VSCode를 디버깅하는 방법을 단계별로 안내해 드리겠습니다. 믿지 못하더라도 여전히 할 수는 없습니다!
2022년입니다. 이제 VSCode를 사용하여 디버깅하는 방법을 배울 시간입니다! 다음 문서는 VSCode 디버깅을 배우는 방법을 단계별로 안내합니다. 도움이 되길 바랍니다.

VSCode는 현재 가장 많이 사용되는 IDE이며 프런트엔드 개발자들 사이에서도 매우 인기가 높습니다. 무료이며 오픈 소스이며 스마트 프롬프트, 플러그인 스토어, 통합 Git 등과 같은 많은 강력한 기능을 갖추고 있지만 추가로 많은 개발자가 무시하는 기능인 실행 및 디버그도 있습니다. [추천 학습: "vscode 입문 튜토리얼"]
당신은 디버그를 원하면 console.log 전 세계를 여행할 수 있습니다라고 말할 수도 있습니다. 네, 이것은 현재 많은 사람들이 사용하는 디버깅 방법이기도 합니다. 그런데 VS Code에도 이런 기능이 있으니 한번 사용해 보시면 뭔가 새로운 것을 얻으실 수 있을 겁니다~console.log一把梭走天下。没错,这也是目前很多人在使用的调试方法。但是既然VS Code具备这样的功能,试一试,或许会有新的收获呢~
简介
VS Code的关键特性之一就是它具有强大的调试(debug)功能,内置的调试器(debugger)可以帮助开发者快速的编辑、编译和调试。
VS Code内置的调试器支持Node.js运行时,并且能够调试JavaScript、TypeScript、以及任意其他能够编译成JavaScript的语言。
如果想要调试其他的语言和运行时,包括但不限于PHP、Ruby、Go、C#等等,可以在扩展商店中寻找相关的Debugger扩展并且安装它,这里我们就不过多的叙述了。
简单调试
为了方便我们理解常用功能,直接进行调试来学习相关功能更容易上手。这里我们用一个简单的Node.js项目作为例子进行调试。
首先准备一个app.js:
let msg = 'Hello world'; console.log(msg); let numA = 6; let numB = 13; let num = numA + numB; console.log(num);
这样我们就有一个简单的Node.js程序了。
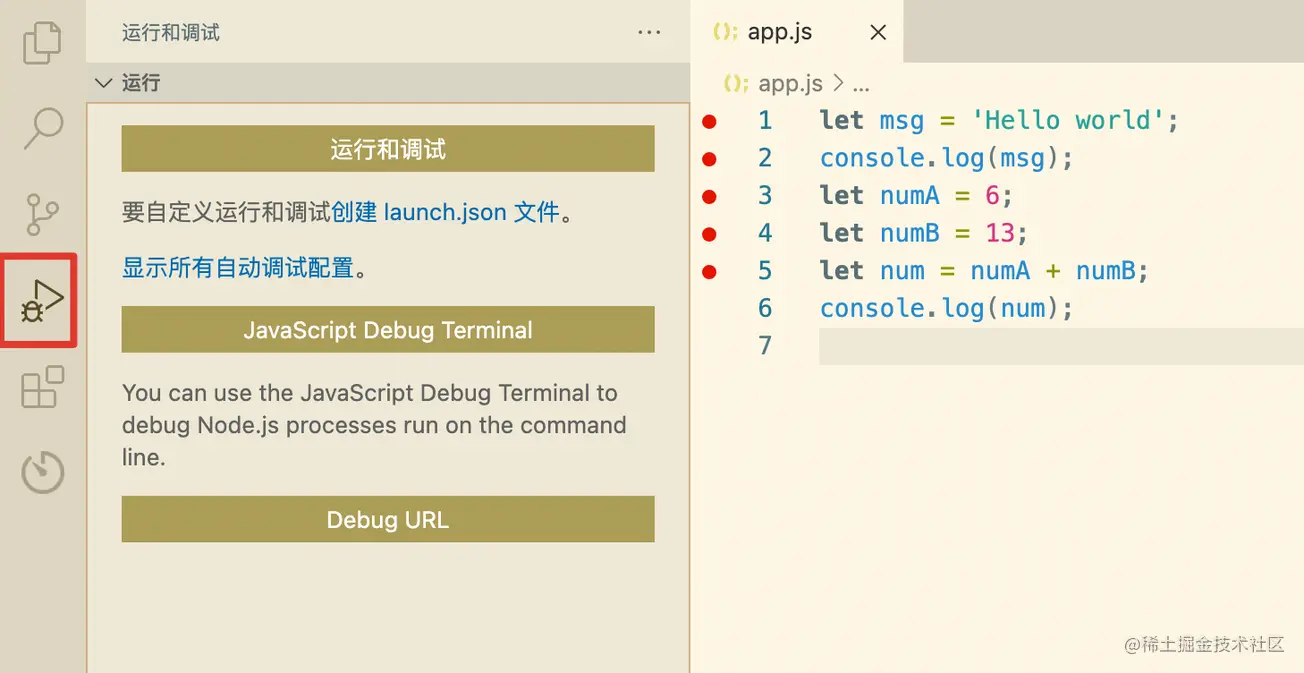
接下来我们点击左侧菜单中的运行与调试图标(图标是一个虫子+开始,顾名思义debug&run),这里就是初始化的面板;然后我们在代码中需要打断点的地方加上断点:

