JavaScript 예제를 사용한 HTML 요소 작업에 대한 자세한 설명
이 기사에서는 javascript에 대한 관련 지식을 제공합니다. 이는 연산된 요소를 얻는 방법, 연산된 요소의 내용, 요소의 속성 및 스타일 등을 포함하여 html 요소의 연산과 관련된 문제를 주로 소개합니다. 그것이 모두에게 도움이 되기를 바랍니다.

관련 권장 사항: javascript 튜토리얼
1. 작업 요소 가져오기
문서 개체의 메서드 및 속성
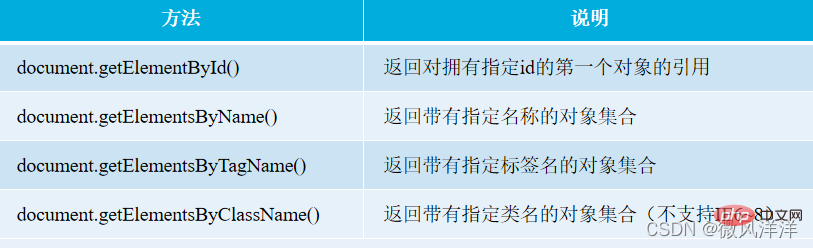
문서 개체는 요소를 찾기 위한 몇 가지 메서드를 제공합니다. 요소를 기반으로 요소를 찾으려면 id, name, class 속성과 태그 이름을 사용하여 작업 요소를 가져옵니다.

요약
지정된 ID를 가진 요소를 반환하는 document.getElementById() 메서드를 제외하고 다른 메서드는 요구 사항을 충족하는 컬렉션을 반환합니다. 객체 중 하나를 얻으려면 기본적으로 0부터 시작하는 아래 첨자를 사용하여 얻을 수 있습니다.
문서 개체는 문서의 요소를 가져오는 데 사용할 수 있는 몇 가지 속성을 제공합니다. 예를 들어 모든 양식 태그, 이미지 태그 등을 가져옵니다.


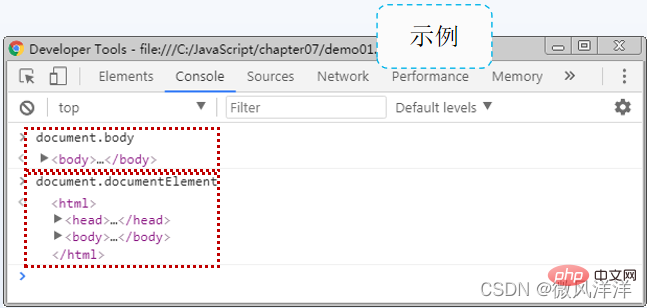
- 문서 객체의 body 속성은 body 요소를 반환하는 데 사용됩니다.
- 문서 개체의 documentElement 속성은 HTML 문서의 루트 노드 html 요소를 반환하는 데 사용됩니다.
Note
문서 객체의 메소드와 문서 객체의 속성을 통해 얻은 연산 요소는 동일한 객체를 나타냅니다. 예를 들어 document.getElementsByTagName('body')[0]은 document.body와 동일합니다.

