Vue 구성요소의 사용자 정의 이벤트에 대해 자세히 알아보세요.
구성요소 맞춤 이벤트란 무엇인가요? 이번 글에서는 Vue 컴포넌트의 커스텀 이벤트에 대해 심도 있게 이해하고, 커스텀 이벤트에 관한 주의사항에 대해 이야기해 보도록 하겠습니다.

구성 요소의 사용자 정의 이벤트는 구성 요소 간의 통신 방법으로, 하위 구성 요소가 상위 구성 요소에 데이터나 동작을 전달하는 데 적합합니다. (학습 영상 공유: vuejs 튜토리얼)
구성도

구성 요소의 사용자 정의 이벤트에 대한 참고 사항:
1 구성 요소의 사용자 정의 이벤트는 하위 구성 요소와 하위 구성 요소 간의 통신을 구현합니다. 상위 구성 요소 기능이므로 사용자 정의 이벤트의 바인딩 작업은 상위 구성 요소에서 완료되어야 합니다
-
2. 구성 요소의 사용자 정의 이벤트에 대한 트리거 작업은 이벤트를 바인딩하는 사람이 수행해야 합니다. Triggered
컴포넌트의 커스텀 이벤트를 이해하기 전에 props에 대해서도 알아보았습니다. props는 props,props也能实现子组件向父组件通信,接下来,我将从props的方式过渡到组件的自定义事件,以便大家能够更好的理解组件的自定义事件,也可以对比这两种方式存在的差异和相似之处
通过props实现组件间通信
App.vue中:
<!-- 通过父组件给子组件传递函数类型的props实现:子给父传递数据 -->
<TestA :getName="getName"/>
...
...
<script>
import TestA from './components/TestA'
export default {
name:'App',
components:{TestA},
data(){
return{
msg:'你好呀'
}
},
methods:{
getName(name){
console.log('App组件收到了数据', name)
},
},
}
</script>代码片段中getName()方法中的name参数用于接收子组件传递过来的参数
TestA.vue:
<!--通过点击事件传递数据-->
<button @click="sendName">将姓名发送给App组件</button>
...
...
<script>
export default {
name:'TestA',
//接收父组件传递过来的props
props:["getName"],
data(){
return{
name:'路飞',
age:18
}
},
methods:{
sendName(){
//点击按钮后,触发此方法,传递name给父组件
this.getName(this.name)
}
}
}
</script>以上是用props实现的子组件向父组件传递数据
效果图如下:
页面初始化效果:

点击按钮后:

通过图上可以看出,当点击按钮之后,控制台输出了父组件收到的数据,子组件通过props的方式向父组件传递了数据
通过组件的自定义事件实现组件间通信
首先第一步,就是要给组件绑定一个自定义事件,文章开始就说,绑定自定义事件是在父组件中完成的:

其次,在子组件中,需要对自定义事件进行触发,完成组件自定义事件通信:

效果图如下:
页面初始化效果:

点击按钮后:

