es6의 맵은 무엇을 의미합니까?
es6에서 맵은 "키-값"의 모음인 데이터 구조입니다. 키는 모든 유형의 데이터일 수 있습니다. 맵은 "값 대 값" 대응을 제공하며 구문인 더 완전한 해시 구조 구현입니다. "새 맵([반복 가능])"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, ECMAScript 버전 6.0, Dell G3 컴퓨터.
es6에서 map은 무슨 뜻인가요?
Map이란 무엇인가요?
이전에는 ES5에는 Map과 같은 데이터 수집이 없었고 ES6에서만 추가되었습니다.
Map은 키-값의 모음입니다. 키는 객체와 마찬가지로 모든 유형의 데이터일 수 있지만 객체의 키는 문자열만 될 수 있습니다.
ES6은 지도 데이터 구조를 제공합니다. 객체와 유사하며 키-값 쌍의 집합이기도 하지만 "키"의 범위가 문자열에만 국한되지 않고 다양한 유형의 값(객체 포함)을 키로 사용할 수 있습니다.
즉, 개체 구조는 "문자열-값" 대응을 제공하고, 맵 구조는 "값-값" 대응을 제공하며, 이는 해시 구조를 보다 완벽하게 구현합니다.
"키-값 쌍" 데이터 구조가 필요한 경우 Object보다 Map이 더 적합합니다.
Syntax
new Map([iterable])
Iterable은 요소가 키-값 쌍(두 요소의 배열, 예: [[ 1, 'one' ],[ 2, 'two' ])인 배열 또는 기타 반복 가능한 객체일 수 있습니다. ] ).
각 키-값 쌍이 새 지도에 추가됩니다.
null은 정의되지 않은 것으로 처리됩니다.
객체와 맵의 비교:
객체와 맵은 둘 다 키로 값에 액세스하고, 키를 삭제하고, 키가 값에 바인딩되어 있는지 감지할 수 있다는 점에서 유사합니다. 그러므로 (그리고 내장된 대안은 없습니다) 우리는 항상 객체를 맵으로 취급해 왔습니다. 그러나 맵과 객체 사이에는 몇 가지 중요한 차이점이 있습니다. 다음 상황에서는 맵을 사용하는 것이 더 나은 선택입니다
객체의 키는 문자열이나 기호만 될 수 있지만 맵의 키는 어떤 값이라도 될 수 있습니다. , 함수, 객체, 기본 유형을 포함합니다.
맵의 키 값은 순서가 있지만 객체에 추가된 키는 순서가 없습니다. 따라서 이를 반복하면 Map 객체는 삽입된 순서대로 키 값을 반환합니다.
크기 속성을 통해 Map의 키-값 쌍 수를 직접 얻을 수 있는 반면, Object의 키-값 쌍 수는 수동으로만 계산할 수 있습니다.
Map은 직접 반복할 수 있지만 객체의 반복은 먼저 키 배열을 얻은 다음 반복해야 합니다.
객체에는 자체 프로토타입이 있으며 프로토타입 체인의 키 이름이 객체에 설정한 키 이름과 충돌할 수 있습니다. ES5에서는 map = Object.create(null)을 사용하여 프로토타입 없이 객체를 생성할 수 있지만 이 사용법은 덜 일반적입니다.
Map은 키-값 쌍을 자주 추가하고 삭제하는 시나리오에서 성능상의 이점을 제공합니다.
예제는 다음과 같습니다.
// 字符串作为key,和JS对象类似
var map = new Map()
// set
map.set('name', 'John')//两个参数,分为对应map中key,value, 推进去的时候会自动检查类型,Object,String,Array等l
map.set('age', 29)
// get
map.get('name') // John
map.get('age') // 29
这么对代码,看起来确实没有JS对象简洁
但Map的强大之处在于它的key可以是任意类型
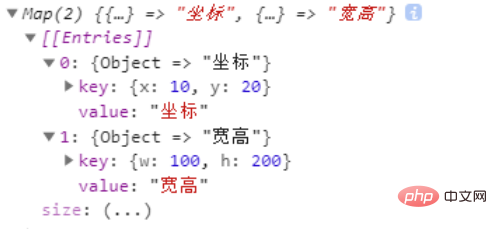
// 对象作为key演示
var xy = {x: 10, y: 20} // 坐标
var wh = {w: 100, h: 200} // 宽高
var map = new Map()
// set
map.set(xy, '坐标')
map.set(wh, '宽高')
// get
map.get(xy) // '坐标'
map.get(wh) // '宽高'결과:

[관련 권장사항: javascript 비디오 튜토리얼, 웹 프론트엔드]
위 내용은 es6의 맵은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
비동기는 es7입니다. async 및 wait는 ES7에 새로 추가된 기능이며 비동기 작업을 위한 솔루션입니다. async/await는 공동 모듈 및 생성기 기능을 위한 구문 설탕이라고 할 수 있으며, 더 명확한 의미로 js 비동기 코드를 해결합니다. 이름에서 알 수 있듯이 async는 "비동기"를 의미합니다. async는 async와 wait 사이에 엄격한 규칙이 있음을 선언하는 데 사용되며, wait는 비동기 함수로만 작성될 수 있습니다.
