Bootstrap을 사용하여 폭포 흐름 레이아웃을 구현하는 방법을 단계별로 안내합니다.
이 기사에서는 Bootstrap의 실제 응용 프로그램을 공유하고 Bootstrap을 사용하여 폭포 흐름 레이아웃을 구현하는 방법을 단계별로 안내합니다. 모든 사람에게 도움이 되기를 바랍니다.

Bootstrap의 기본에 대한 튜토리얼은 온라인에 많이 있습니다. 실제로 Bootstrap 중국어 웹사이트(bootcss.com)에 있는 문서에는 매우 자세하게 작성되어 있지만 실제 사례는 많지 않습니다. 여기서는 현재 인기 있는 웹 페이지 레이아웃을 가이드로 사용하고 이를 완성하기 위해 Bootstrap의 스타일을 사용합니다. 매번 사건과 관련된 지식 포인트만을 강의하며, 이해도를 높이기 위해 배우면서 연습하게 됩니다. 이 사례를 연습하려면 HTML/CSS에 대한 기본 지식이 필요합니다.
1. 사례 소개
폭포 흐름은 최근 인기를 끌고 있는 웹 페이지 레이아웃입니다. 시각적 성능이 고르지 않은 다중 열 레이아웃입니다. 이 사례에서는 폭포 흐름 레이아웃을 구현합니다. [관련 권장사항: "bootstrap 튜토리얼"]

2. Bootstrap 관련 지식 포인트
2.1 Bootstrap 구성
2.1.1 먼저 Bootstrap 공식 웹사이트(bootcss.com)에 가서 "for"를 다운로드하세요. 생산 환경 "부트스트랩".
2.1.2 CSS 폴더의 압축된 bootstrap.min.css를 bootstrap.min.css。
2.1.3 因为 Bootstrap 的 JS 插件是依赖 jQuery 的,所以想用他的 JS 插件必须先引入 jQuery ,然后再引入 JS 文件夹下的 bootstrap.min.js。
<!--BootstrapCSS文件,放在<head>内--> <link type="text/css" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!--jQuery文件,引入BootstrapJS插件前必需引入--> <script language="javascript" type="text/javascript" ></script> <!--BootstrapJS文件,一般放在底部--> <script language="javascript" type="text/javascript" src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <!--让IE使用最新的渲染模式,支持CSS3--> <meta http-equiv="X-UA-Compatible" content="IE-edge,chrome=1"> <!--如果IE版本低于IE9,使浏览器支持HTML5和CSS3--> <!--[if lt IE 9]> <script src="http://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]-->
2.2 栅格系统
官方解释:Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。它包含了易于使用的预定义类。
简单来说,就是 Bootstrap 为了快速布局从外到内写好了三类样式:
- 外层的固定宽度
.container或 100% 宽度.container-fluid样式; - 行
.row样式,必须包含在.container或.container-fluid中; - 列
.col-md-*(*可以是 1 到 12,此处代表中等屏幕按此标准显示,.col-md-1占.row的 1/12,.col-md-12占.row的 12/12)或列偏移.col-md-offset-*(*可以是 1 到 12),包含在.row容器中,从而快速进行栅格布局。
.col-md-* 示例:
<!--代码部分-->
<div class="container-fluid">
<div class="row">
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
</div>
<div class="row">
<div class="col-md-1">1/12</div>
<div class="col-md-3">3/12</div>
<div class="col-md-4">4/12</div>
<div class="col-md-4">4/12</div>
</div>
<div class="row">
<div class="col-md-6">6/12</div>
<div class="col-md-6">6/12</div>
</div>
</div>.col-md-* 效果图:

使用列偏移 .col-md-offset-* 示例:
<!--代码部分-->
<div class="container-fluid">
<div class="row">
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<!--这里向右偏移4/12-->
<div class="col-md-1 col-md-offset-4">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-1">3/12</div>
<div class="col-md-4 col-md-offset-4">4/12</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4">6/12</div>
</div>
</div>.col-md-offset-* 效果图:

另外需要注意的是,不管 .col-md-* 和 .col-md-offset-* 怎么搭配使用都要保证 * 总和不超过 12,不然会发生断行现象。
2.3 缩略图
缩略图最常出现的是在产品的展示页,最常见的比如一些购物网站的商品展示。
缩略图需要配合上面所介绍的栅格系统来使用,使用方法是把 <img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="Bootstrap을 사용하여 폭포 흐름 레이아웃을 구현하는 방법을 단계별로 안내합니다." > 标签包在带 .thumbnail 样式的容器里面,如果我们想添加一段文字描述,可以在里面添加一个样式为 .caption 的容器。
