css3은 그라디언트 구문을 다음과 같이 정의합니다. 1. "선형-그라디언트(그라데이션 방향, 색상 1, 색상 2, ...);", 선형 그라디언트를 정의하는 데 사용됨 2. "방사형-그라디언트(원형 그라디언트 크기) 그라디언트 위치, 색상 1, 색상 2);"는 방사형 그라데이션을 정의하는 데 사용됩니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS3 그라데이션을 사용하면 두 개 이상의 지정된 색상 사이를 부드럽게 전환할 수 있습니다.
이전에는 이러한 효과를 얻으려면 이미지를 사용해야 했습니다. 그러나 CSS3 그래디언트를 사용하면 다운로드 시간과 대역폭 사용량을 줄일 수 있습니다. 또한 그라데이션이 브라우저에 의해 생성되므로 확대할 때 그라데이션이 있는 요소가 더 잘 보입니다.
CSS3은 두 가지 유형의 그라디언트를 정의합니다.
선형 그라디언트 - 아래쪽/위/왼쪽/오른쪽/대각선
방사형 그라디언트(방사형 그라디언트) - 중심으로 정의
CSS3 선형 그라데이션
선형 그라데이션을 만들려면 최소 두 개의 색상 노드를 정의해야 합니다. 색상 노드는 부드러운 전환을 표시하려는 색상입니다. 동시에 시작점과 방향(또는 각도)도 설정할 수 있습니다.
Syntax
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
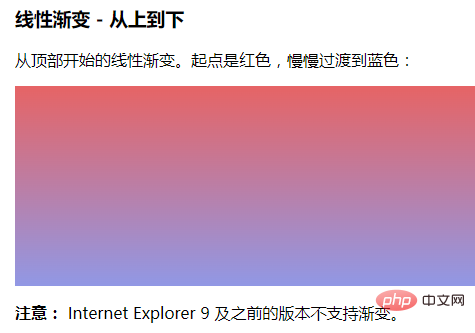
선형 그래디언트 - 위에서 아래로(기본적으로)
아래 예는 위에서 시작하는 선형 그래디언트를 보여줍니다. 빨간색에서 시작하여 천천히 파란색으로 전환:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 200px;
background-color: red; /* 浏览器不支持时显示 */
background-image: linear-gradient(#e66465, #9198e5);
}
</style>
</head>
<body>
<h3>线性渐变 - 从上到下</h3>
<p>从顶部开始的线性渐变。起点是红色,慢慢过渡到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>출력:

CSS3 방사형 그라데이션
방사형 그라데이션은 중심으로 정의됩니다.
방사형 그래디언트를 생성하려면 최소 두 개의 색상 노드도 정의해야 합니다. 색상 노드는 부드러운 전환을 표시하려는 색상입니다. 동시에 그라디언트의 중심, 모양(원형 또는 타원형) 및 크기도 지정할 수 있습니다. 기본적으로 그라디언트의 중심은 중심(중심점을 의미)이고 그라디언트의 모양은 타원(타원을 의미)이며 그라디언트의 크기는 가장 먼 모서리(가장 먼 모서리를 의미)입니다.
Syntax
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
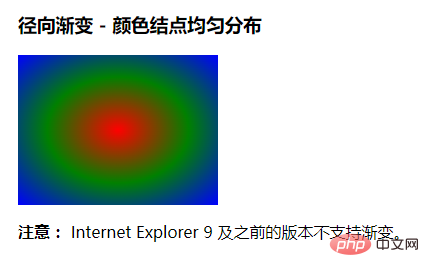
방사형 그라데이션 - 색상 노드가 균등하게 분포됩니다(기본적으로)
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>径向渐变 - 颜色结点均匀分布</h3>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS3은 그라데이션 구문을 무엇을 정의합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




