html5에서 기사 제목을 중앙에 배치하는 방법
HTML에서는 스타일 및 "text-align" 속성을 사용하여 기사 제목을 중앙에 배치할 수 있습니다. 스타일 속성은 요소의 인라인 스타일을 지정하는 데 사용됩니다. "text-align" 속성은 가로 방향을 지정하는 데 사용됩니다. 구문은 ""입니다.

이 문서의 운영 환경: Windows 10 시스템, html5 버전, Dell G3 컴퓨터.
HTML5에서 기사 제목을 중앙에 배치하는 방법
text-align 속성을 사용하여 기사를 중앙에 배치합니다.
text-align 속성은 요소 텍스트의 가로 정렬을 지정합니다.
다른 속성 값은 다음을 나타냅니다.
left 텍스트를 왼쪽으로 정렬합니다. 기본값: 브라우저에 의해 결정됩니다.
right 텍스트를 오른쪽으로 정렬합니다.
center 텍스트를 중앙으로 정렬합니다.
justify는 양쪽 끝에서 텍스트를 정렬하는 효과를 얻습니다.
inherit는 text-align 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
예제는 다음과 같습니다.
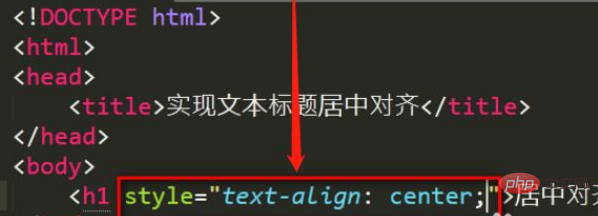
먼저 새로운 28.html을 생성한 다음 html5 표준 웹 페이지 선언을 정의하고 html 웹 페이지의 기본 구조를 입력해야 합니다.
text-align 속성을 사용하여 아래 그림과 같이 텍스트 제목이 중앙에 오도록 지정합니다.

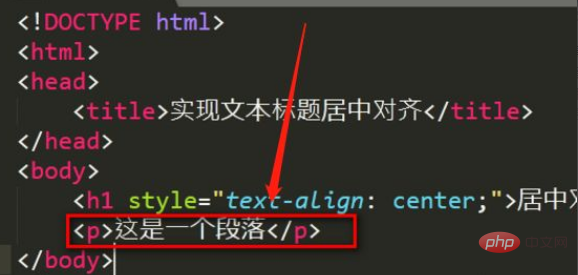
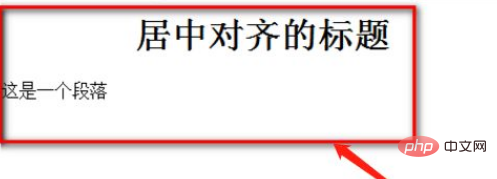
p 태그를 사용하여 다른 단락을 정의하고 제목이 중앙에 있는지 확인하는 데 사용됩니다. 효과는 브라우저에 표시될 수 있습니다. 이때 텍스트 제목이 중앙에 있는지 확인할 수 있습니다


추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 html5에서 기사 제목을 중앙에 배치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7696
7696
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




