CSS3의 2D 회전 함수는 "rotate()" 함수입니다. 이 함수는 매개변수에서 요소의 2D 회전 각도를 지정할 수 있습니다. 단위는 "deg"이며, 양수 값으로 설정하면 요소가 시계 방향으로 회전합니다. , 음수 값으로 설정된 경우 요소는 시계 반대 방향으로 회전하며 구문은 "요소{변환:회전(회전 각도);}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
2D 회전 함수는rotate() 함수입니다.
구문은 다음과 같습니다.
transform:rotate()
rotate 함수는 회전 각도를 설정할 수 있습니다. 단위가 deg(도)인 경우 각도 값을 설정합니다. 각도 값은 양수 값 또는 음수 값일 수 있습니다. 양수이면 시계방향으로 회전하고, 음수이면 반시계방향으로 회전합니다.
예:
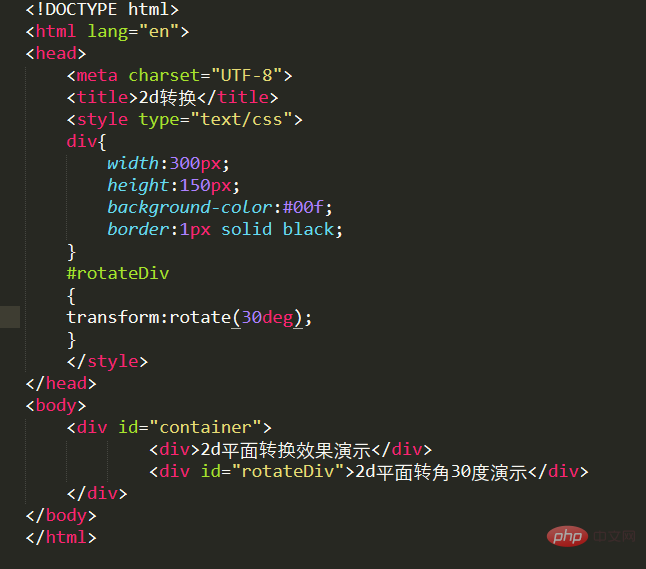
두 개의 상자를 만들면 첫 번째 상자는 정상적으로 표시되고 두 번째 상자는 특정 각도로 회전됩니다. 첫 번째 상자는 div 태그로 완성되고 두 번째 상자는 ID 유형의 스타일을 나타냅니다. 이 스타일의 이름은 RotateDiv입니다. 두 상자의 공통 스타일인 스타일 정의를 살펴보세요. div 태그를 스타일 이름으로 사용하고 높이, 너비, 배경색 및 테두리를 정의합니다. 첫 번째 상자는 위 스타일에 따라 정상적으로 표시되고, 두 번째 상자는rotateDiv에 표시되며 변환 속성은 회전 기능으로 설정되어 시계 방향으로 30도 회전됩니다.
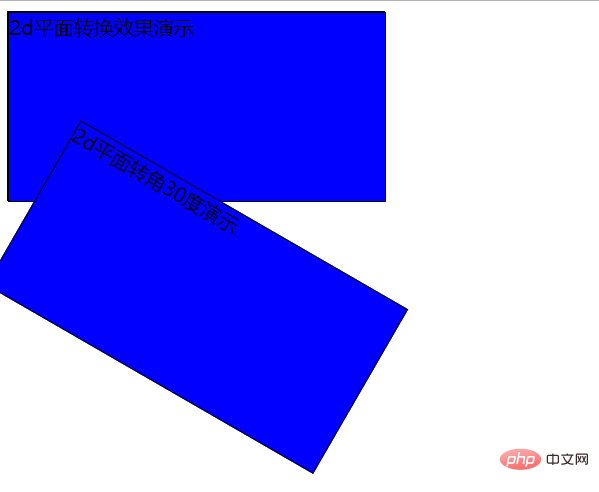
코드와 효과는 아래 그림에 나와 있습니다.

효과 그림:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS3의 2D 회전 기능은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