直接点击运行和调试:

程序跑起来了,并在断点处也停下来了。调试面板也被激活,显示了变量、监控、调用堆栈、断点的面板。点击上方调试操作栏的第一个图标(继续,快捷键是F5),程序会走到下一个断点,并且变量面板中的msg变量会进行更新:

继续点继续,直到跳出最后一个断点,我们的调试步骤就结束了。这就是一个最简单的Node.js程序的调试过程。
当然我们实际开发中肯定不会有这么简单的程序,所以接下来我们来详细介绍下调试中的相关功能。
功能介绍
虽然上面的例子是
Node.js项目,但是对于其他的调试器,大部分的概念和特性也都是通用的。
运行面板和菜单
在上面的例子里我们已经看到过运行面板了。点击左侧的“运行和调试”图标即可打开面板。运行面板显示了所有关于运行和调试的相关信息。
如果还没有配置launch.json,那么VS Code就会显示初始状态的面板。例子中我们就没有进行配置,所以显示就是初始状态:

除了左侧的图标,也可以使用顶部的顶级菜单 运行(Run)。这里的命令基本和面板中的一致:

想不起快捷键的时候也可以在这里看看~
启动配置
上面的例子中我们选择了“运行和调试”,VS Code直接使用了内置的Node.js
소개
VS Code의 주요 특징 중 하나는강력한 디버깅 기능이 있다는 것입니다. , 내장된 디버거(.vscode目录下的launch.json디버거)를 사용하면 개발자가 빠르게 편집, 컴파일 및 디버그할 수 있습니다.
Node.js 런타임을 지원하고 JavaScript, TypeScript 및 기타 🎜를 디버깅할 수 있습니다. 자바스크립트의 언어입니다. 🎜🎜PHP, Ruby, Go, C#을 포함하되 이에 국한되지 않는 다른 언어 및 런타임을 디버깅하려는 경우 </ code> 등. 확장 스토어에서 관련 디버거 확장을 찾아서 설치할 수 있습니다. 여기서는 너무 자세히 설명하지 않겠습니다. 🎜<h2 id="간단한-디버깅">간단한 디버깅</h2>🎜공통 기능에 대한 이해를 돕기 위해 직접 디버깅을 시작하여 관련 기능을 익히는 것이 더 쉽습니다. 여기서는 디버깅을 위한 예로 간단한 Node.js 프로젝트를 사용합니다. 🎜🎜먼저 <code>app.js:🎜{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/app.js"
}
]
}Node.js 프로그램을 만듭니다. 🎜🎜다음으로 왼쪽 메뉴에서 실행 및 디버그 아이콘을 클릭합니다(아이콘은 이름에서 디버그 및 실행을 암시하므로 아이콘은 버그 + 시작입니다). 여기에 초기화 패널이 있습니다. 그런 다음 중단점이 필요한 코드에 중단점을 추가합니다. 🎜 🎜🎜직접 클릭하세요 실행 및 디버그: 🎜🎜
🎜🎜직접 클릭하세요 실행 및 디버그: 🎜🎜 🎜🎜프로그램이 실행되기 시작하다가 중단점에서 멈췄습니다. 디버그 패널도 활성화되어 변수, 모니터링, 호출 스택 및 중단점에 대한 패널을 표시합니다. 위의 디버그 작업 표시줄에서 첫 번째 아이콘을 클릭하면(계속, 단축키는 F5임) 프로그램이 다음 중단점으로 이동하고 변수 패널의
🎜🎜프로그램이 실행되기 시작하다가 중단점에서 멈췄습니다. 디버그 패널도 활성화되어 변수, 모니터링, 호출 스택 및 중단점에 대한 패널을 표시합니다. 위의 디버그 작업 표시줄에서 첫 번째 아이콘을 클릭하면(계속, 단축키는 F5임) 프로그램이 다음 중단점으로 이동하고 변수 패널의 msg 변수가 업데이트됩니다. 🎜🎜  🎜🎜계속해서 클릭하세요 마지막 중단점에서 점프하여 디버깅 단계가 끝날 때까지 계속합니다. 이는
