방법: 1. click()을 사용하여 클릭 이벤트를 요소에 바인딩하고 처리 기능을 설정합니다. 2. 처리 함수에서 next() 및 prev() 함수를 사용하여 인접 요소를 가져오고 hide( ) 인접한 요소를 얻으려면 요소가 숨겨져 있으며 구문은 "element.next().hide(); element.prev().hide()"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
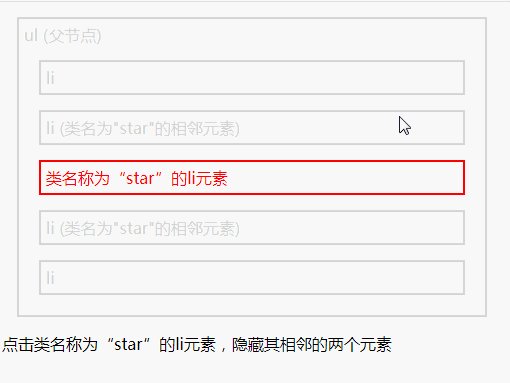
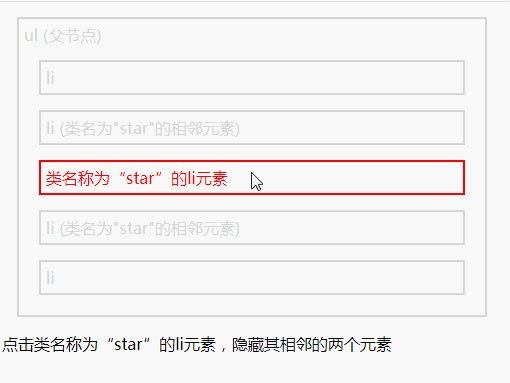
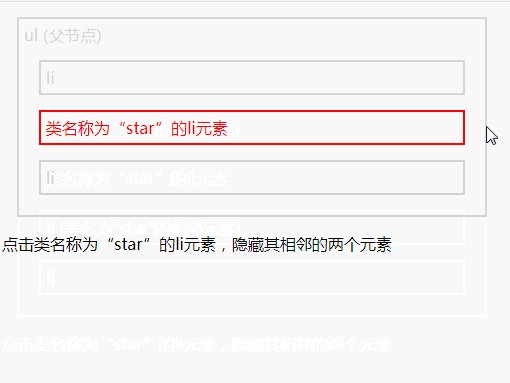
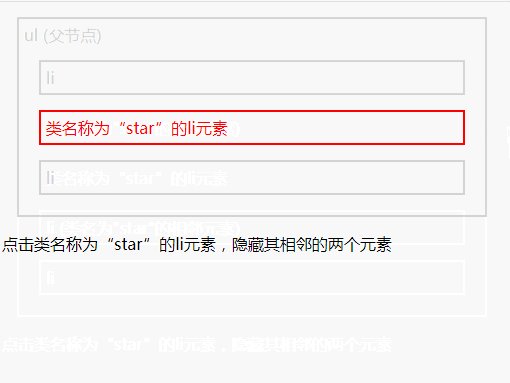
jquery는 요소를 클릭하고 인접한 요소를 숨기는 기능을 구현합니다.
구현 방법:
click() 함수를 사용하여 클릭 이벤트를 지정된 요소에 바인딩하고 처리 기능을 설정합니다.
처리 함수에서 next() 및 prev() 함수를 사용하여 인접한 요소를 얻고 hide() 함수를 사용하여 얻은 요소를 숨깁니다.
next(): 다음 형제 요소를 얻는 데 사용됩니다.
prev(): 이전 형제 요소를 가져오는 데 사용됩니다.
구현 코드:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
|

[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 비디오]
위 내용은 jquery에서 클릭한 요소의 인접한 요소를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!