es6 프록시 모드는 다른 것에 대한 인터페이스로 사용할 수 있는 카테고리를 참조하는 디자인 패턴입니다. 구체적인 표현 형식은 es6에 새로 추가된 프록시 객체로 사용자 정의 동작을 정의하는 데 사용됩니다. 기본 작업의 경우 구문은 "let p=new Proxy(target,handler);"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, ECMAScript 버전 6.0, Dell G3 컴퓨터.
프록시 패턴(영어: Proxy Pattern)은 프로그래밍의 디자인 패턴입니다.
에이전트란 다른 것들에 대한 인터페이스 역할을 할 수 있는 카테고리를 말합니다. 브로커는 네트워크 연결, 메모리 내 대형 개체, 파일 또는 기타 비싸거나 재생 불가능한 리소스 등 무엇이든 인터페이스할 수 있습니다.
JavaScript에서 프록시 모드의 구체적인 표현은 ES6의 새로운 객체입니다---Proxy
프록시에 대한 설명은 다음과 같습니다.
프록시 객체는 기본 작업(예: 속성 조회, 할당, 열거, 함수 호출 등).
간단히 말하면, 프록시 객체를 사용하면 JavaScript에서 모든 합법적인 객체의 기본 작업을 사용자 정의할 수 있습니다. 그런 다음 사용자 정의된 작업을 사용하여 객체의 기본 작업을 재정의할 수 있습니다. 프로세스와 결과는 개체가 아닌 사용자에 의해 맞춤화됩니다.
:땀: 글쎄, 말로 표현하기에는 너무 복잡할 수 있습니다.
프록시 구문 예:
let p = new Proxy(target, handler);
target은 프록시하려는 개체입니다. JavaScript의 모든 유효한 개체일 수 있습니다. 예: (배열, 개체, 함수 등)
handler는 컬렉션을 사용자 정의하려는 작업 방법입니다.
p는 프록시된 후의 새로운 개체입니다. 그러나 해당 동작과 결과는 처리기에서 사용자 정의됩니다.
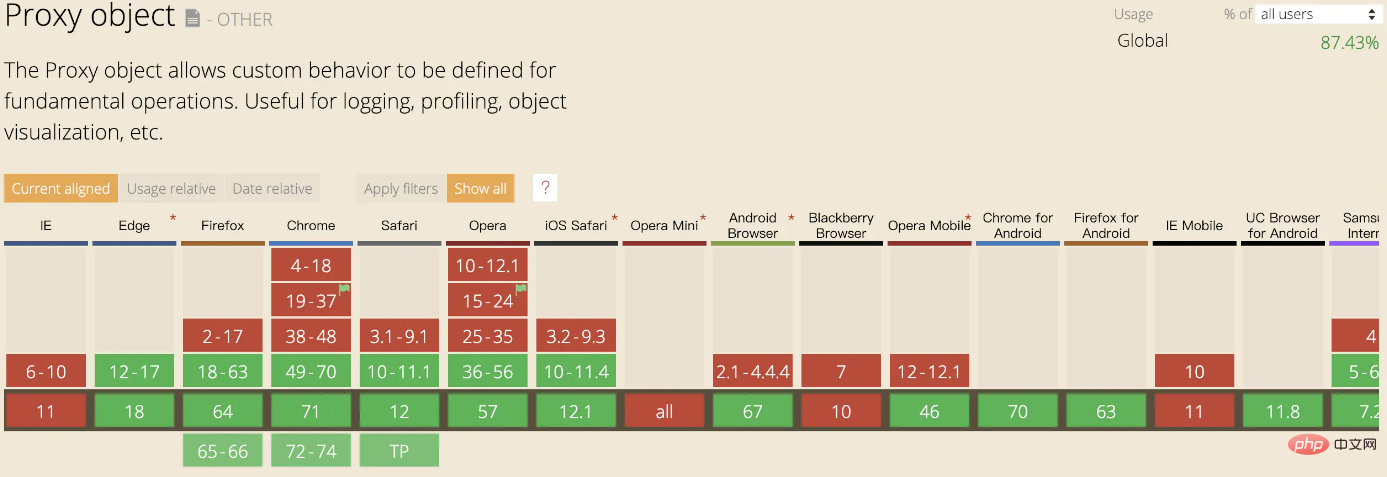
다음 코드 조각을 살펴보겠습니다. 위의 코드에서 Proxy 개체의 역할을 명확하게 볼 수 있습니다. 이는 기본 작업을 정의하는 데 사용되는 사용자 지정 동작입니다. 아니요 프록시 개체에서 얻은 결과는 JavaScript 자체의 실행 메커니즘에 의해 얻어집니다. 프록시 객체의 결과는 우리에 의해 맞춤화됩니다. 프록시의 호환성은 다음과 같습니다:
【관련 권장 사항:javascript video tutorial ,
,
위 내용은 es6 프록시 모드란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!