es6 데이터 유형은 무엇입니까?
ES6에는 7가지 데이터 유형이 있습니다. 1. Boolean(부울 유형), 2. Null(빈 유형), 4. Number(숫자 유형), 6. 기호(고유 유형), 7. 객체(객체 유형).

이 기사의 운영 환경: Windows 10 시스템, Vue 버전 2.9.6, DELL G3 컴퓨터.
es6 데이터 유형은 무엇인가요?
es6t는 7가지 데이터 유형(6가지 기본 데이터 유형과 1가지 객체 유형)을 정의합니다.
각각:
Boolean
Null
Undefine
Number
String
Sy m bol
Object
자세한 소개:
1. 값 데이터 유형: null, undefine
사용자 정의 변수를 명시적으로 정의되지 않음으로 정의할 필요는 없지만 null의 경우는 불가능합니다. 즉, 개체를 저장하려는 경우에는 가능합니다. 그러나 개체가 실제로 저장되지 않은 경우에는 변수가 null 값을 유지하도록 명시적으로 설정해야 합니다.
둘 사이의 유사점과 차이점을 주로 요약합니다.
동일한 점: 둘 다 하나의 값을 갖는 데이터 유형입니다. 둘 다 판단에 참여할 때 false를 반환합니다.
차이점: (a), null은 객체입니다. (b), null은 키워드가 아니고, (c), null은 숫자로 변환할 때 0이고, undefine은 숫자로 변환할 때 NaN입니다. typeof null Return 'object', typeof undefined' return
alert(null == undefined) ;//true
2. 부울, 즉 true와 false의 데이터 유형
주요 목적은 판단을 위한 것입니다. 빈 문자열, null, 정의되지 않음, 0, -0, NaN의 경우 false로 변환됩니다.
배열을 부울 값으로 변환하는 방법은 Boolean(), !!( )
3, 세 가지 값의 데이터 유형: 숫자, 즉 정수, 부동 소수점 숫자, NaN(개인 분류, 중요하지 않음).숫자 사용 시 권장 사항: 10진수, 16진수를 줄이고 8진수는 사용하지 마세요.
부동소수점 숫자를 사용할 때는 데이터를 비교하지 마세요. 0.1+0.2는 0.3과 비교하지 마세요. 그 이유는 컴퓨터가 데이터를 표현하기 위해 이진수를 사용하는데, 0.1의 이진수 표현과 0.2의 이진수 표현을 더한 것은 0.3의 이진수 표현과 같지 않기 때문입니다.
수에는 이상한 것이 있는데, 그것은 그 자체와 같지 않습니다. 즉, Alert (NaN == NaN) // false;
하지만 NaN은 데이터 유형이므로 NaN 유형의 반환 값은 'number'입니다.
위 두 기능에 대해 ECMAScript는 isNaN( ); 목적은 들어오는 값을 숫자로 변환할 수 있는지 확인하는 것이며 반환 값은 부울 값입니다.
숫자로 변환된 빈 문자열은 0입니다.
값을 숫자 유형으로 변환하려면 Number()를 사용할 수 있습니다.
4 문자열은 일반적으로 큰따옴표 또는 작은따옴표로 표시됩니다. . 문자열을 표시하려면 작은따옴표를 사용하는 것이 좋습니다.문자열의 특성: ECMAScript의 문자열은 변경할 수 없습니다. 즉, 문자열이 생성되면 해당 값은 변경되지 않습니다. 문자열 값을 변경하려면 먼저 원래 문자열을 삭제한 다음 채우기를 수행하세요. 새 값을 포함하는 문자열이 있는 변수입니다.