通过图上可以看出,当点击按之后,控制台输出了父组件收到的数据。
通过以上两种通信方式,我们可以发现,子组件通过props方式向父组件传递数据,前提是父组件要给子组件传递一个回调函数,子组件接收之后,才能向父组件传递数据,而组件的自定义事件只需调用 $emit 方法对指定自定义事件进行触发,即可向父组件传递数据。
组件自定义事件其他知识点
自定义组件绑定的第二种方式
App.vue:
<template>
<div class="app">
<h1 id="msg">{{msg}}</h1>
<!-- 通过父组件给子组件传递函数类型的props实现:子给父传递数据 -->
<TestA :getName="getName"/>
<!-- 通过父组件给子组件绑定一个自定义事件实现:子给父传递数据 -->
<!--方法二-->
<TestB ref="testb"/>
</div>
</template>
<script>
import TestA from './components/TestA'
import TestB from './components/TestB'
export default {
name:'App',
components:{TestA, TestB},
data(){
return{
msg:'你好呀'
}
},
methods:{
getName(name){
console.log('我收到了数据', name)
},
send(name){
console.log("send被调用了", name)
}
},
mounted(){
this.$refs.testb.$on('demo', this.send);
}
}
</script>
<style scoped>
.app{
background-color: rgb(162, 255, 139);
padding: 15px;
}
</style>通过ref属性拿到TestB组件组件的实例对象(vc),在组件挂载完成之后(mounted)使用this.$refs.组件名.$on('自定义事件名', 回调函数)하위 컴포넌트와 상위 컴포넌트의 통신
props 메소드에서 구성 요소의 사용자 정의 이벤트로 전환하세요props
App.vue를 통한 구성 요소 간 통신:
v-on:事件名.once="XXXX
或者
this.$refs.student.$once("事件名", 事件内容)로그인 후 복사코드 조각의 getName() 메서드에 있는 name 매개 변수 사용됨 하위 구성 요소에서 전달된 매개 변수를 수신하려면
TestA.vue:v-on:事件名.once="XXXX
或者
this.$refs.student.$once("事件名", 事件内容)<template>
<div>
<h2 id="籍贯-native">籍贯:{{native}}</h2>
<h2 id="详细地址-adress">详细地址:{{adress}}</h2>
<button @click="sendNative">点击触发自定义事件</button>
<button @click="noBand">解绑自定义事件</button>
</div>
</template>
<script>
export default {
name:'TestB',
data(){
return{
native:'东海',
adress:'东海风车村'
}
},
methods:{
sendNative(){
this.$emit('demo',this.native)
},
//解绑demo自定义事件