🎜🎜계속해서 클릭하세요 마지막 중단점에서 점프하여 디버깅 단계가 끝날 때까지 계속합니다. 이는 Node.js 프로그램의 가장 간단한 디버깅 프로세스입니다. 🎜🎜물론 실제 개발에서는 이렇게 간단한 프로그램이 절대 없을 테니 다음에는 디버깅에 관련된 기능을 자세히 소개하겠습니다. 🎜함수 소개
🎜위 예제는 Node.js 프로젝트이지만 대부분의 개념과 기능은 다른 디버거와 공통됩니다. 🎜🎜🎜실행 패널 및 메뉴🎜🎜위의 예에서 우리는 이미 실행 패널을 보았습니다. 왼쪽의 "실행 및 디버그" 아이콘을 클릭하여 패널을 엽니다. 실행 패널에는 실행 및 디버깅에 대한 모든 관련 정보가 표시됩니다. 🎜🎜launch.json이 구성되지 않은 경우 VS Code는 초기 상태 패널을 표시합니다. 예시에서는 구성하지 않았으므로 표시가 초기 상태입니다: 🎜🎜 🎜🎜왼쪽 아이콘 외에도 최상위 메뉴를 이용하여 실행(Run)할 수도 있습니다. 여기의 명령은 기본적으로 패널의 명령과 동일합니다: 🎜🎜
🎜🎜왼쪽 아이콘 외에도 최상위 메뉴를 이용하여 실행(Run)할 수도 있습니다. 여기의 명령은 기본적으로 패널의 명령과 동일합니다: 🎜🎜 🎜🎜단축키가 기억나지 않을 때는 여기를 참고하셔도 됩니다~🎜🎜🎜시작 구성🎜 🎜위 예에서는 "실행 및 디버그"를 선택했으며 VS Code는 내장된
🎜🎜단축키가 기억나지 않을 때는 여기를 참고하셔도 됩니다~🎜🎜🎜시작 구성🎜 🎜위 예에서는 "실행 및 디버그"를 선택했으며 VS Code는 내장된 Node.js 디버깅 구성을 직접 사용하여 디버깅 단계를 시작했습니다.
그러나 대부분의 시나리오에서는 이러한 간단한 디버깅이 수행되지 않습니다. 이 시점에서는 사용자 정의 시작 구성 파일을 생성해야 합니다. 구성 파일에 일부 디버깅 세부 정보를 저장할 수 있습니다. 🎜🎜VS Code는 디버깅 구성 정보를 🎜 파일에 저장합니다(.vscode 디렉터리는 일반적으로 프로젝트의 루트 디렉터리에 있음). 🎜要创建一个launch.json文件,在运行初始化面板中点击“创建一个launch.json”:

VS Code会去尝试自动检测当前调试环境。如果它失败了,我们就需要自己手动选择:

选择Node.js后,VS Code会自动生成配置文件以及.vscode目录。这里是Node.js默认的launch.json:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/app.js"
}
]
}这里需要注意的是,对于不同类型的调试器,launch配置中的属性可能都是各不相同的。可以使用VS Code内置的智能提示功能去查看有哪些属性可用,hover属性就可以看到帮助信息。
不要想当然地认为某个调试器中存在的属性放到其他的调试器下中也能起作用。调试前要确保所有配置都是有意义的。
launch和attach
在VS Code中,有两种核心的调试模式,Launch和Attach,他们为开发者提供两种不同类型的工作流。
最简单的方式来理解这两种工作流:
- launch配置可以理解为VS Code启动调试程序的说明书;
- attach配置则是如何将VS Code的调试器连接到已运行的应用程序或进程的方法;
VS Code的调试支持用调试模式启动一个程序,或者用调试模式附加到一个已经在运行中的程序。使用哪种调试配置,取决于我们的调试需求。
launch属性
当你在launch.json中配置了type属性的值后,就可以使用VS Code的智能提示(command+I)来查看所有可用的属性:

下面的属性是每个launch配置文件必须具备的:
-
type- 调试器的类型。 -
request- 请求类型,目前支持launch和attach -
name- 在Debug启动配置下拉菜单中显示的名字
下面是一些可选的配置属性:
-
presentation- 在presentation对象中,用order,group, 和hidden属性可以在调试配置下拉菜单以及快速选择调试选项中进行排序、分组以及隐藏配置。 -
preLaunchTask- 在开始一个调试会话前可以启动一个任务 -
postDebugTask- 在结束调试后启动一个任务 -
internalConsoleOptions- 这个属性用来控制调试控制台面板的可见性。 -
debugServer- 只为调试扩展的作者使用(for debug extension authors only) 这个属性允许你去连接到一个特定的端口而不是去启动调试适配器。 -
serverReadyAction- 如果要在调试中的程序向调试控制台或集成终端输出特定消息时在web浏览器中打开URL。
许多调试器支持以下的属性:
-
program- 当启动调试器时要运行的可执行程序或文件 -
args- 传给程序用来调试的参数 -
env- 环境变量 (null值可以用来 "undefine" 一个变量) -
envFile- 具有环境变量的.env文件的路径 -
cwd- 用来寻找依赖和其他文件的当前工作目录 -
port- 连接到正在运行的进程时的端口 -
stopOnEntry- 当程序启动时立即停止 -
console- 使用哪种控制台,例如internalConsole,integratedTerminal, orexternalTerminal
变量替换
VS Code在launch.json中提供了许多有用的变量,并在启动时支持字符串内部的变量替换。例如,${workspaceFolder}给出了工作区文件夹的根路径,${file}给出了在活动编辑器中打开的文件,${env:Name}给出了环境变量Name的值。可以查看变量引用 来查看所有的预定义变量。
调试操作
디버깅 세션이 시작되면 디버깅 도구 모음이 상단에 표시됩니다.

왼쪽에서 오른쪽으로:
- 계속/일시 중지
F5: 다음 중단점까지 실행 code> li>F5:执行到下一个断点 - 单步跳过
F10:从断点处执行单步调试 - 单步调试
F11:进入函数内部 - 单步跳出
shift+F11:跳出函数内部 - 重启
shift+command+F11 - 结束
shift+F5
断点(Breakpoints)
点击编辑器左边距可以切换断点(快捷键为F9한 단계 건너뛰기 F10: 중단점에서 한 단계 디버깅
F11: 함수 내부 입력단일 단계 디버깅 shift+F11 나가기: 함수에서 나가기
shift+command+F11 다시 시작
shift+F5
Breakpoints중단점을 전환하려면 편집기의 왼쪽 여백을 클릭하세요(단축키는 F9). 실행 보기의 중단점 섹션에서 중단점을 더 효과적으로 제어할 수 있습니다.

로그 포인트
 로그 포인트는 중단점의 변형입니다. 이는 디버거에 침입하지 않지만 일부 정보를 콘솔에 인쇄할 수 있습니다. 레코드 포인트는 일시 중지하거나 중지할 수 없는 프로덕션 서비스를 디버깅할 때 특히 유용합니다.
로그 포인트는 중단점의 변형입니다. 이는 디버거에 침입하지 않지만 일부 정보를 콘솔에 인쇄할 수 있습니다. 레코드 포인트는 일시 중지하거나 중지할 수 없는 프로덕션 서비스를 디버깅할 때 특히 유용합니다.
녹화 지점은 다이아몬드 아이콘으로 표시됩니다. 로깅 메시지는 해석된 텍스트이지만 계산 가능한 표현식(중괄호로 묶음)을 사용할 수도 있습니다.
-
auto attach来调试程序; - 使用JavaScript调试终端
- 使用launch配置,或者attach到其他的程序
Auto Attach
当启用Auto Attach功能时,Node调试器会自动附加到VS Code中启动的Node.js进程上。
Command+Shift+P打开输入Auto Attach即可开启功能:


