CSS3의 위치 지정 유형: 1. 상대 위치 지정, 구문은 "요소 {위치:상대적;}"입니다. 2. 절대 위치 지정, 구문은 "요소 {위치:절대;}"입니다. 3. 고정 위치 지정, 구문 " 요소 {위치:고정;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
위치 지정:
상대 위치 지정
절대 위치 지정
고정 위치 지정
위치 지정이란 무엇인가요?
Positioning은 위치 지정을 의미합니다. 지정된 요소는 다음과 같습니다. 배치 요소는 위치 지정을 통해 임의로 배치할 수 있습니다.
속성을 통해 요소의 위치를 설정합니다.position 선택 값:
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
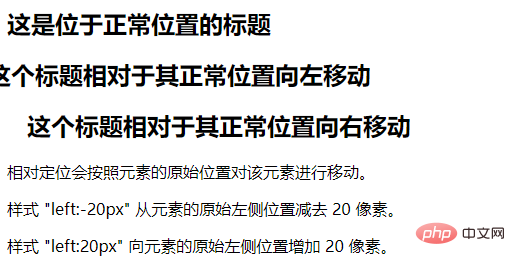
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>
<html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
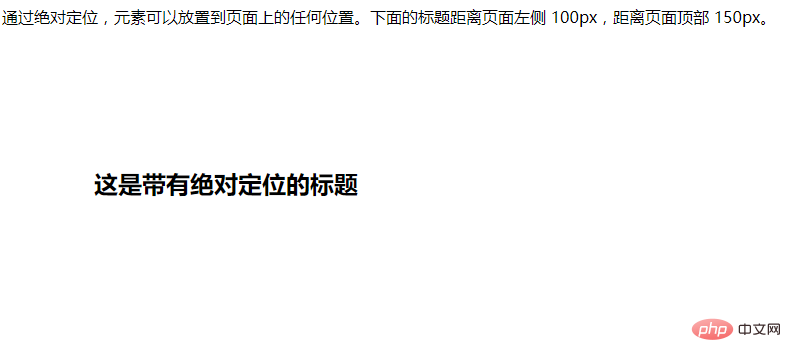
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
</html> 
<html>
<head>
<style type="text/css">
p.one
{
position:fixed;
left:5px;
top:5px;
}
p.two
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<body>
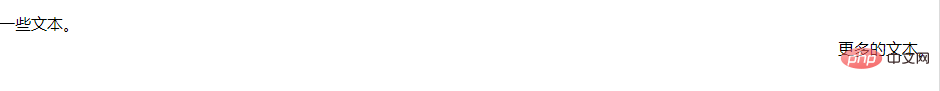
<p class="one">一些文本。</p>
<p class="two">更多的文本。</p>
</body>
</html>
 (동영상 공유 학습:
(동영상 공유 학습:
위 내용은 CSS3에는 어떤 위치 지정이 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