noBand(){
this.$off('demo');
}
}
}
</script>
<style scoped>
div{
background-color: aquamarine;
padding: 15px;
margin-top: 5px;
}
</style>
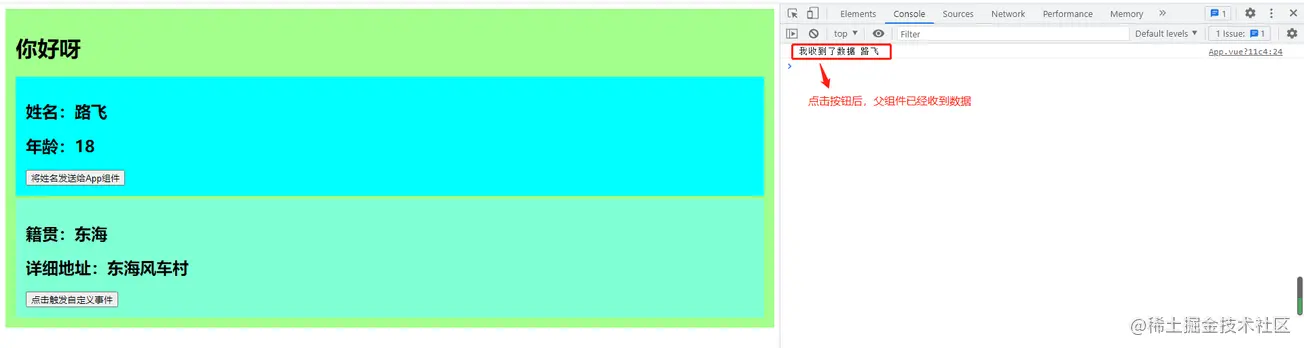
를 사용하여 상위 구성 요소에 데이터를 전달하는 하위 구성 요소입니다.효과 다이어그램은 다음과 같습니다.
페이지 초기화 효과 :
🎜 🎜🎜 버튼을 클릭한 후: 🎜🎜
🎜🎜 버튼을 클릭한 후: 🎜🎜 🎜🎜그림에서 볼 수 있듯이 버튼을 클릭하면 콘솔은 상위 컴포넌트에서 받은 데이터를 출력하고 하위 컴포넌트는
🎜🎜그림에서 볼 수 있듯이 버튼을 클릭하면 콘솔은 상위 컴포넌트에서 받은 데이터를 출력하고 하위 컴포넌트는 props🎜를 통해 해당 데이터를 상위 컴포넌트로 전달합니다. 🎜컴포넌트 간 통신은 컴포넌트의 커스텀 이벤트를 통해 이루어집니다.🎜🎜🎜첫 번째 단계는 글 시작 부분에서 언급했듯이 커스텀 이벤트를 컴포넌트에 바인딩하는 것입니다. 이벤트는 상위 구성 요소에서 완료됩니다. 🎜🎜 🎜🎜두 번째로, 하위 구성 요소에서 구성 요소 맞춤 이벤트 통신을 완료하려면 맞춤 이벤트를 트리거해야 합니다.🎜🎜
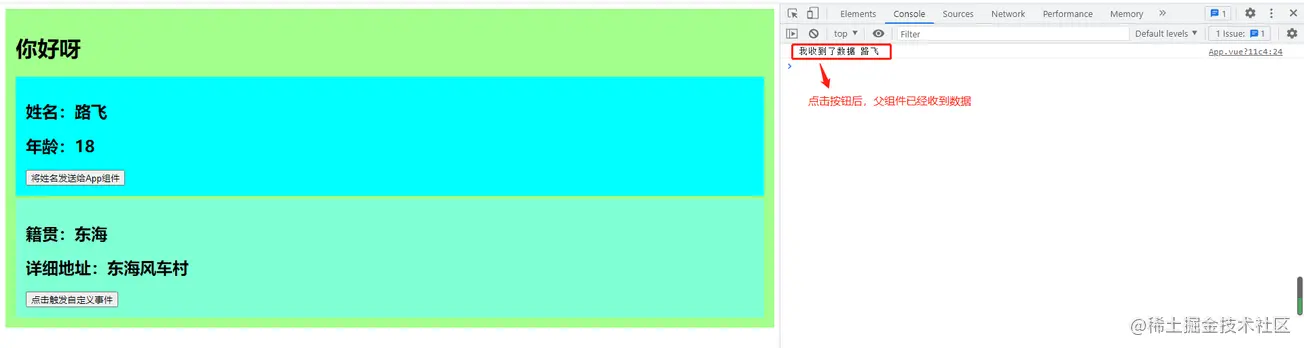
🎜🎜두 번째로, 하위 구성 요소에서 구성 요소 맞춤 이벤트 통신을 완료하려면 맞춤 이벤트를 트리거해야 합니다.🎜🎜 🎜🎜🎜효과 그림은 다음과 같습니다. 🎜🎜🎜페이지 초기화 효과: 🎜🎜
🎜🎜🎜효과 그림은 다음과 같습니다. 🎜🎜🎜페이지 초기화 효과: 🎜🎜 🎜🎜버튼 클릭 후:🎜🎜
🎜🎜버튼 클릭 후:🎜🎜 🎜🎜에서 볼 수 있듯이 그림에서 이후를 클릭하면 콘솔은 상위 구성 요소에서 수신한 데이터를 출력합니다. 🎜🎜위의 두 가지 통신 방법을 통해 하위 구성 요소가
🎜🎜에서 볼 수 있듯이 그림에서 이후를 클릭하면 콘솔은 상위 구성 요소에서 수신한 데이터를 출력합니다. 🎜🎜위의 두 가지 통신 방법을 통해 하위 구성 요소가 props를 통해 상위 구성 요소에 데이터를 전달하는 것을 확인할 수 있습니다. 🎜 전제는 상위 구성 요소가 하위 구성 요소에 콜백 함수를 전달해야 한다는 것입니다. 🎜. 하위 구성 요소가 이를 수신한 후 상위 구성 요소에 데이터를 전달하려면 구성 요소의 맞춤 이벤트는 $emit 메서드를 호출하여 지정된 맞춤 이벤트🎜를 트리거하기만 하면 됩니다. 그러면 데이터가 상위 구성 요소로 전달될 수 있습니다. 🎜🎜컴포넌트 사용자 정의 이벤트에 대한 기타 지식 포인트🎜🎜🎜🎜컴포넌트 바인딩을 사용자 정의하는 두 번째 방법🎜🎜🎜🎜App.vue:🎜🎜{方法体内
this.$off();
}로그인 후 복사로그인 후 복사🎜By ref 속성은 TestB 구성 요소(vc)의 인스턴스 개체를 가져옵니다. 구성 요소가 마운트(마운트)된 후 this.$refs.comComponent name.$on( 'Custom 이벤트 이름', 콜백 함수)는 하위 구성 요소의 맞춤 이벤트 바인딩을 완료하고 동일한 효과를 얻을 수도 있습니다. 🎜🎜또한 이 방법을 사용하면 더 유연하며 일회성 사용자 정의 이벤트, 지연, 판단 등과 같은 일부 작업을 완료할 수 있습니다. 