HTML5의 새로운 문서 객체 메소드
HTML5에서는 작업에 필요한 요소를 더 쉽게 얻을 수 있도록 querySelector() 및 querySelectorAll()이라는 두 가지 새로운 메소드가 문서 객체에 추가되었습니다.
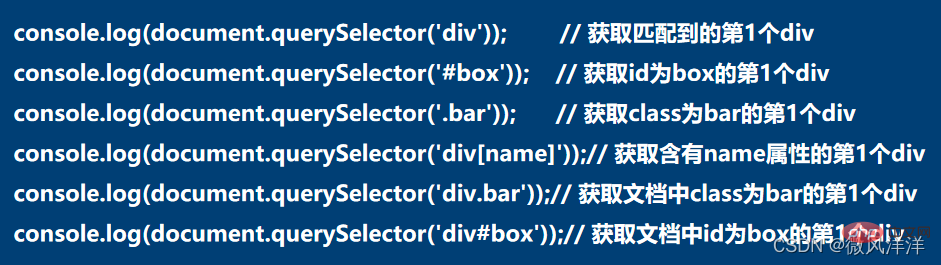
- querySelector() 메서드는 지정된 요소 또는 CSS 선택기와 일치하는 문서의 첫 번째 개체에 대한 참조를 반환하는 데 사용됩니다.
- querySelectorAll() 메서드는 지정된 요소 또는 CSS 선택기와 일치하는 문서의 개체 컬렉션을 반환하는 데 사용됩니다.
이 두 메소드는 동일하게 사용되므로 다음에서는 document.querySelector() 메소드를 예로 사용합니다.
요소 개체의 메서드 및 속성
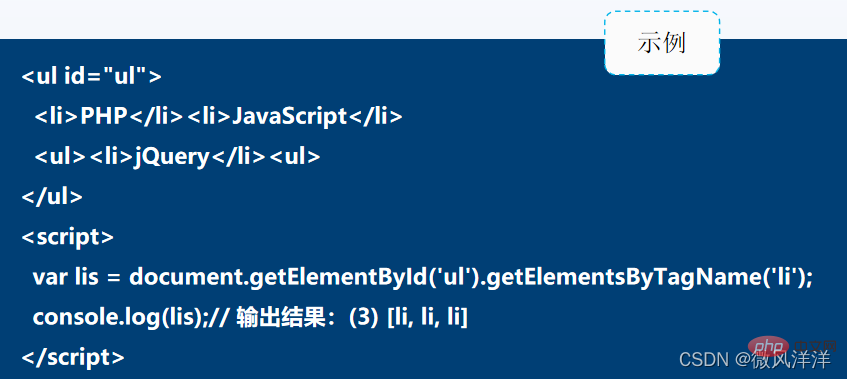
DOM 작업에서 요소 개체는 요소 내에서 지정된 요소를 가져오는 메서드도 제공합니다. 일반적으로 사용되는 두 가지 메서드는 getElementsByClassName() 및 getElementsByTagName()입니다. 문서 객체에 있는 같은 이름의 메서드와 같은 방식으로 사용됩니다.

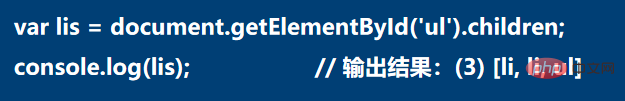
또한 요소 개체는 지정된 요소의 하위 요소를 가져오기 위해 하위 속성도 제공합니다. 예를 들어, 위 예에서 ul의 하위 요소를 가져옵니다.

- 요소 객체의 children 속성은 객체 컬렉션도 반환합니다. 객체 중 하나를 가져오려면 첨자를 통해서도 가져와야 합니다. 기본값은 0부터 시작합니다.
- 또한 문서 객체에는 children 속성도 있으며 첫 번째 하위 요소는 일반적으로 html 요소입니다.
HTMLCollection 객체
- HTMLCollection 객체: 문서 객체 또는 Element 객체를 통해 getElementsByClassName() 메소드, getElementsByTagName() 메소드, children 속성 등을 호출하여 반환되는 객체 집합입니다.
- NodeList 개체: 문서 개체가 getElementsByName() 메서드를 호출하면 Chrome 및 FireFox 브라우저에서는 NodeList 개체가 반환되고 IE11에서는 HTMLCollection 개체가 반환됩니다.
HTMLCollection과 NodeList 객체의 차이점:
- HTMLCollection 객체는 요소 작업에 사용됩니다.
- NodeList 객체는 노드 작업에 사용됩니다.
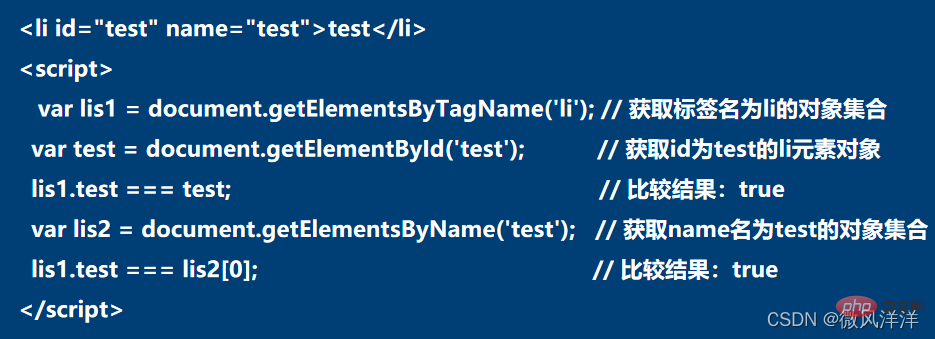
Tips: getElementsByClassName() 메서드, getElementsByTagName() 메서드 및 children 속성에 의해 반환된 컬렉션의 경우 id와 name이 자동으로 속성으로 변환될 수 있습니다.

