jquery에서는 index() 메서드를 사용하여 지정된 li의 번호를 가져올 수 있습니다. 이 메서드는 다른 지정된 요소에 대한 지정된 요소의 인덱스 위치를 반환하는 데 사용됩니다. 지정된 요소의 수. 여러 값의 경우 구문은 "li element object.index()+1"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에서는 index() 메서드를 사용하여 현재 클릭된 li 태그의 위치를 가져올 수 있습니다.
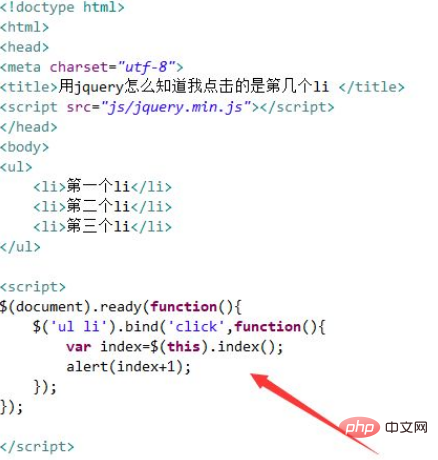
jquery를 사용하여 내가 클릭한 li를 확인하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.
script 태그를 사용하여 jquery.min.js 파일을 로드해야 합니다. 파일이 성공적으로 로드된 경우에만 jquery 메서드를 사용할 수 있습니다.
ul 태그, li 태그를 사용하여 목록을 만듭니다. 예를 들어 세 가지 항목의 목록을 만듭니다. 페이지가 로드될 때 함수 메서드를 실행하려면 Ready() 메서드를 사용하세요.
함수 메소드에서 li 객체를 얻어서 bind() 메소드를 사용하여 각 li에 클릭 이벤트를 바인딩합니다. li를 클릭하면 index() 메소드를 통해 현재 li 태그의 인덱스 값을 얻습니다. 마지막으로, Alert() 메소드를 사용하여 인덱스 값을 출력합니다.

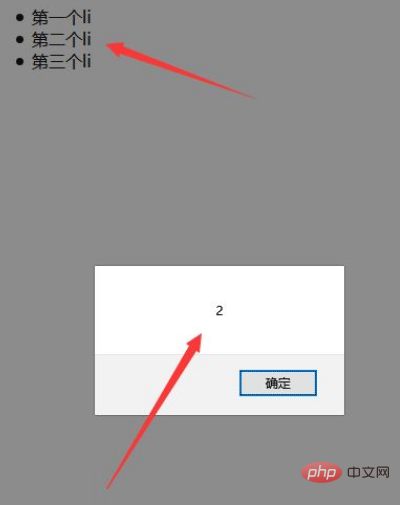
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 결과를 확인하세요.

요약:
1.bind() 메서드를 사용하여 클릭 이벤트를 각 li 태그에 바인딩합니다.
2. index() 메소드를 통해 현재 클릭된 li 태그의 위치 인덱스를 얻습니다.
Notes
index()로 얻은 인덱스는 0부터 시작하므로 위의 예에서는 1을 더해야 합니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 Jquery에서 li 수를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



