HTML5 SVG를 이해하고 적응형 다이아몬드를 그리는 방법을 알아보세요.
이 기사에서는 SVG를 이해하고 HTML5 SVG 요소의 특성을 이해하며 SVG를 사용하여 적응형 다이아몬드를 그리는 방법을 소개합니다. 모든 사람에게 도움이 되기를 바랍니다.

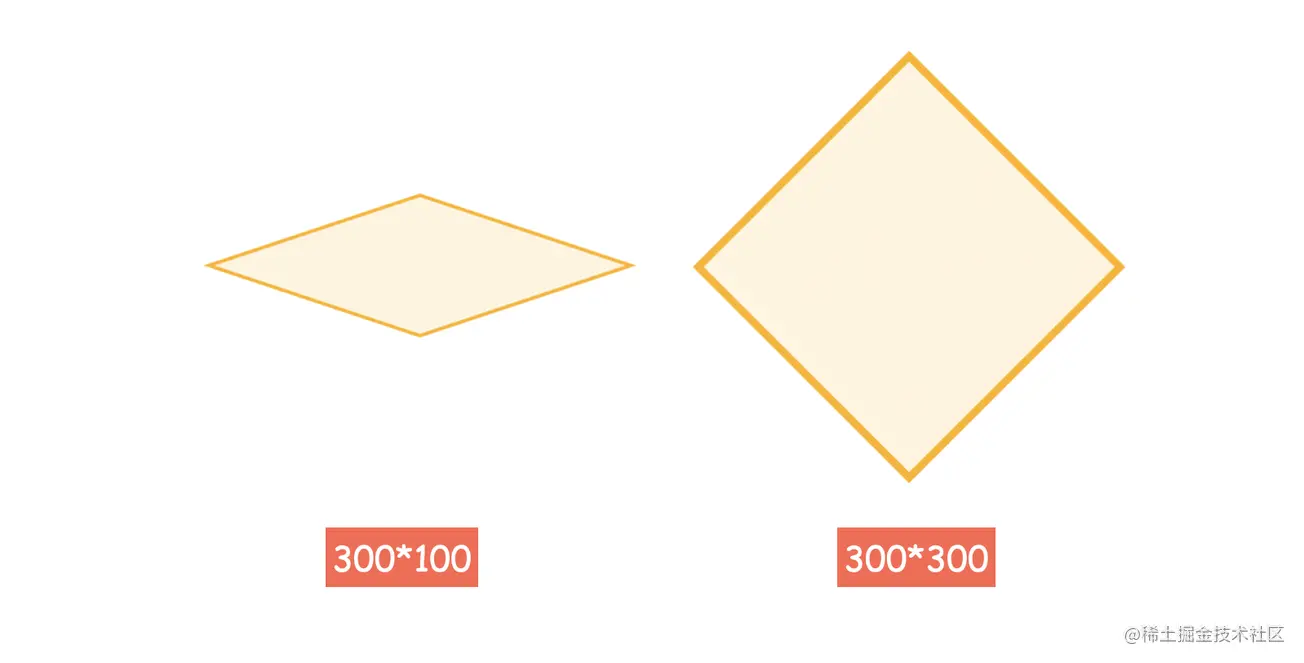
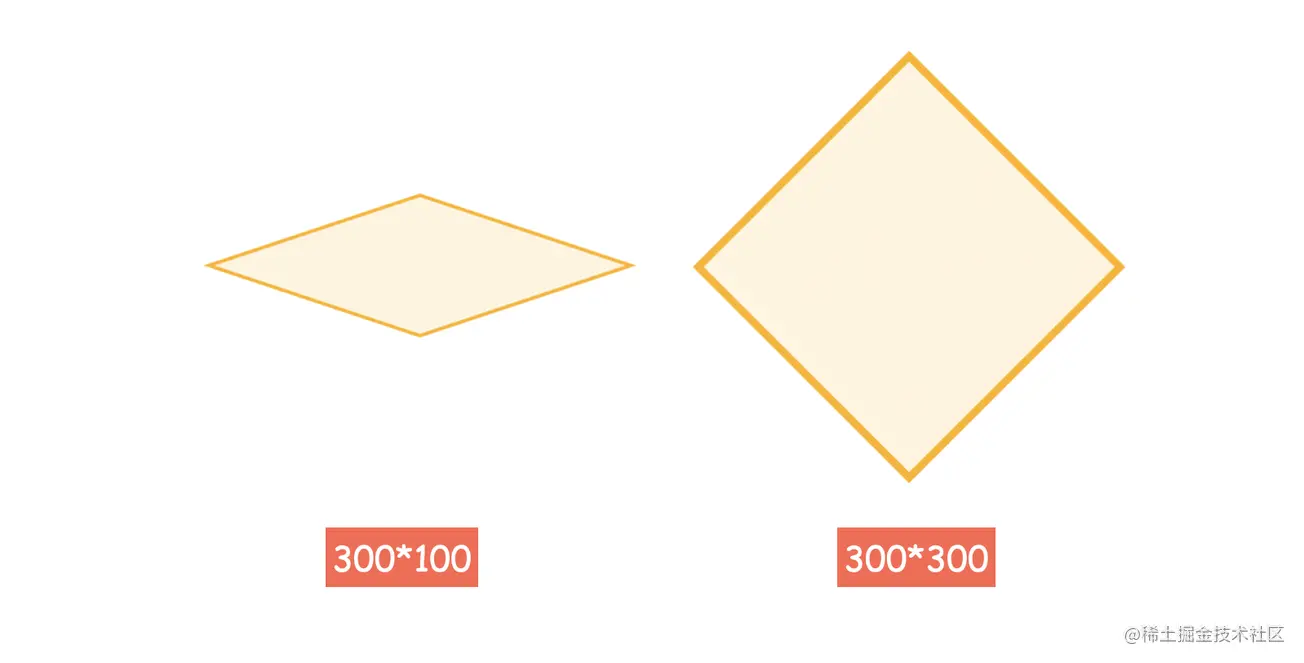
최근 어떤 생각에서 그런 문제를 보았습니다. 테두리가 있는 적응형 크기 마름모를 그려야 하는데, 이는 일반적으로 순서도에서 매우 일반적입니다. 효과는 다음과 같습니다.

