jquery에서는 not() 메서드를 사용하여 지정된 요소를 제외할 수 있습니다. 이 메서드의 기능은 특정 조건을 충족하지 않는 요소를 선택 항목에서 반환하는 것입니다. 조건을 충족하는 요소는 제외됩니다. 구문은 "element object.not(criteria,function(index))"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
not() 메서드를 사용하여 요소를 제외할 수 있습니다.
not() 메서드는 특정 조건을 충족하지 않는 요소를 반환합니다.
이 방법을 사용하면 조건을 지정할 수 있습니다. 기준에 맞지 않는 요소는 선택 항목에서 반환되고 기준에 맞는 요소는 제거됩니다.
이 방법은 일반적으로 선택한 요소 조합에서 하나 이상의 요소를 제거하는 데 사용됩니다.
팁: not() 메서드는 filter() 메서드와 반대입니다.
문법
$(selector).not(criteria,function(index))
기준 선택사항. 선택기 표현식, jQuery 개체 및 선택한 요소 집합에서 제거할 하나 이상의 요소를 지정합니다. 여러 조건을 지정해야 하는 경우 쉼표로 구분하세요.
함수(색인) 선택 사항입니다. 조합의 각 요소에 대해 실행할 기능을 지정합니다. true가 반환되면 요소가 제거되고, 그렇지 않으면 요소가 유지됩니다. index - 컬렉션에 있는 요소의 인덱스 위치입니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").not(".intro").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫 Donald。</p>
<p class="intro">我住在 Duckburg。</p>
<p class="intro">我爱 Duckburg。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
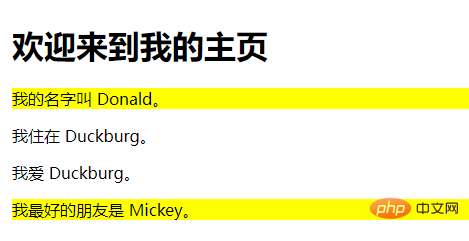
</html>출력 결과:

추천 관련 동영상 튜토리얼: jQuery 동영상 튜토리얼
위 내용은 Jquery에서 요소를 제외하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!