2. 요소 콘텐츠
JavaScript에서는 획득한 요소 콘텐츠에 대해 작업을 수행하려는 경우 DOM에서 제공하는 속성과 메서드를 사용할 수 있습니다.

- 속성은 Element 객체에 속하고, 메소드는 document 객체에 속합니다.
- innerHTML은 사용될 때 작성된 형식과 태그 스타일을 유지합니다.
- innerText는 모든 서식과 태그가 제거된 일반 텍스트 콘텐츠입니다.
- textContent 속성은 태그를 제거한 후에도 텍스트 형식을 유지합니다.
예를 들어

코드 구현
nbsp;html> <meta> <title>元素内容操作</title> <p> The first paragraph... </p><p> The second paragraph... <a>third</a> </p> <script> var box = document.getElementById('box'); console.log(box.innerHTML); console.log(box.innerText); console.log(box.textContent); </script>
Note
innerText 속성을 사용하면 브라우저 호환성 문제가 발생할 수 있습니다. 따라서 개발 시 요소의 텍스트 내용을 최대한 가져오거나 설정하려면 innerHTML을 사용하는 것이 좋습니다. 동시에, 내용 설정 시 innerHTML 속성과 document.write() 메소드 사이에는 특정 차이점이 있습니다. 전자는 지정된 요소에 대해 작동하는 반면 후자는 전체 HTML 문서 페이지를 재구성합니다. 따라서 독자들은 개발 시 실제 필요에 따라 적절한 구현 방법을 선택해야 합니다
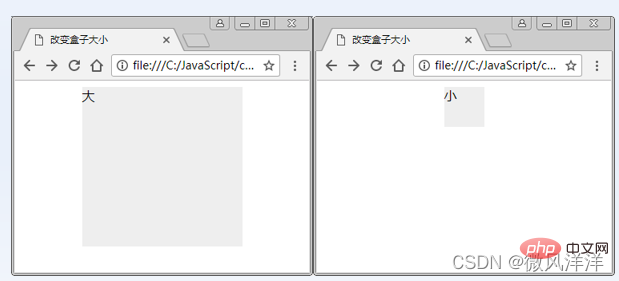
[사례] 상자 크기 변경

:① HTML을 작성하고 p의 크기를 설정합니다. .
② 사용자 클릭 수에 따라 상자 크기 변경을 완료합니다.
3 클릭 횟수가 홀수이면 상자가 커지고, 클릭 횟수가 짝수이면 상자가 작아집니다.
코드 구현
nbsp;html>
<meta>
<style>
.box{width:50px;height:50px;background:#eee;margin:0 auto;}
</style>
<p></p>
<script>
var box = document.getElementById('box');
var i = 0; // 保存用户单击盒子的次数
box.onclick = function() { // 处理盒子的单击事件
++i;
if (i % 2) { // 单击次数为奇数,变大
this.style.width = '200px';
this.style.height = '200px';
this.innerHTML = '大';
} else { // 单击次数为偶数,变小
this.style.width = '50px';
this.style.height = '50px';
this.innerHTML = '小';
}
};
</script>
DOM에서는 JavaScript가 지정된 HTML 요소의 관련 속성을 쉽게 얻고 수정하고 탐색할 수 있도록 작동 속성과 메서드가 제공됩니다.
 HTML 요소의 모든 속성과 모든 속성의 길이를 얻으려면 속성 속성을 사용하세요.
HTML 요소의 모든 속성과 모든 속성의 길이를 얻으려면 속성 속성을 사용하세요.