.thumbnail 示例:
<!--代码部分-->
<div class="container-fluid">
<div class="row">
<div class="col-md-4">
<div class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="Bootstrap을 사용하여 폭포 흐름 레이아웃을 구현하는 방법을 단계별로 안내합니다." >
<div class="caption">
<h4 id="标题-nbsp-nbsp-缩略图">标题 - 缩略图</h4>
<small>我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述。</small>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="Bootstrap을 사용하여 폭포 흐름 레이아웃을 구현하는 방법을 단계별로 안내합니다." >
<div class="caption">
<h4 id="标题-nbsp-nbsp-缩略图">标题 - 缩略图</h4>
<small>我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述。</small>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="Bootstrap을 사용하여 폭포 흐름 레이아웃을 구현하는 방법을 단계별로 안내합니다." >
<div class="caption">
<h4 id="标题-nbsp-nbsp-缩略图">标题 - 缩略图</h4>
<small>我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述。</small>
</div>
</div>
</div>
</div>
</div>.thumbnail 效果图:

2.4 响应式图片
为了让图片适应容器的大小,可以为图片添加 .img-responsive 样式。
.img-responsive 示例:
<img class="img-responsive lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" alt="响应式图片">
另外还可以添加 img-rounded/img-circle/img-thumbnail
2.1.3 Bootstrap의 JS 플러그인은 jQuery를 기반으로 하기 때문에 JS 플러그인을 사용하려면 먼저 jQuery를 도입한 후 bootstrap을 도입해야 합니다. JS 폴더 .min.js에 있습니다. <!--代码部分-->
<div class="container-fluid">
<div class="row">
<div class="col-md-4">
<img class="img-responsive img-rounded lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" alt="圆角">
</div>
<div class="col-md-4">
<img class="img-responsive img-circle lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" alt="圆形">
</div>
<div class="col-md-4">
<img class="img-responsive img-thumbnail lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" alt="缩略图">
</div>
</div>
</div>로그인 후 복사2.2 그리드 시스템
<!--代码部分-->
<div class="container-fluid">
<div class="row">
<div class="col-md-4">
<img class="img-responsive img-rounded lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" alt="圆角">
</div>
<div class="col-md-4">
<img class="img-responsive img-circle lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" alt="圆形">
</div>
<div class="col-md-4">
<img class="img-responsive img-thumbnail lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" alt="缩略图">
</div>
</div>
</div>공식 설명: Bootstrap은 (뷰포트) 크기가 증가함에 따라 화면이나 뷰포트에 따라 변경되는 반응형 모바일 우선 유동 그리드 시스템을 제공합니다. , 시스템은 자동으로 최대 12개의 열로 나눕니다. 여기에는 사용하기 쉬운 사전 정의된 클래스가 포함되어 있습니다.간단히 말하면 Bootstrap은 빠른 레이아웃을 위해 외부에서 내부로 세 가지 유형의 스타일을 작성했습니다.
- 외부 레이어의 고정 너비
.container</code > 또는 100% 너비 <code>.container-fluid스타일, - 행
.row스타일,.container에 포함되어야 함 또는.container-fluid; - 열
.col-md-*(*는 1~12일 수 있음) 중간 화면을 나타냅니다. 이 표준 디스플레이에 따르면.col-md-1은.row의 1/12을 차지하고.col-md-12</ code>는 <code> .row의 12/12를 나타냄) 또는 열 오프셋.col-md-offset-*(*는 1~12일 수 있음) ), 빠른 그리드 레이아웃을 위해.row컨테이너에 포함되어 있습니다.