값을 문자열 유형으로 변환하는 방법에는 두 가지가 있습니다. 하나는 toString() 메서드를 호출하는 것이고, 다른 하나는 String()입니다. 참고: null 및 undefed에는 toString() 메서드가 없습니다.5. 기호
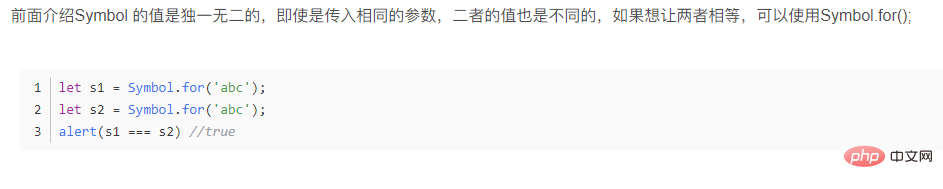
기호에는 두 가지 값이 있습니다. 하나는 원래 속성 이름입니다. 하나는 Symbol()에 의해 생성된 속성 이름입니다. 해당 표현이 고유하므로 속성 이름이 충돌하지 않습니다.Symbol 사용 시 참고 사항: new 연산자는 Symbol 함수 앞에 사용할 수 없습니다(Symbol은 객체가 아닌 원시 데이터 유형). Symbol은 문자열 형식의 기본 데이터 유형입니다. 기호는 문자열로 변환할 수 있으며(두 방법 모두 이전에 소개되었습니다.) 부울로 변환할 수 있지만 숫자로 변환할 수는 없습니다.
Symbol()을 사용할 때는 매개변수를 전달하는 것이 가장 좋습니다. 매개변수가 전달되지 않은 경우 typeof를 사용하면 'symbol'이 반환됩니다. 기호로 인해 구별이 용이합니다. 값이 고유하며, 동일한 매개변수를 전달하더라도 두 값은 동일하지 않습니다. Symbol의 값은 고유하므로 속성 이름으로 존재할 수 있습니다. 단, 속성 이름으로는 점(.) 연산을 수행할 수 없습니다. 모든 Symbol 값은 대괄호([]) 안에 표시됩니다.【관련 추천: "
vue.js tutorial"】
위 내용은 es6 데이터 유형은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 ES6에서 배열을 뒤집는 방법
Oct 26, 2022 pm 06:19 PM
ES6에서 배열을 뒤집는 방법
Oct 26, 2022 pm 06:19 PM
ES6에서는 배열 객체의 reverse() 메서드를 사용하여 배열 반전을 달성할 수 있습니다. 이 메서드는 배열의 요소 순서를 반대로 지정하여 마지막 요소를 먼저 배치하고 첫 번째 요소를 마지막에 배치하는 데 사용됩니다. .뒤집다()". reverse() 메서드는 원래 배열을 수정합니다. 수정하지 않으려면 확장 연산자 "..."와 함께 사용해야 하며 구문은 "[...array].reverse()입니다. ".
 es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
비동기는 es7입니다. async 및 wait는 ES7에 새로 추가된 기능이며 비동기 작업을 위한 솔루션입니다. async/await는 공동 모듈 및 생성기 기능을 위한 구문 설탕이라고 할 수 있으며, 더 명확한 의미로 js 비동기 코드를 해결합니다. 이름에서 알 수 있듯이 async는 "비동기"를 의미합니다. async는 async와 wait 사이에 엄격한 규칙이 있음을 선언하는 데 사용되며, wait는 비동기 함수로만 작성될 수 있습니다.
 es6의 두 배열에서 서로 다른 항목을 찾는 방법
Nov 01, 2022 pm 06:07 PM
es6의 두 배열에서 서로 다른 항목을 찾는 방법
Nov 01, 2022 pm 06:07 PM
단계: 1. "newA=new Set(a);newB=new Set(b);" 구문을 사용하여 두 배열을 각각 세트 유형으로 변환합니다. 2. has() 및 filter()를 사용하여 차이점 세트를 찾습니다. , " new Set([...newA].filter(x =>!newB.has(x)))" 구문을 사용하면 차이점 집합 요소가 집합 컬렉션에 포함되어 반환됩니다. 3. 배열을 사용합니다. from 집합을 배열 유형으로 변환하려면 구문 "Array.from(collection)"을 입력하세요.
