자바스크립트에서 with를 사용하는 방법
JavaScript에서 with는 문의 범위 체인을 확장하는 데 사용됩니다. 일반적으로 개체 자체를 반복적으로 참조하지 않고 동일한 개체의 여러 속성을 반복적으로 참조하는 단축 방법으로 사용됩니다. 성명...}".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
Javascript의 기본 사용법 with 문의 원래 의도는 레벨별 객체 액세스를 위한 네임스페이스 스타일 단축키를 제공하는 것입니다. 즉, 지정된 코드 영역에서 객체가 호출됩니다. 노드 이름을 통해 직접.
with 문은 문의 범위 체인을 확장하는 데 사용됩니다. 구문은 다음과 같습니다.
with (expression) {
statement
}expression
문을 평가할 때 사용되는 범위 체인에 지정된 표현식을 추가합니다. 표현식 주위에는 괄호가 필요합니다.
statement
모든 문장. 여러 문을 실행하려면 블록 문({ ... })을 사용하여 문을 그룹화합니다.
with는 일반적으로 객체 자체를 반복적으로 참조하지 않고 동일한 객체의 여러 속성을 반복적으로 참조하는 지름길로 사용됩니다.
예를 들어 현재 다음과 같은 개체가 있습니다.
var obj = {
a: 1,
b: 2,
c: 3
};obj의 각 항목 값을 변경하려는 경우 일반적인 쓰기 방법은 다음과 같을 수 있습니다.
// 重复写了3次的“obj” obj.a = 2; obj.b = 3; obj.c = 4;
그리고 with와 함께 쓰기 방법을 사용하면 거기에
with (obj) {
a = 3;
b = 4;
c = 5;
}이 코드에서는 with 문을 사용하여 obj 객체를 연결합니다. 이는 with 코드 블록 내에서 로컬 변수가 먼저 로컬 변수로 간주된다는 의미입니다. obj 객체의 특정 속성 이름이 같은 이 지역 변수는 obj 객체 속성을 가리킵니다.
with의 단점
위의 예에서 with는 코드를 매우 단순화하는 데 도움이 된다는 것을 알 수 있습니다. 그런데 왜 추천하지 않는 걸까요? with의 단점에 대해 이야기해 보겠습니다.
데이터 유출로 이어짐
코드의 다음 부분을 살펴보겠습니다.
function foo(obj) {
with (obj) {
a = 2;
}
}
var o1 = {
a: 3
};
var o2 = {
b: 3
}
foo(o1);
console.log(o1.a); //2
foo(o2);
console.log(o2.a); //underfined
console.log(a); //2,a被泄漏到全局作用域上 먼저 위 코드를 분석해 보겠습니다. 이 예에서는 두 개의 객체 o1과 o2가 생성됩니다. 그 중 하나에는 속성이 있고 다른 하나에는 속성이 없습니다. foo(obj) 함수는 객체 참조인 obj의 형식 매개변수를 받아들이고, 객체 참조에 대해 with(obj) {...}를 수행합니다. with 블록 내부에는 실제로 LHS 참조인 a에 대한 어휘 참조가 있으며 여기에 2가 할당됩니다. foo(obj) 函数接受一个 obj 的形参,该参数是一个对象引用,并对该对象引用执行了 with(obj) {...}。在 with 块内部,对 a 有一个词法引用,实际上是一个 LHS引用,将 2 赋值给了它。
当我们将 o1 传递进去,a = 2 赋值操作找到了 o1.a 并将 2 赋值给它。而当 o2 传递进去,o2 并没有 a 的属性,因此不会创建这个属性,o2.a 保持 undefined。
但为什么对 o2的操作会导致数据的泄漏呢?
这里需要回到对 LHS查询 的机制问题。
当我们传递 o2 给 with 时,with 所声明的作用域是 o2, 从这个作用域开始对 a 进行 LHS查询。o2 的作用域、foo(…) 的作用域和全局作用域中都没有找到标识符 a,因此在非严格模式下,会自动在全局作用域创建一个全局变量),在严格模式下,会抛出ReferenceError
a = 2 할당 작업은 o1.a를 찾아 2를 할당합니다. o2가 전달되면 o2에는 속성이 없으므로 이 속성은 생성되지 않으며 o2.a는 정의되지 않은 상태로 유지됩니다. 여기서그런데 왜 O2의 작동으로 인해 데이터 유출이 발생하는 걸까요?
LHS 쿼리 메커니즘으로 돌아가야 합니다. o2를 with에 전달하면 with가 선언한 범위는 o2이고 a에 대한 LHS 쿼리는 이 범위에서 시작됩니다. 식별자 a는 o2 범위, foo(...) 범위 및 전역 범위에서 찾을 수 없으므로 비엄격 모드
엄격 모드
를 사용하면ReferenceError 예외가 발생합니다. with를 권장하지 않는 또 다른 이유는 다음과 같습니다. 엄격 모드에서는 eval(…)을 간접적으로 또는 안전하지 않게 사용하는 것과 마찬가지로 with도 완전히 금지됩니다.
성능 저하
 with는 런타임에 새 범위를 수정하거나 생성하여 작성 시 정의된 다른 어휘 범위를 속입니다. 위의 데이터 유출 가능성이 있지만 조금만 주의하면 좋은 기능을 만들 수 있지 않을까요?
with는 런타임에 새 범위를 수정하거나 생성하여 작성 시 정의된 다른 어휘 범위를 속입니다. 위의 데이터 유출 가능성이 있지만 조금만 주의하면 좋은 기능을 만들 수 있지 않을까요?
답은 '아니오'입니다. 구체적인 이유에 대해 코드의 다음 부분을 살펴보겠습니다.
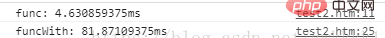
다음 코드를 복사하여 직접 실행할 수 있습니다가장 비관적인 경우는 with가 나타나면 모든 최적화가 의미가 없을 수 있다는 것입니다. 따라서 엔진이 취하는 가장 간단한 접근 방식은 최적화를 전혀 수행하지 않는 것입니다. 코드에서 with 또는 eval()을 많이 사용하면 확실히 매우 느리게 실행됩니다. 이러한 비관적인 상황의 부작용을 최소화하기 위해 엔진이 아무리 똑똑하더라도 이러한 최적화가 없으면 코드가 더 느리게 실행된다는 사실을 피할 수 없습니다 . 【관련 추천: 위 내용은 자바스크립트에서 with를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!<script>
function func() {
console.time("func");
var obj = {
a: [1, 2, 3]
};
for(var i = 0; i < 100000; i++)
{
var v = obj.a[0];
}
console.timeEnd("func");
}
func();
function funcWith() {
console.time("funcWith");
var obj = {
a: [1, 2, 3]
};
with(obj) {
for(var i = 0; i < 100000; i++) {
var v = a[0];
}
}
console.timeEnd("funcWith");
}
funcWith();
</script>

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.