nbsp;html>
<meta>
<title>元素属性操作</title>
<style>
.gray{background: #CCC;}
#thick{font-weight: bolder;}
</style>
<p>test word.</p>
<script>
// 获取p元素
var ele = document.getElementsByTagName('p')[0];
// ① 输出当前ele的属性个数
console.log('未操作前属性个数:' + ele.attributes.length);
// ② 为ele添加属性,并查看属性个数
ele.setAttribute('align', 'center');
ele.setAttribute('title', '测试文字');
ele.setAttribute('class', 'gray');
ele.setAttribute('id', 'thick');
ele.setAttribute('style', 'font-size:24px;border:1px solid green;');
console.log('添加属性后的属性个数:' + ele.attributes.length);
// ③ 获取ele的style属性值
console.log('获取style属性值:' + ele.getAttribute('style'));
// ④ 删除ele的style属性,并查看剩余属性情况
ele.removeAttribute('style');
console.log('查看所有属性:');
for (var i = 0; i < ele.attributes.length; ++i) {
console.log(ele.attributes[i]);
}
</script>
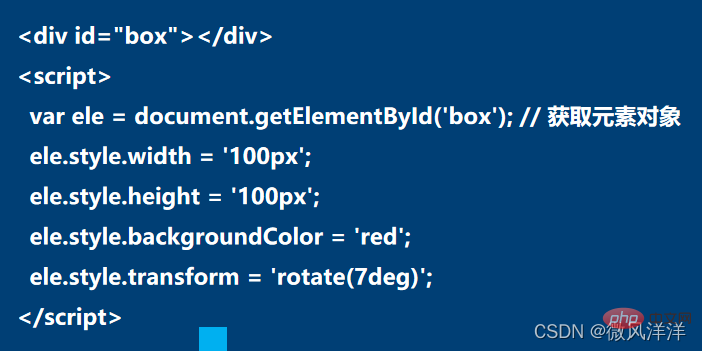
Review: Element 속성의 연산을 통해 스타일을 수정합니다.
요소 스타일 구문: style.Attribute 이름.
요구사항: CSS 스타일 이름의 가로 대시 "-"를 제거하고 두 번째 영어 첫 글자를 대문자로 표기해야 합니다.
예: 배경색의 배경색을 설정하려면 스타일 속성 연산에서 backgroundColor로 변경해야 합니다.


CSS의 부동 소수점 스타일은 JavaScript의 예약어와 충돌하며, 브라우저마다
해법에 차이가 있습니다. 예를 들어 IE9-11, Chrome, FireFox는 "float"와 "cssFloat"를 사용할 수 있고, Safari 브라우저는 "float"를, IE6~8은 "styleFloat"를 사용할 수 있습니다.
질문: 요소에는 여러 클래스 선택기가 있을 수 있습니다. 개발 중에 선택기 목록을 어떻게 작동합니까?원래 해결 방법: 요소 객체의 className 속성을 사용하여 결과를 얻은 다음, 얻은 결과는 문자 유형이며 실제 상황에 따라 문자열을 처리합니다.
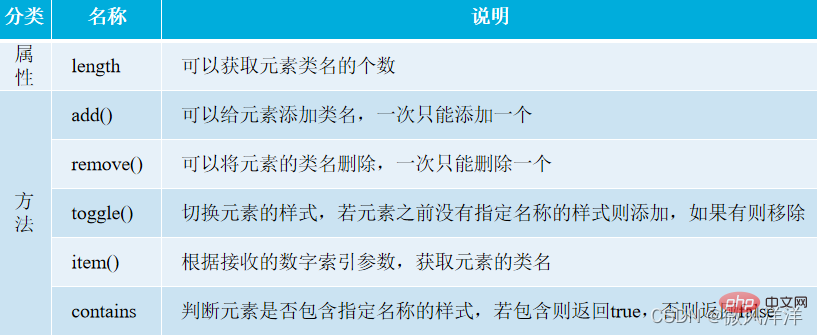
HTML5에서 제공하는 메소드: 새로운 classList(읽기 전용) 요소의 클래스 선택기 목록.
예: p 요소의 클래스 값이 "box header navlist title"인 경우 헤더를 삭제하는 방법은 무엇입니까?HTML5 솔루션: p 요소 object.classList.toggle("header");
예를 들어