 ES6에서 배열을 뒤집는 방법
Oct 26, 2022 pm 06:19 PM
ES6에서 배열을 뒤집는 방법
Oct 26, 2022 pm 06:19 PM
ES6에서는 배열 객체의 reverse() 메서드를 사용하여 배열 반전을 달성할 수 있습니다. 이 메서드는 배열의 요소 순서를 반대로 지정하여 마지막 요소를 먼저 배치하고 첫 번째 요소를 마지막에 배치하는 데 사용됩니다. .뒤집다()". reverse() 메서드는 원래 배열을 수정합니다. 수정하지 않으려면 확장 연산자 "..."와 함께 사용해야 하며 구문은 "[...array].reverse()입니다. ".
 es6의 두 배열에서 서로 다른 항목을 찾는 방법
Nov 01, 2022 pm 06:07 PM
es6의 두 배열에서 서로 다른 항목을 찾는 방법
Nov 01, 2022 pm 06:07 PM
단계: 1. "newA=new Set(a);newB=new Set(b);" 구문을 사용하여 두 배열을 각각 세트 유형으로 변환합니다. 2. has() 및 filter()를 사용하여 차이점 세트를 찾습니다. , " new Set([...newA].filter(x =>!newB.has(x)))" 구문을 사용하면 차이점 집합 요소가 집합 컬렉션에 포함되어 반환됩니다. 3. 배열을 사용합니다. from 집합을 배열 유형으로 변환하려면 구문 "Array.from(collection)"을 입력하세요.
 미니 프로그램이 es6을 es5로 변환해야 하는 이유는 무엇입니까?
Nov 21, 2022 pm 06:15 PM
미니 프로그램이 es6을 es5로 변환해야 하는 이유는 무엇입니까?
Nov 21, 2022 pm 06:15 PM
브라우저 호환성을 위해. JS의 새로운 사양으로 ES6에는 새로운 구문과 API가 많이 추가되었습니다. 그러나 최신 브라우저는 ES6의 새로운 기능을 잘 지원하지 않으므로 ES6 코드를 ES5 코드로 변환해야 합니다. WeChat 웹 개발자 도구에서는 개발자의 ES6 구문 코드를 세 터미널 모두에서 잘 지원되는 ES5 코드로 변환하는 데 기본적으로 babel이 사용됩니다. 이를 통해 개발자는 프로젝트에서만 서로 다른 환경으로 인해 발생하는 개발 문제를 해결할 수 있습니다. "ES6에서 ES5로" 옵션.
 es5 및 es6에서 배열 중복 제거를 구현하는 방법
Jan 16, 2023 pm 05:09 PM
es5 및 es6에서 배열 중복 제거를 구현하는 방법
Jan 16, 2023 pm 05:09 PM
es5에서는 for 문과 indexOf() 함수를 사용하여 배열 중복 제거를 수행할 수 있습니다. 구문 "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". es6에서는 스프레드 연산자 Array.from() 및 Set을 사용하여 중복을 제거할 수 있습니다. 먼저 배열을 Set 객체로 변환하여 중복을 제거한 다음 스프레드 연산자 또는 Array.from() 함수를 사용하여 제거해야 합니다. Set 개체를 다시 배열로 변환합니다.
 es6 임시 데드존은 무엇을 의미하나요?
Jan 03, 2023 pm 03:56 PM
es6 임시 데드존은 무엇을 의미하나요?
Jan 03, 2023 pm 03:56 PM
es6에서 임시 데드존은 블록을 닫힌 범위로 만드는 let 및 const 명령을 나타내는 구문 오류입니다. 코드 블록 내에서 let/const 명령을 사용하여 변수를 선언하기 전에는 해당 변수를 사용할 수 없으며 변수가 선언되기 전에는 변수의 "데드 존"에 속합니다. 이를 구문적으로 "임시 데드 존"이라고 합니다. ES6에서는 임시 데드존과 let 및 const 문에서 변수 승격이 발생하지 않도록 규정하고 있습니다. 이는 주로 런타임 오류를 줄이고 변수가 선언되기 전에 변수가 사용되어 예기치 않은 동작이 발생하는 것을 방지하기 위한 것입니다.
 es6 구문이 필요합니까?
Oct 21, 2022 pm 04:09 PM
es6 구문이 필요합니까?
Oct 21, 2022 pm 04:09 PM
아니요, require는 CommonJS 사양의 모듈식 구문이고 es6 사양의 모듈식 구문은 import입니다. require는 런타임에 로드되고 import는 컴파일 타임에 로드됩니다. require는 코드의 어느 곳에나 작성할 수 있으며, import는 파일 상단에만 작성할 수 있으며 조건문이나 함수 범위 속성에서만 사용할 수 있습니다. require가 실행되면 성능이 상대적으로 낮습니다. 가져오기 컴파일 중에 도입된 모듈의 속성은 약간 더 높습니다.
 es6 맵이 주문되었나요?
Nov 03, 2022 pm 07:05 PM
es6 맵이 주문되었나요?
Nov 03, 2022 pm 07:05 PM
지도가 주문되었습니다. ES6의 맵 유형은 많은 키-값 쌍을 저장하는 정렬된 목록입니다. 키 이름의 동등성은 "Objext.is()" 메소드를 호출하여 결정됩니다. , 따라서 숫자 5와 문자열 "5"는 두 가지 유형으로 판단되며 프로그램에서 두 개의 독립된 키로 나타날 수 있습니다.