🎜🎜🎜일회성 맞춤 이벤트🎜🎜rrreee🎜🎜맞춤 이벤트 바인딩 해제🎜🎜🎜맞춤 이벤트 사용을 마친 후 맞춤 이벤트 바인딩을 해제할 수 있다는 장점이 있습니다. 프로그램 운영 효율성 향상🎜🎜하위 컴포넌트에서도 맞춤형 언바인딩 액션이 이루어지므로,🎜간단히 말하면 누구든지 바인딩한 사람이 언바인드를 할 수 있습니다🎜🎜🎜🎜TestB에서는🎜🎜rrreee🎜또한 한 가지 포인트는 커스텀 이벤트가 많다면 바인딩을 해제해야 하는 경우 다음과 같이 작성할 수 있습니다. 🎜{方法体内
this.$off();
}로그인 후 복사로그인 후 복사
{方法体内
this.$off();
}ref 속성은 TestB 구성 요소(vc)의 인스턴스 개체를 가져옵니다. 구성 요소가 마운트(마운트)된 후 this.$refs.comComponent name.$on( 'Custom 이벤트 이름', 콜백 함수)는 하위 구성 요소의 맞춤 이벤트 바인딩을 완료하고 동일한 효과를 얻을 수도 있습니다. 🎜🎜또한 이 방법을 사용하면 더 유연하며 일회성 사용자 정의 이벤트, 지연, 판단 등과 같은 일부 작업을 완료할 수 있습니다. 🎜🎜🎜일회성 맞춤 이벤트🎜🎜rrreee🎜🎜맞춤 이벤트 바인딩 해제🎜🎜🎜맞춤 이벤트 사용을 마친 후 맞춤 이벤트 바인딩을 해제할 수 있다는 장점이 있습니다. 프로그램 운영 효율성 향상🎜🎜하위 컴포넌트에서도 맞춤형 언바인딩 액션이 이루어지므로,🎜간단히 말하면 누구든지 바인딩한 사람이 언바인드를 할 수 있습니다🎜🎜🎜🎜TestB에서는🎜🎜rrreee🎜또한 한 가지 포인트는 커스텀 이벤트가 많다면 바인딩을 해제해야 하는 경우 다음과 같이 작성할 수 있습니다. 🎜{方法体内
this.$off();
}直接不用传递任何参数,这样写的话,只要是给此组件绑定的任何自定义事件都会解绑。
总结
以上内容就是组件的自定义事件的使用,自定义事件虽然在Vuejs中不是一个非常重要的点,但是也是一个实际开发中比较常用的点,在进行某些业务操作时,使用自定义事件可能会节省开发时间以及优化代码,减少代码冗余量,组件自定义事件的具体操作还要看所处的业务逻辑和行为是什么。
如果觉得内容不错的话,记得点赞收藏~~~
(学习视频分享:web前端开发)
위 내용은 Vue 구성요소의 사용자 정의 이벤트에 대해 자세히 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7468
7468
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 27
27
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
vue.js에서 게으른 로딩을 사용하면 필요에 따라 부품 또는 리소스를 동적으로로드 할 수 있으므로 초기 페이지로드 시간을 줄이고 성능을 향상시킵니다. 특정 구현 방법에는 & lt; keep-alive & gt를 사용하는 것이 포함됩니다. & lt; 구성 요소는 & gt; 구성 요소. 게으른 하중은 FOUC (Splash Screen) 문제를 일으킬 수 있으며 불필요한 성능 오버 헤드를 피하기 위해 게으른 하중이 필요한 구성 요소에만 사용해야합니다.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.