 미니 프로그램이 es6을 es5로 변환해야 하는 이유는 무엇입니까?
Nov 21, 2022 pm 06:15 PM
미니 프로그램이 es6을 es5로 변환해야 하는 이유는 무엇입니까?
Nov 21, 2022 pm 06:15 PM
브라우저 호환성을 위해. JS의 새로운 사양으로 ES6에는 새로운 구문과 API가 많이 추가되었습니다. 그러나 최신 브라우저는 ES6의 새로운 기능을 잘 지원하지 않으므로 ES6 코드를 ES5 코드로 변환해야 합니다. WeChat 웹 개발자 도구에서는 개발자의 ES6 구문 코드를 세 터미널 모두에서 잘 지원되는 ES5 코드로 변환하는 데 기본적으로 babel이 사용됩니다. 이를 통해 개발자는 프로젝트에서만 서로 다른 환경으로 인해 발생하는 개발 문제를 해결할 수 있습니다. "ES6에서 ES5로" 옵션.
 es5 및 es6에서 배열 중복 제거를 구현하는 방법
Jan 16, 2023 pm 05:09 PM
es5 및 es6에서 배열 중복 제거를 구현하는 방법
Jan 16, 2023 pm 05:09 PM
es5에서는 for 문과 indexOf() 함수를 사용하여 배열 중복 제거를 수행할 수 있습니다. 구문 "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". es6에서는 스프레드 연산자 Array.from() 및 Set을 사용하여 중복을 제거할 수 있습니다. 먼저 배열을 Set 객체로 변환하여 중복을 제거한 다음 스프레드 연산자 또는 Array.from() 함수를 사용하여 제거해야 합니다. Set 개체를 다시 배열로 변환합니다.
 es6 임시 데드존은 무엇을 의미하나요?
Jan 03, 2023 pm 03:56 PM
es6 임시 데드존은 무엇을 의미하나요?
Jan 03, 2023 pm 03:56 PM
es6에서 임시 데드존은 블록을 닫힌 범위로 만드는 let 및 const 명령을 나타내는 구문 오류입니다. 코드 블록 내에서 let/const 명령을 사용하여 변수를 선언하기 전에는 해당 변수를 사용할 수 없으며 변수가 선언되기 전에는 변수의 "데드 존"에 속합니다. 이를 구문적으로 "임시 데드 존"이라고 합니다. ES6에서는 임시 데드존과 let 및 const 문에서 변수 승격이 발생하지 않도록 규정하고 있습니다. 이는 주로 런타임 오류를 줄이고 변수가 선언되기 전에 변수가 사용되어 예기치 않은 동작이 발생하는 것을 방지하기 위한 것입니다.
 es6 구문이 필요합니까?
Oct 21, 2022 pm 04:09 PM
es6 구문이 필요합니까?
Oct 21, 2022 pm 04:09 PM
아니요, require는 CommonJS 사양의 모듈식 구문이고 es6 사양의 모듈식 구문은 import입니다. require는 런타임에 로드되고 import는 컴파일 타임에 로드됩니다. require는 코드의 어느 곳에나 작성할 수 있으며, import는 파일 상단에만 작성할 수 있으며 조건문이나 함수 범위 속성에서만 사용할 수 있습니다. require가 실행되면 성능이 상대적으로 낮습니다. 가져오기 컴파일 중에 도입된 모듈의 속성은 약간 더 높습니다.
 es6 맵이 주문되었나요?
Nov 03, 2022 pm 07:05 PM
es6 맵이 주문되었나요?
Nov 03, 2022 pm 07:05 PM
지도가 주문되었습니다. ES6의 맵 유형은 많은 키-값 쌍을 저장하는 정렬된 목록입니다. 키 이름의 동등성은 "Objext.is()" 메소드를 호출하여 결정됩니다. , 따라서 숫자 5와 문자열 "5"는 두 가지 유형으로 판단되며 프로그램에서 두 개의 독립된 키로 나타날 수 있습니다.