这里的三个选项,我们选择智能(smart)就可以。开启后重启一下VS Code,启动程序后调试器就会自动附加上。此时下方的状态栏会显示auto attach的状态,也可以点击进行更改。

JavaScript集成终端
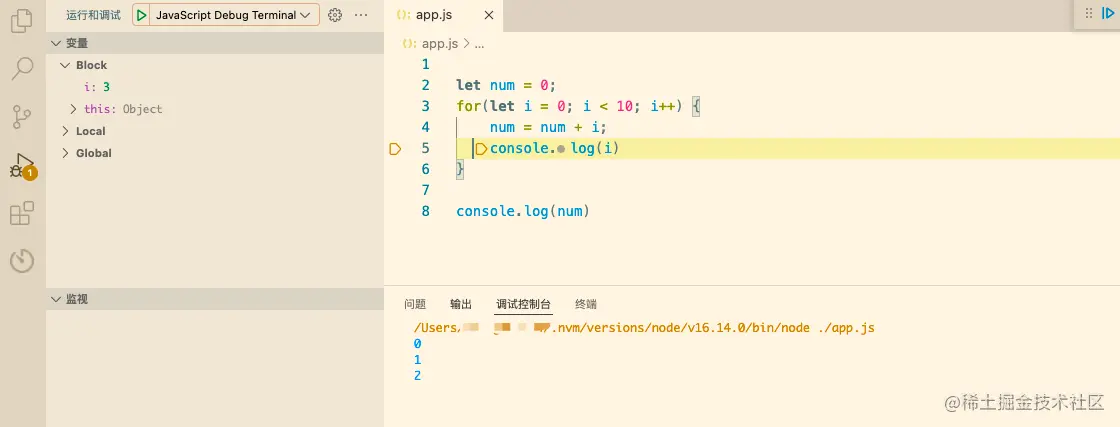
和auto attach相似,用JavaScript调试终端可以自动的调试你在终端里运行的任何Node.js程序。在终端的下拉选择框中选择JavaScript Debug Terminal即可:

