ES6 구문에는 블록 수준 범위가 있습니다. 중괄호 쌍으로 구성된 범위는 블록 수준 범위입니다. es6은 블록 수준 범위를 참조하므로 블록 수준 범위에서 함수를 선언할 수 있습니다. 함수 선언문은 let처럼 동작하며 블록 수준 범위 외부에서 참조할 수 없습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, ECMAScript 버전 6.0, Dell G3 컴퓨터.
es6 구문에는 블록 수준 범위가 있습니다
중괄호 쌍으로 구성된 범위가 블록 수준 범위입니다
ES6에서는 블록 수준 범위를 도입합니다. 명시적으로 허용됨 블록 수준 범위에서 함수를 선언하세요. ES6에서는 블록 수준 범위에서 함수 선언문이 let처럼 동작하며 블록 수준 범위 외부에서 참조될 수 없다고 규정합니다.
ES6 이전에는 JavaScript에 블록 수준 범위가 없었습니다. 모든 변수는 var 키워드를 통해 선언되었습니다. 즉, 제어문의 변수는 외부 범위에서도 액세스할 수 있습니다.
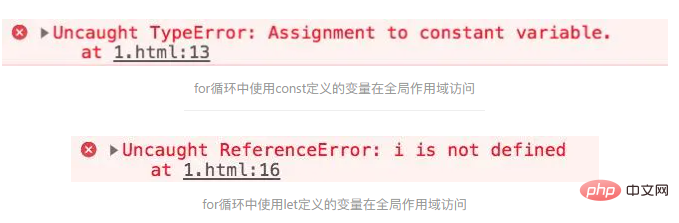
ES6의 등장과 함께 JavaScript에는 let 및 const 키워드가 제공되었으며 블록 수준 범위 개념도 포함되었습니다({ }는 내부적으로 블록 수준 범위로, 소규모 데모 { }를 테스트할 때 사용할 수 있음). 변수 이름 충돌을 피하기 위해 블록 수준 범위를 만듭니다. 제어문에서 let과 const를 사용하여 정의한 변수는 외부에서 접근할 수 없습니다. 전역 범위에 동일한 이름을 가진 변수가 정의되어 있지 않으면 해당 오류가 보고됩니다.

사용: 임시 변수가 필요한 경우 블록 수준 범위가 그 역할을 할 수 있습니다. 블록 수준의 범위를 생성함으로써 다른 사람이 정의한 전역 변수를 엉망으로 만들 염려가 없으며 우리 자신의 아이디어에 따라 자체 변수를 정의할 수 있습니다.
【관련 추천: javascript 비디오 튜토리얼, web front-end】
위 내용은 es6 구문에는 블록 수준 범위가 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!