자바스크립트 숫자는 무엇을 나타냅니까?
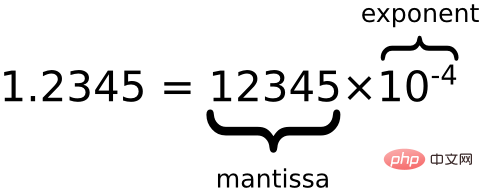
Javascript 숫자는 64비트 부동 소수점 형식으로 표시됩니다. JavaScript에서는 숫자를 정수형과 부동 소수점형으로 구분하지 않으며, 모든 숫자는 부동 소수점 형식으로 IEEE754 표준에서 정의한 최소값인 64비트 부동 소수점 형식으로 표시됩니다. "±5e-324"로 표현할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
Javascript 숫자는 64비트 부동 소수점 형식으로 표시됩니다.
JavaScript 다른 많은 프로그래밍 언어와 달리 JavaScript는 정수, 단형, 장수, 부동 소수점 등과 같은 다양한 유형의 숫자를 정의하지 않습니다. JavaScript에는 숫자 유형이 하나만 있습니다.
JavaScript에서는 숫자가 정수형과 부동 소수점 유형으로 구분되지 않습니다. 모든 숫자는 부동 소수점 유형이며 Number 유형으로 균일하게 표현됩니다. JavaScript는 IEEE754 표준에서 정의한 64비트 부동 소수점 형식을 사용하여 숫자를 나타냅니다. 최대값(Number.MAX_VALUE)은 ±1.7976931348623157e+308, 최소값(Number.MIN_VALUE)은 ±5e-324임을 나타낼 수 있습니다.
이 형식은 64비트를 사용하여 값을 저장합니다. 여기서 0~51은 숫자(조각)를 저장하고, 52~62는 지수를 저장하고, 63비트는 기호를 저장합니다.

| 값(분수/가수라고도 함) | 지수( 지수) | 부호(부호) |
|---|---|---|
| 52비트(0~51) | 11비트(52~62) | 1비트(63) |

에 몇 가지 비교가 있습니다. 숫자 유형 특수 값은 각각 Infinity, -Infinity 및 NaN이며, 그 중
Infinity: 양의 무한대 값을 나타내는 데 사용되며 일반적으로 1.7976931348623157e+308보다 큰 숫자를 나타냅니다. - 무한대: 음의 무한대를 나타내는 데 사용됩니다. 숫자 값은 일반적으로 5e-324보다 작은 숫자를 나타냅니다.
NaN: 숫자가 아닌 값(Not a Number의 약어), 유효하지 않거나 정의되지 않은 수학적 연산 구조를 나타내는 데 사용됩니다. 예를 들어 0을 0으로 나눈 것입니다.
팁: 특정 계산 결과가 JavaScript의 Number 유형 값 범위를 초과하는 경우 숫자는 자동으로 무한대로 변환됩니다. 즉, 양수는 무한대, 음수는 -무한대가 됩니다.
정수(소수점이나 지수 표기 없음)는 최대 15자리입니다. var x = 999999999999999; // x 为 999999999999999
var y = 9999999999999999; // y 为 10000000000000000
var x = 0.2+0.1; // 输出结果为 0.30000000000000004
[관련 권장 사항:
javascript 비디오 튜토리얼,
웹 프론트 엔드위 내용은 자바스크립트 숫자는 무엇을 나타냅니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 Realme GT Neo6는 5월 9일 출시 예정입니다! 컴퓨터 업계 최초 AI 디지털 휴먼 컨퍼런스
May 08, 2024 pm 12:49 PM
Realme GT Neo6는 5월 9일 출시 예정입니다! 컴퓨터 업계 최초 AI 디지털 휴먼 컨퍼런스
May 08, 2024 pm 12:49 PM
5월 7일, 당사 휴대폰 제조사는 당사의 GTNeo6 출시 컨퍼런스가 5월 9일로 예정되어 있다고 공식 발표했습니다. GTNoe6는 중급 머신 상황을 뒤흔드는 것을 목표로 하는 '성능 폭풍'으로 자리매김했습니다. 아울러 이번 컨퍼런스는 휴대폰 업계 최초의 AI 디지털 휴먼 컨퍼런스이기도 하다. 이때 Realme 부사장 겸 글로벌 마케팅 사장, Xu Qi 중국 사장이 디지털 휴먼의 모습으로 기자회견장에 등장할 예정입니다. Digital man Xu Qi 공식 소개에 따르면 코드명 "Hurricane"인 Realme GTNoe6는 더 빠르고 강력하며 가장 강력한 3세대 Snapdragon 8s 플래그십이자 동급 최강 제품에 도전할 것입니다. 최근 Realme GTNeo6가 전자상거래 플랫폼에 직접 있는 것으로 밝혀져 일부 핵심 구성이 노출되어 이 기기에 Snapdragon 8s 프로세서가 탑재되었을 뿐만 아니라 120W 플래시 충전도 지원하는 것으로 나타났습니다.
 Golang에서 문자열을 숫자로 변환하는 방법
Jan 16, 2024 am 08:20 AM
Golang에서 문자열을 숫자로 변환하는 방법
Jan 16, 2024 am 08:20 AM
Golang에서 문자열을 숫자로 변환하는 방법 Golang에서는 일부 계산 작업을 수행하기 위해 문자열을 숫자로 변환해야 하는 경우가 많습니다. 문자열을 숫자로 변환하는 과정은 상대적으로 간단하며 주로 Golang 표준 라이브러리의 strconv 패키지에 의존합니다. 이 기사에서는 strconv 패키지를 사용하여 문자열을 숫자로 변환하는 방법을 자세히 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. 문자열을 정수로 변환 문자열을 정수로 변환하려면 strconv 패키지의 Atoi 함수를 사용할 수 있습니다. 아토
 JavaScript 및 WebSocket: 효율적인 실시간 검색 엔진 구축
Dec 17, 2023 pm 10:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 검색 엔진 구축
Dec 17, 2023 pm 10:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 검색 엔진 구축 소개: 인터넷이 발전함에 따라 사용자는 실시간 검색 엔진에 대한 요구 사항이 점점 더 높아지고 있습니다. 기존 검색 엔진으로 검색할 때 사용자는 검색 버튼을 클릭해야 결과를 얻을 수 있습니다. 이 방법은 실시간 검색 결과에 대한 사용자의 요구를 충족할 수 없습니다. 따라서 JavaScript와 WebSocket 기술을 활용하여 실시간 검색 엔진을 구현하는 것이 화두가 되었습니다. 이 기사에서는 JavaScript의 사용법을 자세히 소개합니다.