nbsp;html>
<meta>
<title>classList的使用</title>
<style>
.bg{background:#ccc;}
.strong{font-size:24px;color:red;}
.smooth{height:30px;width:120px;border-radius:10px;}
</style>
<script> // 获取第2个li元素 var ele = document.getElementsByTagName('li')[1]; // 若li元素中没有strong类,则添加 if (!ele.classList.contains('strong')) { ele.classList.add('strong'); } // 若li元素中没有smooth类,则添加;若有删除 ele.classList.toggle('smooth'); console.log('添加与切换样式后:'); console.log(ele); </script>
<script>
ele.classList.remove('bg');
console.log('删除后:');
console.log(ele);
</script>
또한 classList 속성은 다음에 대한 많은 메서드와 속성도 제공합니다. 기타 관련 작업.


:
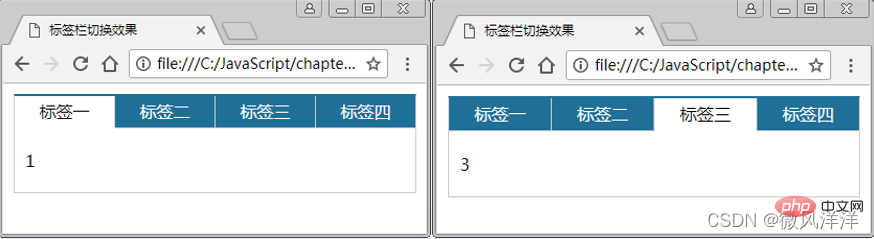
- ① HTML을 작성하여 탭의 구조와 스타일 디자인 구현 bar, 여기서 class = current는 현재 표시된 레이블을 나타내며 기본값은 첫 번째 레이블입니다.
- ② 모든 태그와 태그에 해당하는 표시 콘텐츠를 가져옵니다.
- ③ 각 라벨에 대한 마우스 롤오버 이벤트를 순회하여 추가합니다. 이벤트 핸들러에서 라벨에 해당하는 모든 표시 내용을 순회하며, classList의 add() 메서드를 통해 current를 추가합니다. 그렇지 않으면 Remove() 메소드를 통해 현재를 제거하십시오.
nbsp;html>
<meta>
<title>标签栏切换效果</title>
<style>
.tab-box{width:383px;margin:10px;border:1px solid #ccc;border-top:2px solid #206F96;}
.tab-head{height:31px;}
.tab-head-p{width:95px;height:30px;float:left;border-bottom:1px solid #ccc;border-right:1px solid #ccc;background:#206F96;line-height:30px;text-align:center;cursor:pointer;color:#fff;}
.tab-head .current{background:#fff;border-bottom:1px solid #fff;color:#000;}
.tab-head-r{border-right:0;}
.tab-body-p{display:none;margin:20px 10px;}
.tab-body .current{display:block;}
</style>
<p>
</p><p>
</p><p>标签一</p>
<p>标签二</p>
<p>标签三</p>
<p>标签四</p>
1
2
3
4
<script> // 获取标签栏的所有标签元素对象 var tabs = document.getElementsByClassName('tab-head-p'); // 获取标签栏的所有内容对象 var ps = document.getElementsByClassName('tab-body-p'); for (var i = 0; i < tabs.length; ++i) { // 遍历标签部分的元素对象 tabs[i].onmouseover = function() { // 为标签元素对象添加鼠标滑过事件 for (var i = 0; i < ps.length; ++i) { // 遍历标签栏的内容元素对象 if (tabs[i] == this) { // 显示当前鼠标滑过的li元素 ps[i].classList.add('current'); tabs[i].classList.add('current'); } else { // 隐藏其他li元素 ps[i].classList.remove('current'); tabs[i].classList.remove('current'); } } }; } </script>相关推荐:javascript教程
위 내용은 JavaScript 예제를 사용한 HTML 요소 작업에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 68
68
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




