jquery에서 요소 개체의 속성을 삭제하는 방법: 1. "$(element)" 문을 사용하여 지정된 요소 개체를 얻습니다. 2. RemoveAttr() 메서드를 사용하여 요소 개체의 속성을 삭제합니다. 구문은 "element object.removeAttr(지정된 요소 속성)"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에서는 RemoveAttr() 메서드를 사용하여 지정된 요소 속성을 삭제할 수 있습니다.
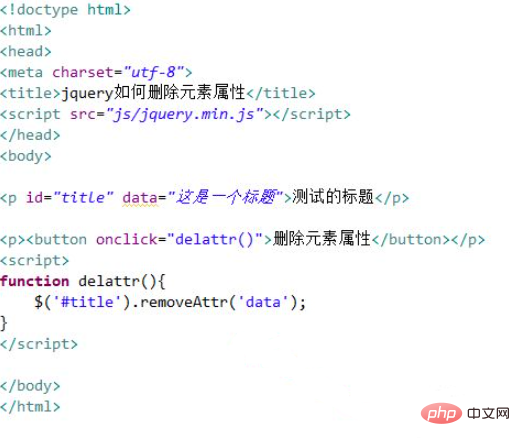
test.html이라는 새 html 파일을 만들어서 요소 속성을 삭제하는 방법을 설명하세요. 제이쿼리. p 태그를 사용하여 텍스트 줄을 만들고 id 속성을 title로 설정합니다. 속성 값 "This is a title"을 사용하여 p 태그에 데이터 속성을 추가합니다.
버튼 버튼을 생성하고 onclick 클릭 이벤트를 버튼에 바인딩한 다음 버튼이 클릭되면 delattr() 함수를 실행합니다. delattr() 함수를 생성하고, id를 통해 p 태그 객체를 얻고, 지정된 요소 속성을 삭제하려면 RemoveAttr() 메서드를 사용하세요.

브라우저에서 test.html 파일을 열고 버튼을 클릭하여 결과를 확인하세요.


요약:
1 p 태그를 사용하여 텍스트 줄을 만들고 해당 ID 속성을 myppp로 설정한 다음 p 태그에 데이터 속성을 추가합니다.
2. js에서는 id를 통해 p 태그 객체를 가져오고, RemoveAttr() 메서드를 사용하여 지정된 요소 속성을 삭제합니다.
Notes
removeAttr() 메소드는 요소의 모든 속성을 제거할 수 있습니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 요소 객체의 속성을 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!