Vue의 템플릿 구문을 알아보고 컨테이너와 인스턴스 간의 관계에 대해 이야기해 보세요.
이 글은 vue의 템플릿 구문을 안내하고, 보간 구문과 명령어 구문을 소개하고, 컨테이너와 인스턴스 간의 관계에 대해 이야기하는 것이 모든 사람에게 도움이 되기를 바랍니다.

한걸음씩 올라가고 싶어요~ 안녕하세요 여러분 오늘은 템플릿 구문의 개념에 대해 알아보겠습니다!
1. 템플릿 구문
템플릿 구문은 보간 구문과 명령어 구문으로 구분됩니다.
1. 보간 구문
보간 구문은 두 개의 중괄호로 표시되며 태그 본문의 내용을 설명하는 데 사용됩니다. {{xxx}}里面的xxx반드시 js 표현식이어야 하며 xxx는 자동으로 읽혀질 수 있습니다. 구문 분석됨 인스턴스에 정의된 속성을 가져옵니다. (동영상 공유 학습: vuejs 튜토리얼)
· 태그 본문: 이 위치는 태그 본문입니다 예를 들어
<h3 id="插值语法">插值语法</h3> [插值语法就是标签体]
<h1 id="Hello-name">Hello,{{name}}</h1> [Hello,{{name}}就是标签体 ]· js 표현식: 값을 생성할 수 있습니다. 몇 가지 예를 들어 이해해 보세요.
- name
- 1+1
- ok ? 'YES' : 'NO'
· js 코드(문) 는 값을 생성하는 특별한 종류의 js 코드입니다. Node.js 코드(문): 몇 가지 일반적인 예를 들어보세요
- if(){}
- for(){}
2. 명령어 구문
명령어 구문은 v-</code >At입니다. 처음에는 v-for, v-on, v-bind...를 포함하여 익숙해져야 합니다.<code>v-开头,你应该不会陌生,包括v-for、v-on、v-bind......
它的作用是解析标签(包括标签属性,标签体内容,绑定事件),功能就非常强大了,我们这里举个v-bind的使用案例,它是用来绑定属性的,v-on则是用于绑定事件:
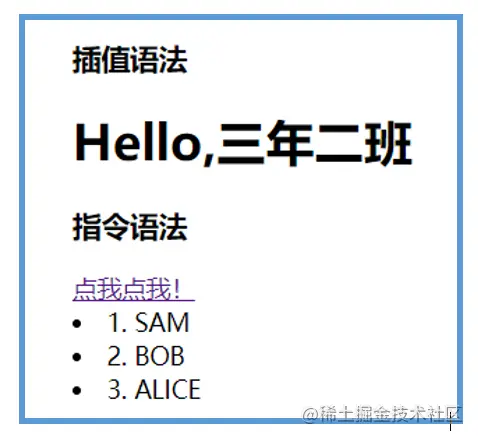
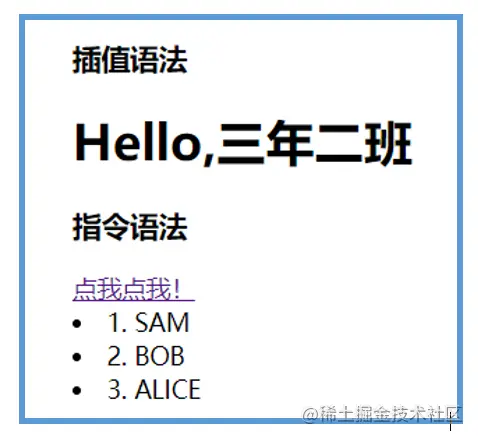
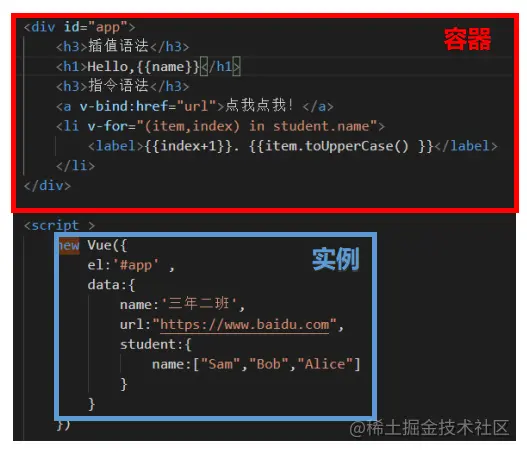
<div id="app">
<h3 id="插值语法">插值语法</h3>
<h1 id="Hello-name">Hello,{{name}}</h1>
<h3 id="指令语法">指令语法</h3>
<a v-bind:href="url">点我点我!</a>
<li v-for="(item,index) in student.name">
<label>{{index+1}}. {{item.toUpperCase() }}</label>
</li>
</div>
<script >
new Vue({
el:'#app' ,
data:{
name:'三年二班',
url:"https://www.baidu.com",
student:{
name:["Sam","Bob","Alice"]
}
}
})结果如下图所示:

这里的v-bind:href="url",双引号的内容也要写成js表达式,v-bind将href属性和url进行了绑定,这样就可以正确的读取data中url属性https://www.baidu.com。
注意:如果不加v-bind,写成href="url",那此时双引号里的内容就编程了字符串,给href
v-bind의 사용 사례를 제공하고 이벤트를 바인딩하는 데 사용되는 v-on: rrreee결과 
v-bind:href="url"에서 큰따옴표 안의 내용은 js 표현식으로도 작성되어야 하며, v-bind는 href 속성은 url에 바인딩되므로 데이터의 url 속성 https://www.baidu.com을 올바르게 읽을 수 있습니다.  참고:
참고: v-bind를 추가하지 않고 href="url"로 작성하면 큰따옴표 안의 내용이 문자열로 프로그래밍됩니다. href과제를 제공합니다.
- 2. 컨테이너와 인스턴스의 관계
- 컨테이너와 인스턴스의 관계는 1:1입니다. 즉, 하나의 인스턴스가 하나의 컨테이너에만 바인딩될 수 있습니다. 다음 두 가지 상황은 허용되지 않습니다. :
위 내용은 Vue의 템플릿 구문을 알아보고 컨테이너와 인스턴스 간의 관계에 대해 이야기해 보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 38
38
 19
19
 9
9
 6
6
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
vue.js에서 게으른 로딩을 사용하면 필요에 따라 부품 또는 리소스를 동적으로로드 할 수 있으므로 초기 페이지로드 시간을 줄이고 성능을 향상시킵니다. 특정 구현 방법에는 & lt; keep-alive & gt를 사용하는 것이 포함됩니다. & lt; 구성 요소는 & gt; 구성 요소. 게으른 하중은 FOUC (Splash Screen) 문제를 일으킬 수 있으며 불필요한 성능 오버 헤드를 피하기 위해 게으른 하중이 필요한 구성 요소에만 사용해야합니다.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.




