방법: 1. "요소 object.append(요소 추가)"가 내부 끝에 추가됩니다. 2. "요소 object.prepend(요소 추가)"가 내부 시작 부분에 추가됩니다. object.before(요소 추가)" 요소 앞에 추가합니다. 4. "요소 object.after(요소 추가)"가 요소 뒤에 추가됩니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
1.append
append() 메서드는 선택한 요소의 끝 부분(아직 내부)에 지정된 내용을 삽입합니다.
구문은
$(selector).append(content)
예제는 다음과 같습니다.
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").append(" <b>Hello world!</b>");
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>在每个 p 元素的结尾添加内容</button>
</body>
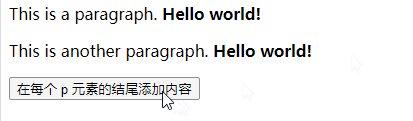
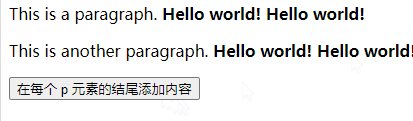
</html>출력 결과:

2 prepend
prepend() 메소드는 선택한 내용의 시작 부분에 지정된 내용을 삽입합니다. 요소(아직 내부).
구문은
$(selector).prepend(content)
예제는 다음과 같습니다.
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").prepend("<b>Hello world!</b> ");
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>在每个 p 元素的开头插入内容</button>
</body>
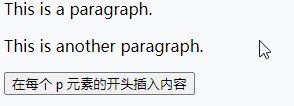
</html>출력 결과:

3 before
before() 메소드는 선택한 요소 앞에 지정된 내용을 삽입합니다.
구문은
$(selector).before(content,function(index))
예제는 다음과 같습니다.
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").before("<p>Hello world!</p>");
});
});
</script>
</head>
<body>
<button>在P元素之前插入内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
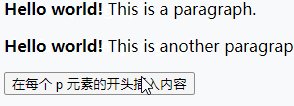
</body>출력 결과:

4 after
after() 메소드는 선택한 요소 뒤에 지정된 내용을 삽입합니다.
구문은:
$(selector).after(content,function(index))
예제는 다음과 같습니다.
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").after("<p>Hello world!</p>");
});
});
</script>
</head>
<body>
<button>在每个P元素后插入内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>출력 결과:

권장 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에 요소를 동적으로 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!