.col-md-* 예: <!--代码部分-->
<section >
<div >
<div >
<!--这里放图片-->
</div>
</div>
</section>.col-md-* 렌더링: 🎜🎜 🎜🎜열 오프셋 사용
🎜🎜열 오프셋 사용.col- md-offset-* 예: 🎜<!--代码部分-->
<section >
<div >
<div >
<!--图片开始-->
<div >
<div >
<a href="javascript:void(0);">
<img class="img-responsive img-rounded lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" alt="Bootstrap을 사용하여 폭포 흐름 레이아웃을 구현하는 방법을 단계별로 안내합니다." >
</a>
<div class="caption">
<h4 id="标题-nbsp-nbsp-实战">标题 - 实战</h4>
<p>
<small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small>
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<a href="javascript:void(0);">
<img class="img-responsive img-rounded lazy" src="/static/imghw/default1.png" data-src="img/2.jpg" alt="Bootstrap을 사용하여 폭포 흐름 레이아웃을 구현하는 방법을 단계별로 안내합니다." >
</a>
<div class="caption">
<h4 id="标题-nbsp-nbsp-实战">标题 - 实战</h4>
<p>
<small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small>
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<a href="javascript:void(0);">
<img class="img-responsive img-rounded lazy" src="/static/imghw/default1.png" data-src="img/3.jpg" alt="Bootstrap을 사용하여 폭포 흐름 레이아웃을 구현하는 방법을 단계별로 안내합니다." >
</a>
<div class="caption">
<h4 id="标题-nbsp-nbsp-实战">标题 - 实战</h4>
<p>
<small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small>
</p>
</div>
</div>
</div>
<!--第四到第九个缩略图-->
...
...
...
...
...
...
<!--图片结束-->
</div>
</div>
</section>.col-md-offset-* 렌더링: 🎜🎜 🎜🎜또한
🎜🎜또한 .col-md-*<와 상관없이 주의하셔야 합니다. /code>와 <code>.col-md-offset-*를 어떻게 함께 사용하든 *의 합이 12를 초과하지 않도록 주의하세요. 그렇지 않으면 줄 바꿈이 발생합니다. . 🎜2.3 썸네일🎜🎜썸네일은 일부 쇼핑 웹사이트의 제품 디스플레이와 같은 제품 디스플레이 페이지에 가장 자주 표시됩니다. 🎜🎜썸네일은 위에 소개된 그리드 시스템과 함께 사용해야 합니다. 사용 방법은 .thumbnail을 사용하여 컨테이너의 <img class="img-responsive img-rounded lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" alt="Bootstrap을 사용하여 폭포 흐름 레이아웃을 구현하는 방법을 단계별로 안내합니다." > 태그를 래핑하는 것입니다. 스타일. 텍스트 설명을 추가하려면 내부에 .caption 스타일이 있는 컨테이너를 추가하면 됩니다. 🎜🎜.thumbnail 예: 🎜<!--代码部分-->
<div >
<div id="container">
<!--图片开始-->
<div >
<div >로그인 후 복사🎜.thumbnail 렌더링: 🎜🎜 🎜
🎜2.4 반응형 이미지🎜🎜이미지를 상황에 맞게 조정하려면 컨테이너 크기에 따라 이미지에 .img-반응형 스타일을 추가할 수 있습니다. 🎜🎜.img-반응형 예: 🎜<!--代码部分-->
#container{
-webkit-column-width:354px; /*Safari and Chrome*/
-moz-column-width:354px; /*Firefox*/
