Css3에서는 모든 스타일을 전환할 수 없습니다. 중간 값이 있는 속성 스타일만 전환할 수 있습니다. 전환은 요소가 한 스타일에서 다른 스타일로 점진적으로 변경되는 효과입니다. 추가된 효과의 CSS 속성과 사양을 지정해야 합니다. 효과 지속 시간의 구문은 "전환: 속성 이름 시간 속도 지연;"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서는 모든 스타일을 전환할 수 없습니다.
중간 값이 있는 속성 스타일만 전환할 수 있습니다.
CSS3 전환은 요소가 한 스타일에서 다른 스타일로 점진적으로 변경되는 효과입니다.
이를 달성하려면 다음 두 가지를 지정해야 합니다.
효과를 추가할 CSS 속성을 지정합니다.
효과 지속 시간을 지정합니다.
거리를 전환 효과로 사용할 수 있습니다:
颜色: color background-color border-color outline-color
位置: backround-position left right top bottom
长度:
[1]max-height min-height max-width min-width height width
[2]border-width margin padding outline-width outline-offset
[3]font-size line-height text-indent vertical-align
[4]border-spacing letter-spacing word-spacing
数字: opacity visibility z-index font-weight zoom
组合: text-shadow transform box-shadow clip
其他: gradient예는 다음과 같습니다:
.test {
border: 1px solid red;
width: 100px;
height: 50px;
background-color: lightblue;
transition: width 2s, background-color 2s ease 0.5s;
/*代表width持续时间为2s,延迟时间为默认值0;
background-color持续时间2s 延迟0.5s */
}
.test:hover {
width: 300px;
background-color: indianred;
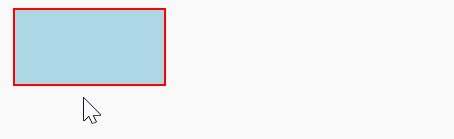
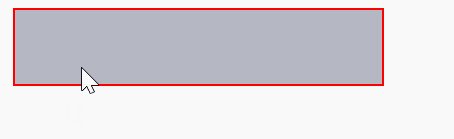
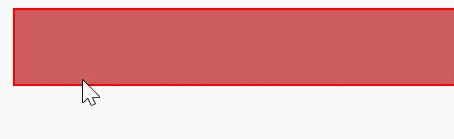
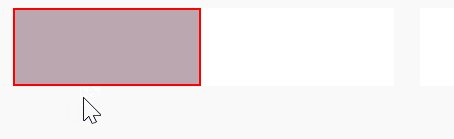
}출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3에서 어떤 스타일이라도 전환할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




