jquery에서는 Blur() 및 focus() 메서드를 사용하여 요소가 포커스를 잃었는지 여부를 확인할 수 있습니다. 이 메서드는 요소가 포커스를 잃거나 얻을 때 이벤트를 트리거하는 데 사용됩니다. 구문은 "element object.blur(function)입니다. (){잃어버린 포커스 코드;} 요소 Object.focus(function(){포커스 코드 가져오기;}".

이 튜토리얼의 운영 환경: Windows 10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
요소가 포커스를 잃었을 때 블러 이벤트가 발생하는 경우
blur() 메서드는 블러 이벤트가 발생할 때 실행할 함수를 지정합니다.
선택한 요소에 대한 흐림 이벤트 실행:$(selector).blur()
$(selector).blur(function)
요소에 초점이 맞춰지면 초점 이벤트가 발생합니다.
focus() 메서드는 초점 이벤트를 트리거하거나 지정합니다. 포커스 이벤트가 발생할 때 실행되는 함수 선택한 요소의 포커스 이벤트 실행:$(selector).focus()
$(selector).focus(function)
예는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
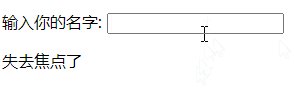
$("input").blur(function(){
document.getElementById('city').innerHTML="失去焦点了";
});
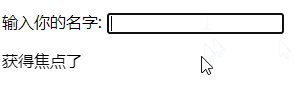
$("input").focus(function(){
document.getElementById('city').innerHTML="获得焦点了";
});
});
</script>
</head>
<body>
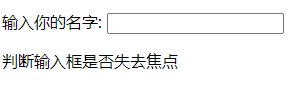
输入你的名字: <input type="text">
<p id="city">判断输入框是否失去焦点</p>
</body>
</html>
위 내용은 Jquery에서 포커스가 손실되었는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


