vue의 views 디렉토리에는 페이지 디렉토리라고도 하는 작성된 다양한 페이지인 페이지 수준 구성 요소가 포함되어 있습니다. views 디렉토리에 있는 페이지 구성 요소는 적어도 하나의 경로에서 사용됩니다. 경로를 통해 접근할 수 있습니다. views 디렉토리로 이동하세요.

이 기사의 운영 환경: Windows 10 시스템, Vue 버전 2.9.6, DELL G3 컴퓨터.
views는 페이지 디렉토리입니다.
src/views: 로그인, 메인 등 우리가 작성한 다양한 페이지를 저장하는 데 사용됩니다.
view1.vue 페이지 수준 구성 요소는 views 디렉토리에 배치되며, 하위 구성 요소가 있는 경우 하위 디렉토리를 만들 수 있습니다.
지식을 확장하세요.
두 개의 src/comComponents 및 src/views 디렉토리에는 모두 Vue 구성 요소가 포함되어 있습니다.
주요 차이점은 일부 Vue 구성 요소가 라우팅에서 뷰 역할을 한다는 것입니다.
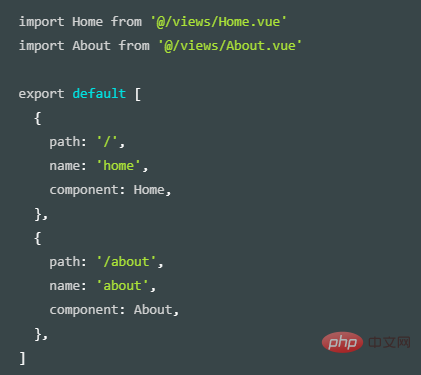
Vue 라우터는 일반적으로 Vue 라우팅을 처리하는 데 사용됩니다. 라우팅은

public: 정적 파일을 저장하는 데 사용됩니다.
public/index.html: 템플릿 파일입니다. , 그 기능은 프로젝트의 항목 파일을 생성하는 것이며 webpack으로 패키지된 js 및 css도 자동으로 페이지에 삽입됩니다. 브라우저가 프로젝트에 액세스하면 기본적으로 생성된 index.html이 열립니다
src: 다양한 vue 파일을 저장하는 곳
src/assets: 사진 등 다양한 정적 파일을 저장하는 데 사용됩니다.
src/compnents: 머리글, 바닥글 등과 같은 공개 구성 요소를 저장하는 데 사용됩니다.
src/views: 로그인, 기본 등과 같이 우리가 작성한 다양한 페이지를 저장하는 데 사용됩니다.
src /APP.VUE: 메인 vue 모듈은 다른 모듈을 소개합니다. app.vue는 프로젝트의 주요 구성 요소입니다. 모든 페이지는 app.vue
src/main.js에서 전환됩니다. 함수는 vue를 초기화하는 것입니다. 예를 들어 일부 구성 요소 라이브러리를 참조하거나 이 파일에 전역적으로 일부 변수를 걸 수 있습니다
src/router.js: 액세스를 위한 각 페이지의 주소 경로로 이해될 수 있는 라우팅 파일 , 그리고 동시에 라우팅 가드를 직접 작성합니다
src/store.js: 주로 프로젝트의 일부 상태를 저장하고, 상태에 상태를 저장하고, 상태에서 상태를 수정하기 위해 돌연변이를 작성하는 데 사용됩니다. , 액션은 아직 실행되지 않아 구체적으로 어떻게 사용하는지 모르겠습니다
package.json: 프로젝트 개발에 필요한 모듈 기본 정보, 버전, 프로젝트 이름
[관련 권장 사항: " vue.js 튜토리얼"]
위 내용은 vue의 views 디렉토리에 무엇을 넣을지의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!