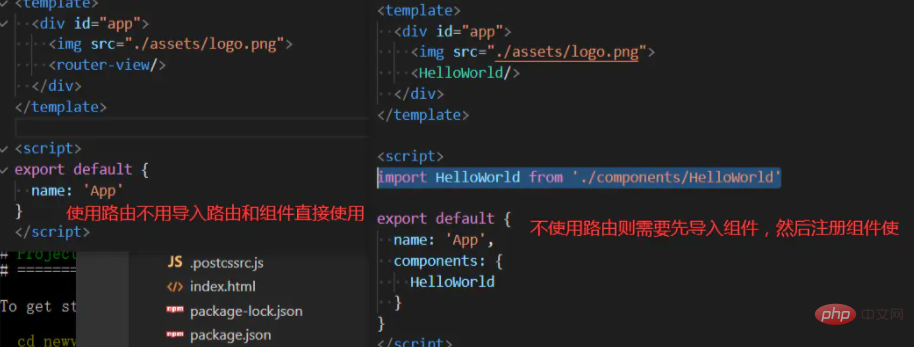
})라우팅 사용 여부의 차이

【관련 추천: "vue. js 튜토리얼"】
위 내용은 vue는 라우팅을 설치하기 위해 어떤 명령을 사용합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!