es6에서 생성기는 반복자를 설정하는 함수입니다. 생성기 함수를 호출하면 함수와 생성기의 함수 이름 사이에 "*" 기호가 있고 함수 내에서 Yield가 사용됩니다. body 표현식의 경우 구문은 "function*gen(){yield1;yield2;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, ECMAScript 버전 6.0, Dell G3 컴퓨터.
제너레이터는 Es6에서 반복자를 설정하는 데 사용되는 함수입니다. 제너레이터가 최종적으로 생성하는 것은 반복자입니다.
Generator는 ES6 표준에서 도입된 새로운 데이터 유형입니다.
생성기는 함수처럼 보이지만 여러 번 반환할 수 있습니다.
generator 함수와 일반 함수 사이에는 두 가지 차이점이 있습니다.
1: 함수와 함수 이름 사이에 * 기호가 있습니다.
2: 함수 본문 내에서 항복 표현식이 사용됩니다.
위 내용은 생성기 자체에 대한 저의 이해입니다. 구체적인 구문은 아래에서 설명하겠습니다.
제너레이터의 일부 속성//生成器的声明
<script>
function* generator(){
}
let test = generator();
console.log(test);
</script>//生成器中的yield关键字
<script>
function* Generator(){
yield 100;
yield 200;
yield 300;
yield 400;
}
let test = Generator();
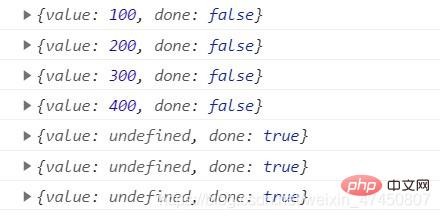
console.log(test.next());
console.log(test.next());
console.log(test.next());
console.log(test.next());
console.log(test.next());
console.log(test.next());
console.log(test.next());
</script>최종 결과:
분석: next()가 생성기 인스턴스화 객체의 프로토타입에 존재하므로 next()가 실행될 때 반복은 Yield를 기반으로 합니다. 【관련 추천:
【관련 추천:
,
web front-end위 내용은 es6 생성기는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!