jquery에서는 attr() 메소드를 사용하여 src 속성을 변경할 수 있습니다. 이 메소드는 메소드의 첫 번째 매개변수가 "src"로 설정된 경우 지정된 속성 값을 설정하거나 반환하는 데 사용됩니다. src 속성은 변경될 수 있으며 구문은 "지정된 요소 object.attr('src', 새 src 속성 값)"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에서는 src 속성을 변경하기 위해 주로 attr() 메서드를 통해 src 속성을 설정합니다.
다음 예에서는 jquery가 img 태그의 src 속성을 변경하는 방법을 설명합니다.
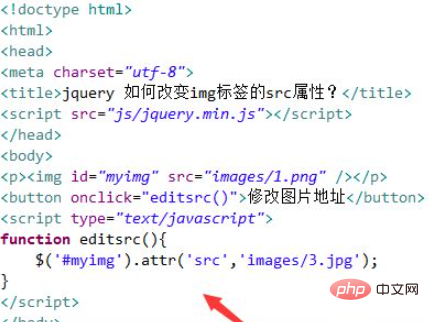
jquery가 img 태그의 src 속성을 변경하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. jquery.min.js 파일을 현재 페이지에 삽입하려면 script 태그를 사용하세요. 파일이 성공적으로 로드된 경우에만 jquery 메서드를 사용할 수 있습니다.
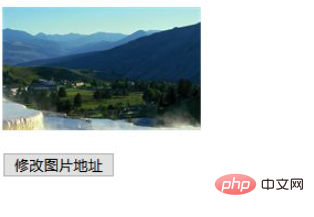
p 태그를 사용하고, img 태그를 사용하여 이미지를 생성하고, img 태그의 id를 myimg로 설정하는데, 이는 주로 아래 id를 통해 img 객체를 얻는데 사용됩니다. 버튼 태그를 사용하여 "이미지 주소 수정"이라는 이름의 버튼을 만듭니다.
onclick 이벤트를 버튼 버튼에 바인딩합니다. 버튼을 클릭하면 editsrc() 함수가 실행됩니다.
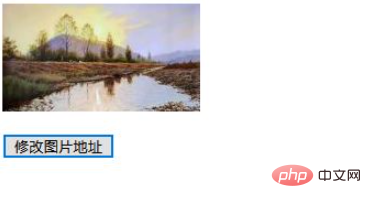
js 태그에서 editsrc() 함수를 생성하고, $ 기호를 사용하여 id(myimg)를 통해 img 객체를 얻고, attr() 메서드를 사용하여 src 속성을 설정합니다. src 이미지 경로를 "images/3 .jpg"로 설정합니다.

브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.


요약:
1 test.html 파일을 만듭니다.
2 파일에서 p 태그를 사용하고, img 태그를 사용하여 그림을 만들고, 버튼 태그를 사용하여 js 함수 실행을 트리거하는 버튼을 만듭니다.
3. js 태그에서 함수를 생성하고, $ 기호를 사용하여 img 객체를 얻고, attr() 메서드를 사용하여 src 속성을 설정합니다.
Notes
attr()은 html 태그를 설정할 수 있을 뿐만 아니라 html 태그의 속성 값도 가져올 수 있습니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 src 속성을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!