없는 경우. 테두리, CSS 클립 경로를 사용하면 다이아몬드 모양을 쉽게 잘라낼 수 있지만 테두리를 처리하기가 쉽지 않습니다(일반적으로 레이어나 투영을 중첩하여 시뮬레이션하지만 효과는 그리 좋지 않습니다. 다음은 SVG 방법입니다.) , 이는 이러한 효과를 얻으려면 줌 기능을 완전히 사용하십시오
1. SVG는 어디에서 왔습니까
SVG는 일반적으로 손으로 작성한 코드가 필요하지 않으며 (몇 가지 기본 모양 제외) 일반적으로 디자인 소프트웨어 (SVG)로 생성할 수 있습니다. 처음에는 기계용으로 설계되었으므로 사람이 읽는 데 매우 적합하지 않습니다.) 예를 들어 여기 Figma로 그렸는데(다각형 하나면 충분합니다) 어떤 크기든 상관없습니다

그런 다음 이런 SVG를 얻었습니다
<svg width="167" height="90" viewBox="0 0 167 90" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M2.10786 45L83.5 1.13597L164.892 45L83.5 88.864L2.10786 45Z" fill="#FFECC7" fill-opacity="0.6" stroke="#FFB200" stroke-width="2"/> </svg>
브라우저에서 효과는 다음과 같습니다

2. SVG 스케일링 기능
이제 SVG에는 기본 크기가 있습니다. SVG의 기본 크기를 다음과 같이 수동으로 변경하면

object-fit:contain 효과와 다소 비슷할까요? 부위 전체를 덮고 억지로 펴고 싶다면 어떻게 해야 하나요? 여기서는 SVG preserveAspectRatioobject-fit:contain的效果?如果想整个铺满,强制拉伸该怎么做呢?这里需要用到 SVG 的缩放属性preserveAspectRatio,表示当 SVG 的实际尺寸和viewBox尺寸不一致时的缩放规则,有点类似于 object-fit 和 object-position 组合。这里的取值非常多,默认值是xMidYMid,表示强制等比缩放,并且居中对齐。
有兴趣的可以参考这篇文章:理解SVG viewport,viewBox,preserveAspectRatio缩放,案例非常详细
https://www.zhangxinxu.com/wordpress/2014/08/svg-viewport-viewbox-preserveaspectratio/
这里我们不需要等比缩放,可以直接设置为none
<svg preserveAspectRatio="none"> ... </svg>
效果如下