-o-column-width:354px; /*Opera*/
-ms-column-width:354px; /*IE*/
column-width:354px;
}
#container>div{
width:354px; /*宽度根据实际情况调节,应与上面一致*/
overflow:auto; /*防止内容溢出导致布局错位*/
}로그인 후 복사🎜 img-rounded/img-circle/img-thumbnail을 추가할 수도 있습니다. 이미지를 둥근 모서리/원/썸네일 모양으로 만듭니다. 🎜🎜 그림 모양 변경 예: 🎜<!--代码部分-->
body{
body{
font-family:"微软雅黑";
--img-width:354px; /*两根连词线"--"加变量名"img-width"声明变量*/
}
#container{
-webkit-column-width:var(--img-width); /*用"var(--变量名)"使用变量*/
-moz-column-width:var(--img-width);
-o-column-width:var(--img-width);
-ms-column-width:var(--img-width);
column-width:var(--img-width);
}
/*另:var()里面可以放第二个参数,在变量不存在时取第二个值,例如var(--img-width,200px)中,如果"--img-width"不存在则使用第二个参数"200px"*/
#container>div{
width:var(--img-width);
overflow:auto;
}로그인 후 복사🎜 그림 모양 변경 효과 그림: 🎜🎜🎜🎜三、瀑布流布局实战
3.1 排列图片
<!--代码部分-->
<div >
<div id="container">
<!--图片开始-->
<div >
<div >.img-반응형 스타일을 추가할 수 있습니다. 🎜🎜.img-반응형 예: 🎜<!--代码部分-->
#container{
-webkit-column-width:354px; /*Safari and Chrome*/
-moz-column-width:354px; /*Firefox*/
-o-column-width:354px; /*Opera*/
-ms-column-width:354px; /*IE*/
column-width:354px;
}
#container>div{
width:354px; /*宽度根据实际情况调节,应与上面一致*/
overflow:auto; /*防止内容溢出导致布局错位*/
}img-rounded/img-circle/img-thumbnail을 추가할 수도 있습니다. 이미지를 둥근 모서리/원/썸네일 모양으로 만듭니다. 🎜🎜 그림 모양 변경 예: 🎜<!--代码部分-->
body{
body{
font-family:"微软雅黑";
--img-width:354px; /*两根连词线"--"加变量名"img-width"声明变量*/
}
#container{
-webkit-column-width:var(--img-width); /*用"var(--变量名)"使用变量*/
-moz-column-width:var(--img-width);
-o-column-width:var(--img-width);
-ms-column-width:var(--img-width);
column-width:var(--img-width);
}
/*另:var()里面可以放第二个参数,在变量不存在时取第二个值,例如var(--img-width,200px)中,如果"--img-width"不存在则使用第二个参数"200px"*/
#container>div{
width:var(--img-width);
overflow:auto;
}三、瀑布流布局实战
3.1 排列图片
看完了上面的内容,下面就开始实战了。首先用栅格结构搭建一个放图片的区域,这里我们在左右各留 1/12 的空白。
<!--代码部分-->
<section >
<div >
<div >
<!--这里放图片-->
</div>
</div>
</section>效果图:

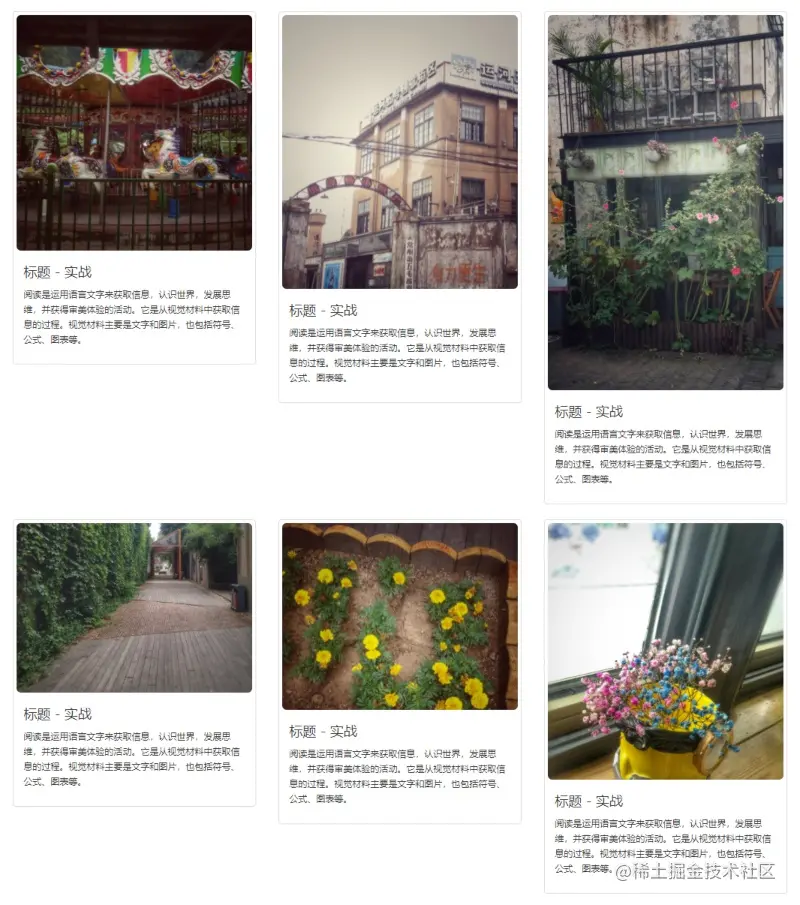
然后用上面所看到的带描述的缩略图样式,每个缩略图又占这中间 10/12(看作一个整体)的 4/12,每行放三个缩略图,放三行。缩略图里的图片用响应式图片的样式 .img-responsive 和圆角样式 .img-rounded 修饰下。
<!--代码部分-->
<section >
<div >
<div >
<!--图片开始-->
<div >
<div >
<a href="javascript:void(0);">