Launch配置调试
通过配置launch.json进行调试是比较传统的调试方式,根据自己的项目代码需求进行配置,灵活性比较高。
除了可以直接通过node命令启动Node.js程序,我们也可以通过配置使用npm或其他工具进行调试。
- 任何PATH上的可用程序(例如npm、gulp等等)都可以用在
runtimeExecutable属性中,并且参数可以放在runtimeArgs中传入。 - 如果npm脚本或其他工具隐式地指定了要启动的程序,则不必设置
program属性。
我的上一篇文章 记一次不完全的源码调试之npm install 就是通过这种方式进行调试的。
SourceMap调试
VS Code的JavaScript调试器支持可以帮助调试转义语言的source map(例如Typescript、压缩or混淆过的JavaScript等)。使用source map
자동 연결을 사용하여 VS Code의 통합 터미널에서 프로그램을 디버깅합니다. 🎜JavaScript 디버깅 터미널 사용🎜실행 구성 사용 또는 다른 프로그램에 연결🎜🎜🎜자동 연결🎜🎜🎜🎜🎜자동 연결🎜 기능이 활성화되면 노드 디버거는 VS Code에서 시작된 Node.js 프로세스에 Go를 자동으로 연결합니다. 🎜🎜Command+Shift+P자동 연결을 입력하여 기능을 활성화합니다: 🎜🎜 🎜🎜
🎜🎜 🎜🎜여기 있는 세 가지 옵션 중에서 현명하게 선택할 수 있습니다. 프로그램을 연 후 VS Code를 다시 시작하면 디버거가 자동으로 연결됩니다. 이때, 아래 상태 표시줄에는 자동 연결 상태가 표시되며, 클릭하여 변경할 수도 있습니다. 🎜🎜
🎜🎜여기 있는 세 가지 옵션 중에서 현명하게 선택할 수 있습니다. 프로그램을 연 후 VS Code를 다시 시작하면 디버거가 자동으로 연결됩니다. 이때, 아래 상태 표시줄에는 자동 연결 상태가 표시되며, 클릭하여 변경할 수도 있습니다. 🎜🎜 🎜🎜🎜 🎜JavaScript 통합 터미널🎜🎜🎜🎜자동 연결과 유사하게
🎜🎜🎜 🎜JavaScript 통합 터미널🎜🎜🎜🎜자동 연결과 유사하게 JavaScript 디버깅 터미널을 사용하면 터미널에서 실행하는 모든 Node.js 프로그램을 자동으로 디버깅할 수 있습니다. 터미널의 드롭다운 선택 상자에서 🎜JavaScript Debug Terminal🎜을 선택합니다. 🎜🎜 🎜🎜🎜🎜Launch 구성 및 디버깅🎜🎜🎜🎜launch.json을 구성하여 디버깅하는 것은 보다 전통적인 디버깅 방법이며 자신의 프로젝트 코드 요구 사항에 따라 구성할 수 있습니다. , 더 유연합니다. 🎜🎜 node 명령을 통해 직접 Node.js 프로그램을 시작하는 것 외에도 npm 또는 기타 도구를 사용하여 구성을 통해 디버깅할 수도 있습니다. 🎜🎜🎜PATH에서 사용 가능한 모든 프로그램(예: npm, gulp 등)은
🎜🎜🎜🎜Launch 구성 및 디버깅🎜🎜🎜🎜launch.json을 구성하여 디버깅하는 것은 보다 전통적인 디버깅 방법이며 자신의 프로젝트 코드 요구 사항에 따라 구성할 수 있습니다. , 더 유연합니다. 🎜🎜 node 명령을 통해 직접 Node.js 프로그램을 시작하는 것 외에도 npm 또는 기타 도구를 사용하여 구성을 통해 디버깅할 수도 있습니다. 🎜🎜🎜PATH에서 사용 가능한 모든 프로그램(예: npm, gulp 등)은 runtimeExecutable 속성에서 사용할 수 있으며 매개변수는 runtimeArgs에서 전달할 수 있습니다. 🎜npm 스크립트나 기타 도구가 시작할 프로그램을 암시적으로 지정하는 경우 program 속성을 설정할 필요가 없습니다. 🎜내 마지막 기사 불완전한 소스 코드 디버깅 npm install이 이러한 방식으로 디버깅된다는 점을 기억하세요. 🎜🎜SourceMap 디버깅🎜🎜VS Code의 JavaScript 디버거는 이스케이프 언어(예: Typescript, 압축 또는 난독화) 디버깅에 도움이 되는 소스 맵을 지원합니다. ) 자바스크립트 등). 소스 맵을 사용하여 소스 코드를 단계별로 실행하거나 중단점을 설정하세요. 🎜원본 코드에 소스맵이 존재하지 않거나, 소스맵이 손상되어 원본 코드와 생성된 JavaScript를 사용할 수 없는 경우 성공적으로 매핑되면 중단점은 아래와 같이 확인되지 않은 상태(회색 속이 빈 원)로 표시됩니다. source map,或者source map被破坏,无法成功映射原始代码和生成的JavaScript,则断点显示为未验证(灰色空心圆),如下图:

source map功能由sourceMaps属性控制,默认为true。要使用source map进行调试的前提是,我们的项目代码中要能生成source map文件才可以使用,所以如果使用Typescript、babel、webpack等,需要进行相应的配置生成source map文件后再进行对应的配置使用。详细可以查看VSCode-Source map 相关的官方文档。
如果想要使用VS Code调试vue项目,可以参考# 如何让 Vue、React 代码的调试变得更爽。该配置在vue2的项目中可用,vue3目前还没实践成功。
高级断点
最后介绍一下VS Code中的一些高级断点功能,日常调试可能用不到但是可以了解一下。
条件式断点
VS Code中一个强有力的调试功能是具有基于表达式、命中次数或两者的组合设置条件的能力。
- 表达式条件:每当表达式的计算结果为true时,都会命中断点。
- 命中次数:“命中次数”控制断点需要被点击多少次才能中断执行。
你可以在创建断点或修改现有断点时,添加条件or命中次数。在这两种情况下,都会打开带有下拉菜单的内联文本框,可以在其中输入表达式:

当i=3时,会在断点处停下:

或者设置命中次数:
命中次数等于5时在断点处停下:
如果调试器不支持条件断点,那么就不会显示添加和编辑的菜单。
内联断点
只有当执行到达与内联断点关联的列时,才会命中内联断点。当调试在一行中包含多条语句的小型代码时很有用,例如for循环:
用shift+F9添加内联断点。内联断点在编辑器中内联显示。
总结
VSCode的调试功能还是十分强大的,上面介绍的只是一部分内容,官方文档中还有很多内容可以探索。
虽然对于vue.js这种有自己的devtool的框架,直接在浏览器调试更加直观,但调试其他的Node.js
소스 맵 함수는 sourceMaps 속성에 의해 제어되며 기본값은 입니다. 참. 디버깅을 위해 소스 맵을 사용하기 위한 전제 조건은 프로젝트 코드가 사용되기 전에 소스 맵 파일을 생성할 수 있어야 한다는 것입니다. 따라서 Typescript를 사용하면 , babel, webpack 등은 해당 구성을 수행하고 사용하기 전에 소스 맵 파일을 생성하기 위해 해당 구성을 수행해야 합니다. . 자세한 내용은 VSCode-Source 맵 관련 공식 문서.
Vue 프로젝트 디버깅에 VS Code를 사용하려면 # Vue 및 React 코드 디버깅을 더 즐겁게 만드는 방법🎜. 이 구성은 vue2 프로젝트에서 사용할 수 있지만 vue3은 아직 성공적으로 구현되지 않았습니다. 🎜
고급 중단점
🎜마지막으로 VS Code의 몇 가지 고급 중단점 기능을 소개하겠습니다. 일상적인 디버깅에서는 사용할 수 없지만 배울 수는 있습니다. 🎜🎜조건부 중단점🎜🎜VS Code의 강력한 디버깅 기능은 표현식을 기반으로 하며 조건을 설정하는 기능 히트 수 또는 둘의 조합으로 표시됩니다. 🎜- 표현 조건: 표현식이 true로 평가될 때마다 중단점이 적중됩니다.
- 적중 횟수: "적중 횟수"는 실행을 중단하기 위해 중단점을 클릭해야 하는 횟수를 제어합니다.
 🎜🎜
🎜🎜 i=3이면 중단점에서 중지됩니다: 🎜🎜 🎜🎜또는 조회수 설정: 🎜🎜
🎜🎜또는 조회수 설정: 🎜🎜 🎜🎜hit 중단점에서 중지 숫자가 5인 경우: 🎜🎜
🎜🎜hit 중단점에서 중지 숫자가 5인 경우: 🎜🎜 🎜🎜디버거가 조건부 중단점을 지원하지 않는 경우 추가 및 편집 메뉴가 표시되지 않습니다. 🎜🎜인라인 중단점🎜🎜인라인 중단점은 실행이 인라인 중단점과 연결된 열에 도달할 때만 적중됩니다. 연결 중단점. for 루프와 같이 한 줄에 여러 문이 포함된 작은 코드를 디버깅할 때 유용합니다. 🎜🎜
🎜🎜디버거가 조건부 중단점을 지원하지 않는 경우 추가 및 편집 메뉴가 표시되지 않습니다. 🎜🎜인라인 중단점🎜🎜인라인 중단점은 실행이 인라인 중단점과 연결된 열에 도달할 때만 적중됩니다. 연결 중단점. for 루프와 같이 한 줄에 여러 문이 포함된 작은 코드를 디버깅할 때 유용합니다. 🎜🎜 🎜🎜인라인 중단점을 추가하려면
🎜🎜인라인 중단점을 추가하려면 shift+F9를 사용하세요. 인라인 중단점은 편집기에 인라인으로 표시됩니다. 🎜요약
🎜 VSCode의 디버깅 기능은 여전히 매우 강력합니다. 위의 소개는 아직 공식 문서에서 살펴볼 내용이 많이 있습니다. 🎜🎜자체devtool 프레임워크가 있는 vue.js의 경우 브라우저에서 직접 디버깅하는 것이 더 직관적이지만 다른 Node.js code> 프로그램에서 VS Code를 사용하는 것은 여전히 매우 효율적입니다. 🎜🎜VSCode에 대한 자세한 내용을 보려면 🎜vscode 튜토리얼🎜을 방문하세요! ! 🎜🎜위 내용은 VSCode를 디버깅하는 방법을 단계별로 안내해 드리겠습니다. 믿지 못하더라도 여전히 할 수는 없습니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
먼저 컴퓨터에서 vscode 소프트웨어를 열고 그림의 ①과 같이 왼쪽의 [확장] 아이콘을 클릭한 다음 그림의 ②와 같이 확장 인터페이스의 검색 상자에 [officeviewer]를 입력합니다. 그런 다음 검색 결과에서 [officeviewer]를 선택하여 그림의 ③과 같이 설치합니다. 마지막으로 아래와 같이 docx, pdf 등의 파일을 엽니다.
 vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
먼저 컴퓨터에서 Visual Studio 코드를 열고 왼쪽에 있는 네 개의 사각형 버튼을 클릭한 다음 검색 상자에 draw.io를 입력하여 플러그인을 쿼리하고 설치를 클릭한 후 새 test.drawio 파일을 생성합니다. test.drawio 파일을 선택하고 왼쪽의 편집 모드로 진입합니다. 측면에 다양한 그래픽이 있습니다. 드로잉 후 파일 → Embed → svg를 클릭한 다음 svg를 복사합니다. 복사한 svg 코드를 html 코드에 붙여넣으세요. html 웹페이지를 열면 해당 페이지의 그림을 클릭하시면 해당 페이지를 확대/축소하실 수 있습니다. 흐름도 여기서는 오른쪽 하단에 있는 연필 패턴을 클릭하여 웹 페이지로 이동합니다.
 Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
테렌스 타오(Terence Tao)를 비롯한 많은 수학자들이 극찬한 공식 수학 도구인 LeanCopilot이 다시 진화했다고요? 방금 Caltech 교수인 Anima Anandkumar는 팀이 LeanCopilot 논문의 확장 버전을 출시하고 코드 기반을 업데이트했다고 발표했습니다. 이미지 논문 주소: https://arxiv.org/pdf/2404.12534.pdf 최신 실험에 따르면 이 Copilot 도구는 수학적 증명 단계의 80% 이상을 자동화할 수 있는 것으로 나타났습니다! 이 기록은 이전 베이스라인 이솝보다 2.3배 향상된 기록이다. 그리고 이전과 마찬가지로 MIT 라이선스에 따른 오픈 소스입니다. 사진 속 그는 중국 소년 송페이양이다.
 vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
1. 먼저 vscode 소프트웨어를 열고 탐색기 아이콘을 클릭한 후 작업 공간 창을 찾습니다. 2. 그런 다음 왼쪽 상단 모서리에 있는 파일 메뉴를 클릭하고 작업 공간에 폴더 추가 옵션을 찾습니다. 3. 마지막으로 폴더 위치를 찾습니다. 로컬 디스크, 추가 버튼을 클릭하세요
 vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
1. 먼저 인터페이스를 연 후 왼쪽 상단에 있는 파일 메뉴를 클릭합니다. 2. 그런 다음 환경 설정 열에서 설정 버튼을 클릭합니다. 3. 그런 다음 이동하는 설정 페이지에서 업데이트 섹션을 찾습니다. 마지막으로 마우스를 클릭하여 확인하고 활성화합니다. Windows의 백그라운드에서 새 VSCode 버전 버튼을 다운로드하여 설치하고 프로그램을 다시 시작합니다.
 vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
1. 먼저 설정 메뉴에서 설정 옵션을 엽니다. 2. 그런 다음 일반적으로 사용되는 페이지에서 터미널 열을 찾습니다. 3. 마지막으로 열 오른쪽에 있는 usewslprofiles 버튼을 선택 취소합니다.
 VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
1. 먼저 인터페이스를 연 후 작업 공간 인터페이스를 클릭합니다. 2. 그런 다음 열린 편집 패널에서 파일 메뉴를 클릭합니다. 3. 그런 다음 기본 설정 열 아래의 설정 버튼을 클릭합니다. 4. 마지막으로 마우스를 클릭하여 CursorSmoothCaretAnimation을 확인합니다. 버튼을 누르고 저장하면 됩니다.
 Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
1. 먼저 편집 창을 연 후 왼쪽 하단에 있는 구성 아이콘을 클릭합니다. 2. 그런 다음 열리는 하위 메뉴에서 워크스페이스 신뢰 관리 버튼을 클릭합니다. 3. 그런 다음 편집 창에서 해당 페이지를 찾습니다. 마지막으로 귀하의 사무실에 따라 필요한 경우 관련 지침을 확인하십시오.





