es6에서 구조 분해 할당은 배열이나 객체에 대해 패턴 일치를 수행한 다음 그 안의 변수에 값을 할당하는 것을 의미하며, 구문은 "let destructuring target = destructuring"입니다. 원천;" .

이 튜토리얼의 운영 환경: Windows 10 시스템, ECMAScript 버전 6.0, Dell G3 컴퓨터.
Overview
구조 분해 할당은 할당 연산자의 확장입니다.
배열이나 객체에 대한 패턴 매칭을 한 후, 그 안의 변수에 값을 할당하는 것입니다.
코드 작성은 간결하고 읽기 쉬우며, 의미도 더 명확해 복잡한 개체의 데이터 필드를 쉽게 얻을 수 있습니다.
해체 모델
해체에는 다음 두 부분이 관련됩니다.
해체 소스와 해체 할당 표현의 오른쪽 부분입니다.
구조 분해의 목표는 할당 표현식의 왼쪽 부분을 분해하는 것입니다.
배열 모델의 구조 분해(Array)
Basic
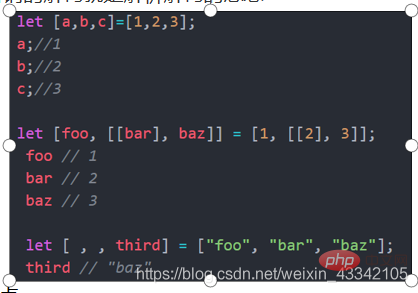
let [a, b, c] = [1, 2, 3]; // a = 1 // b = 2 // c = 3
Nestable
let [a, [[b], c]] = [1, [[2], 3]]; // a = 1 // b = 2 // c = 3
Ignoreable
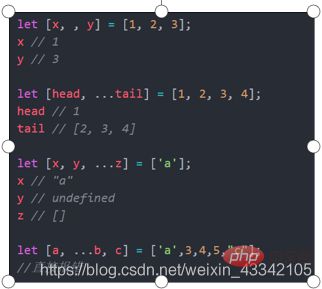
let [a, , b] = [1, 2, 3]; // a = 1 // b = 3
불완전한 구조 분해
let [a = 1, b] = []; // a = 1, b = undefined
나머지 연산자
let [a, ...b] = [1, 2, 3]; //a = 1 //b = [2, 3]
예는 다음과 같습니다 :


참고:
할당의 왼쪽과 오른쪽 배열 구조가 일관되어야 합니다. 이를 "패턴 일치"라고 합니다.
왼쪽과 오른쪽의 변수 수가 일치하지 않는 경우 (왼쪽 부분을 건너뛰면 오른쪽의 해당 위치도 건너뛰어야 한다는 점 기억하세요)
왼쪽 변수 앞에 작은 점 3개가 있다면, 오른쪽과 그 너머의 해당 위치를 의미합니다. 의 모든 값은 배열로 결합되어 왼쪽의 변수에 할당되며 왼쪽은 앞에 작은 점 3개를 추가하기 전 마지막 변수여야 합니다. 그렇지 않으면 왼쪽이 마지막 변수가 되어야 합니다. 오류가 보고됩니다
[관련 권장 사항: javascript 비디오 튜토리얼 ,web front-end]
위 내용은 es6 구조 분해 할당은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!