<img class="img-responsive img-rounded lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" alt="Bootstrap을 사용하여 폭포 흐름 레이아웃을 구현하는 방법을 단계별로 안내합니다." >
</a>
<div class="caption">
<h4 id="标题-nbsp-nbsp-实战">标题 - 实战</h4>
<p>
<small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small>
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<a href="javascript:void(0);">
<img class="img-responsive img-rounded lazy" src="/static/imghw/default1.png" data-src="img/2.jpg" alt="Bootstrap을 사용하여 폭포 흐름 레이아웃을 구현하는 방법을 단계별로 안내합니다." >
</a>
<div class="caption">
<h4 id="标题-nbsp-nbsp-实战">标题 - 实战</h4>
<p>
<small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small>
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<a href="javascript:void(0);">
<img class="img-responsive img-rounded lazy" src="/static/imghw/default1.png" data-src="img/3.jpg" alt="Bootstrap을 사용하여 폭포 흐름 레이아웃을 구현하는 방법을 단계별로 안내합니다." >
</a>
<div class="caption">
<h4 id="标题-nbsp-nbsp-实战">标题 - 实战</h4>
<p>
<small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small>
</p>
</div>
</div>
</div>
<!--第四到第九个缩略图-->
...
...
...
...
...
...
<!--图片结束-->
</div>
</div>
</section>效果图:

3.2 实现瀑布流
到这里已经把图片排列好了,但是看起来怪怪的,因为上下图片之间有一片空隙,看起来很不美观,我们的瀑布流的特点是宽度一致,高度自适应布局。目前已经实现了宽度一致,要想实现高度自适应要用到 CSS3 中的一个样式 column-width。
官方解释:设置或检索对象每列的宽度,对应的脚本特性为 columnWidth。
给容器加了 column-width 这个样式时,浏览器会给你计算容器里面的 <div> 应该显示多少列,计算一个相对合理的布局方式。
首先我们给缩略图外部的容器加一个 id="container"。
<!--代码部分-->
<div class="row">
<div class="col-md-10 col-md-offset-1" id="container">
<!--图片开始-->
<div class="col-md-4">
<div class="thumbnail">然后为这个 id 加上 column-width 样式。
<!--代码部分-->
#container{
-webkit-column-width:354px; /*Safari and Chrome*/
-moz-column-width:354px; /*Firefox*/
-o-column-width:354px; /*Opera*/
-ms-column-width:354px; /*IE*/
column-width:354px;
}
#container>div{
width:354px; /*宽度根据实际情况调节,应与上面一致*/
overflow:auto; /*防止内容溢出导致布局错位*/
}效果图:
因为现在主流浏览器(Chrome/Firefox/Opera/Safari)都已经支持了 CSS 变量,为了方便调试和维护,上面的 CSS 代码也可以这么写。
<!--代码部分-->
body{
body{
font-family:"微软雅黑";
--img-width:354px; /*两根连词线"--"加变量名"img-width"声明变量*/
}
#container{
-webkit-column-width:var(--img-width); /*用"var(--变量名)"使用变量*/
-moz-column-width:var(--img-width);
-o-column-width:var(--img-width);
-ms-column-width:var(--img-width);