三、SVG 的描边缩放
在设置不等比缩放后,其实描边还有一点小问题,不同尺寸下,描边的粗细不同,如下

有没有办法让描边不会跟随 SVG 尺寸缩放呢?当然也是有的!SVG 中有一个属性 vector-effect可以控制描边不缩放,永远保持默认设置的尺寸,有兴趣的可以参考这篇文章 CSS vector-effect与SVG stroke描边缩放,这里只需要在 path添加属性vector-effect="non-scaling-stroke", SVG의 실제 크기가 viewBox의 크기와 일치하지 않을 때 크기 조정 규칙을 나타냅니다. 이는 object-fit과 다소 유사합니다. 및 객체 위치 조합. 여기에는 많은 값이 있습니다. 기본값은 xMidYMid로 강제 스케일링 및 중심 정렬을 의미합니다.
여기에서는 비례 배율이 필요하지 않으며 직접 없음으로 설정할 수 있습니다.관심이 있으시면 SVG 뷰포트, viewBox, PreserveAspectRatio 스케일링 이해 기사를 참조하세요. 사례가 매우 자세합니다.
https://www.zhangxinxu.com/ wordpress/2014/08 /svg-viewport-viewbox-preserveaspectratio/
<svg preserveAspectRatio="none">
<path vector-effect="non-scaling-stroke">...</path>
</svg>
로그인 후 복사
효과는 다음과 같습니다. 팔로우<svg preserveAspectRatio="none"> <path vector-effect="non-scaling-stroke">...</path> </svg>
 < h2 data-id="heading-2"> 3. SVG의 획 스케일링
< h2 data-id="heading-2"> 3. SVG의 획 스케일링
부등 비율 스케일링을 설정한 후 실제로 획에 작은 문제가 있습니다. 크기가 다르면 획의 두께가 다음과 같이 달라집니다.
 🎜🎜입니다 SVG 크기에 따라 획의 크기가 조정되는 것을 방지할 수 있는 방법이 있나요? 물론 있습니다! SVG 벡터 효과🎜는 크기 조정 없이 획을 제어하고 항상 기본 크기를 유지할 수 있습니다. 관심이 있는 경우 이 기사를 참조하세요CSS 벡터 효과 및 SVG 획 획 크기 조정🎜, 여기 있습니다
🎜🎜입니다 SVG 크기에 따라 획의 크기가 조정되는 것을 방지할 수 있는 방법이 있나요? 물론 있습니다! SVG 벡터 효과🎜는 크기 조정 없이 획을 제어하고 항상 기본 크기를 유지할 수 있습니다. 관심이 있는 경우 이 기사를 참조하세요CSS 벡터 효과 및 SVG 획 획 크기 조정🎜, 여기 있습니다 경로만 필요합니다. 벡터-효과="비스케일링-스트로크" 속성을 추가하면 됩니다. 이는 아래와 같이 획이 스케일링을 따르지 않음을 의미합니다. 🎜<svg width="100%" style="max-width:90%" preserveAspectRatio="none" viewBox="0 0 167 90" fill="none" xmlns="http://www.w3.org/2000/svg"> <path vector-effect="non-scaling-stroke" d="M2.10786 45L83.5 1.13597L164.892 45L83.5 88.864L2.10786 45Z" fill="#FFECC7" fill-opacity="0.6" stroke="#FFB200" stroke-width="2"/> </svg>
div{
background: url('data:image/svg+xml;base64,PHN2ZyBwcmVzZXJ2ZUFzcGVjdFJhdGlvPSJub25lIiB2aWV3Qm94PSIwIDAgMTY3IDkwIiBmaWxsPSJub25lIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPjxwYXRoIHZlY3Rvci1lZmZlY3Q9Im5vbi1zY2FsaW5nLXN0cm9rZSIgZD0iTTIuMTA4IDQ1TDgzLjUgMS4xMzYgMTY0Ljg5MiA0NSA4My41IDg4Ljg2NCAyLjEwOCA0NXoiIGZpbGw9IiNGRkVDQzciIGZpbGwtb3BhY2l0eT0iLjYiIHN0cm9rZT0iI0ZGQjIwMCIgc3Ryb2tlLXdpZHRoPSIyIi8+PC9zdmc+')
}转换后,将这段 base64 直接用作背景就行
div{
background: url('data:image/svg+xml;base64,PHN2ZyBwcmVzZXJ2ZUFzcGVjdFJhdGlvPSJub25lIiB2aWV3Qm94PSIwIDAgMTY3IDkwIiBmaWxsPSJub25lIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPjxwYXRoIHZlY3Rvci1lZmZlY3Q9Im5vbi1zY2FsaW5nLXN0cm9rZSIgZD0iTTIuMTA4IDQ1TDgzLjUgMS4xMzYgMTY0Ljg5MiA0NSA4My41IDg4Ljg2NCAyLjEwOCA0NXoiIGZpbGw9IiNGRkVDQzciIGZpbGwtb3BhY2l0eT0iLjYiIHN0cm9rZT0iI0ZGQjIwMCIgc3Ryb2tlLXdpZHRoPSIyIi8+PC9zdmc+')
}这样就得到了一个自适应的菱形背景了

当然,转换成 base64 后就不能实时修改颜色了,需要整体替换
完整代码可以访问 SVG diamond
https://codepen.io/xboxyan/pen/abVRwmz
五、总结一下
从这个例子就可以看出 SVG 的天然优势了,特别是描边的缩放特性,如果用 CSS 来绘制估计要遇到不少麻烦。这里总结一下实现要点:
SVG 一般通过设计软件绘制导出就行,不需要手写
SVG 默认是保持原比例缩放的,可以通过 preserveAspectRatio 修改缩放规则
SVG 描边的粗细默认会跟随整体尺寸缩放,可以通过 vector-effect 设置保持原始大小
SVG 在转成 base64 后仍然具备以上特性,更适合用作背景图片
SVG 一直在图形绘制上更具优势,特别是这类几何图形,缩放、自适应更加灵活,如果 CSS 实现有困难,不妨考虑一下 SVG。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发
(学习视频分享:web前端)
위 내용은 HTML5 SVG를 이해하고 적응형 다이아몬드를 그리는 방법을 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.