column-width:var(--img-width);
}
/*另:var()里面可以放第二个参数,在变量不存在时取第二个值,例如var(--img-width,200px)中,如果"--img-width"不存在则使用第二个参数"200px"*/
#container>div{
width:var(--img-width);
overflow:auto;
}到这里我们的 Bootstrap 瀑布流布局就完成了,一步步完成下来还是很简单的
演示地址:https://mazey.cn/bootstrap-blueprints/lesson-first-waterfall/index.html
源码地址:https://github.com/mazeyqian/bootstrap-blueprints/tree/master/lesson-first-waterfall
3.3 扩展
除了用 CSS3 实现瀑布流之外,还可以用 JavaScript 来实现这个效果,参考代码如下。
//页面加载完之后再加载瀑布流
window.onload = function(){
//这里引用col-md-4是因为在盒子里包裹图片没有其他作用,如果不想冲突也可以创建其他Class
loadWaterfall('container','col-md-4');
}
//加载瀑布流函数//思路来自Amy老师
function loadWaterfall(boxID,thumbnailClass){
//获取装缩略图外部的盒子
var box = document.getElementById(boxID);
//获取装缩略图的数组
var thumbnail = box.getElementsByClassName(thumbnailClass);
//获取每个缩略图的宽度
var thumbnailWidth = thumbnail[0].offsetWidth;
//计算盒子内每行可以排列几个缩略图
var colCount = Math.floor((document.documentElement.clientWidth*(10/12))/thumbnailWidth);
//创建放每次整理好的高度数组
var thumbnailHeightArr = [];
for(var i = 0; i < thumbnail.length; i++){
//获取第一行高度数组
if(i < colCount){
thumbnailHeightArr.push(thumbnail[i].offsetHeight);
}else{
//获取之前最小高度
var minHeight = Math.min.apply(null,thumbnailHeightArr);
//第一行最小高度索引
var minIndex = thumbnailHeightArr.indexOf(minHeight);
//将此缩略图放在上面那行最小高度下面
thumbnail[i].style.position = 'absolute';
//距离顶部长度为这个缩略图上面那个缩略图的长度
thumbnail[i].style.top = minHeight + 'px';
//距离左边长度为这个缩略图上面那个缩略图距离左边的长度
thumbnail[i].style.left = thumbnail[minIndex].offsetLeft + 'px';
//更新最小高度
thumbnailHeightArr[minIndex] += thumbnail[i].offsetHeight;
}
}
}用 JavaScript 实现瀑布流最明显的一个好处就是对于 IE 的兼容性更好一些,因为 Windows7 捆绑安装 IE 浏览器的缘故,国内使用 IE 的群体非常庞大,这使得我们在制作网页时不得不考虑 IE 浏览器的兼容问题。
JavaScript 实现瀑布流参考源码地址:https://github.com/mazeyqian/bootstrap-blueprints/tree/master/lesson-first-waterfall-javascript
四、总结
本文介绍了 Bootstrap 的基本配置、栅格系统、缩略图、响应式图片和部分 CSS3 样式,其中栅格系统因为可以实现响应式布局尤其重要。
版权声明
本博客所有的原创文章,作者皆保留版权。转载必须包含本声明,保持本文完整,并以超链接形式注明作者后除和本文原始地址:blog.mazey.net/2399.html
(完)
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
위 내용은 Bootstrap을 사용하여 폭포 흐름 레이아웃을 구현하는 방법을 단계별로 안내합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7501
7501
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.






