JavaScript가 새로운 기능을 제어합니다.
이 기사는 new에 대한 관련 문제를 주로 소개하는 javascript에 대한 관련 지식을 제공합니다. new 연산자는 생성자를 사용하여 사용자 정의 객체 유형 또는 내장 객체 유형 중 하나의 인스턴스를 생성합니다. .

【관련 추천: javascript 비디오 튜토리얼】
머리말
새로운이란 무엇인가요? new呢?
new运算符创建一个用户定义的对象类型的实例或具有构造函数的内置对象类型之一。
光看定义还是有几分晦涩,直接看一个具体的例子,来了解一下JavaScript中的new实现的功能。
举个例子
// 现实中瘦不了,但网络中一定要保持苗条
function Thin_User(name, age) {
this.name = name;
this.age = age;
}
Thin_User.prototype.eatToMuch = function () {
// 白日做梦吧,留下肥胖的泪水
console.log('i eat so much, but i\'m very thin!!!');
}
Thin_User.prototype.isThin = true;
const xiaobao = new Thin_User('zcxiaobao', 18);
console.log(xiaobao.name); // zcxiaobao
console.log(xiaobao.age); // 18
console.log(xiaobao.isThin); // true
// i eat so much, but i'm very thin!!!
xiaobao.eatToMuch();通过上面这个例子,我们可以发现xiaobao可以:
- 访问到构造函数
Thin_User中属性 - 访问到
Thin_User.prototype中属性
描述得更直白一点,new做了这些事:
- 创建了一个空对象,对象的
__proto__->Thin_User.prototype - 执行构造函数,并将
this指向新对象 - 返回新对象
补充说明
由于new是关键字,我们无法像模拟数组高阶方法一样覆盖,因此我们写一个函数createObject,来模拟new的效果。使用具体如下:
function Thin_User(name, age) {}
const u1 = new Thin_user(...)
const u2 = createObject(Thin_User, ...a\)初步模拟
根据上面分析,createObject编写的大致步骤为:
- 创建一个新对象
obj - 设置
obj.__proto__->constructor.prototype(但JavaScript不推荐直接修改__proto__属性,提供了setPrototypeOf方法来专门修改原型) - 使用
constructor.call/apply(obj, ...),将属性添加到obj上 - 返回
obj
__proto__和prototype,可以看JavaScript之彻底理解原型与原型链call/apply,可以看JavaScript之手撕call、apply
学习完这些,我们就可以编写第一版代码:
function createObject(Con) {
// 创建新对象obj
// var obj = {};也可以
var obj = Object.create(null);
// 将obj.__proto__ -> 构造函数原型
// (不推荐)obj.__proto__ = Con.prototype
Object.setPrototypeOf(obj, Con.prototype);
// 执行构造函数
Con.apply(obj, [].slice.call(arguments, 1));
// 返回新对象
return obj;}返回值效果
众所周知,函数是有返回值的,那构造函数如果有返回值,最终执行new后返回的结果是怎样的那?
返回值为基本类型
假设构造函数返回值为一个基本类型,我们来看一下最后的返回结果:
function Thin_User(name, age) {
this.name = name;
this.age = age;
return 'i will keep thin forever';
}
Thin_User.prototype.eatToMuch = function () {
console.log('i eat so much, but i\'m very thin!!!');
}
Thin_User.prototype.isThin = true;
const xiaobao = new Thin_User('zcxiaobao', 18);
console.log(xiaobao.name); // zcxiaobao
console.log(xiaobao.age); // 18
console.log(xiaobao.isThin); // true
// i eat so much, but i'm very thin!!!
xiaobao.eatToMuch();最后的返回结果好像受到任何干扰,难道构造函数不会对返回值进行处理吗?
不急,我们来接着测试一下返回值为对象的情况。
返回值为对象
function Thin_User(name, age) {
this.name = name;
this.age = age;
return {
name: name,
age: age * 10,
fat: true
}
}
Thin_User.prototype.eatToMuch = function () {
// 白日做梦吧,留下肥胖的泪水
console.log('i eat so much, but i\'m very thin!!!');
}
Thin_User.prototype.isThin = true;
const xiaobao = new Thin_User('zcxiaobao', 18);
// Error: xiaobao.eatToMuch is not a function
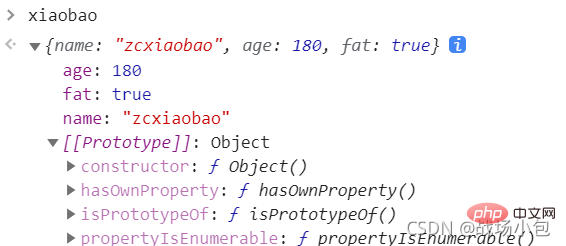
xiaobao.eatToMuch();当我执行eatToMuch时,控制台直接报错,没有当前函数,于是我打印了xiaobao对象:
发现xiaobao对象的age发生了改变,而且增加了fat
new 연산자는 사용자 정의 객체 유형의 인스턴스 또는 생성자가 있는 내장 객체 유형 중 하나를 생성합니다.
정의만 보면 아직은 다소 모호합니다. JavaScript에서 new로 구현되는 함수를 이해하기 위해 구체적인 예를 살펴보겠습니다. 예를 들어
function createObject(Con) {
// 创建新对象obj
// var obj = {};也可以
var obj = Object.create(null);
// 将obj.__proto__ -> 构造函数原型
// (不推荐)obj.__proto__ = Con.prototype
Object.setPrototypeOf(obj, Con.prototype);
// 执行构造函数,并接受构造函数返回值
const ret = Con.apply(obj, [].slice.call(arguments, 1));
// 若构造函数返回值为对象,直接返回该对象
// 否则返回obj
return typeof(ret) === 'object' ? ret: obj;}xiaobao가 다음을 수행할 수 있음을 알 수 있습니다.
Thin_User 속성 생성자에 액세스 in code>-
Thin_User.prototype의 속성에 액세스
new는 이러한 작업을 수행합니다. : - 빈 객체를 생성하고, 객체의
__proto__->Thin_User.prototype - 이 생성자를 실행하고
이를 설정합니다. 새 객체 가리키기 - 새 객체 반환
추가 설명🎜
🎜new가 키워드이므로 다음을 수행할 수 있습니다. 배열을 시뮬레이션하는 고차 방법처럼 이를 재정의하지 않으므로 new의 효과를 시뮬레이션하기 위해 createObject 함수를 작성합니다. 구체적인 사용법은 다음과 같습니다. 🎜rrreee🎜🎜사전 시뮬레이션🎜🎜🎜위 분석에 따르면 createObject 작성을 위한 일반적인 단계는 다음과 같습니다. 🎜- 새 개체 만들기
obj -
obj.__proto__->constructor.prototype설정(🎜하지만 JavaScript는 __proto__ 속성을 직접 수정하는 것을 권장하지 않으며, 특별히 setPrototypeOf 메소드를 제공합니다. 프로토타입 수정🎜) -
constructor.call/apply(obj, ...)를 사용하여obj에 속성을 추가하세요. obj
🎜🎜이것을 학습한 후 코드의 첫 번째 버전을 작성할 수 있습니다.🎜rrreee🎜🎜반환 값 효과🎜🎜🎜우리 모두처럼 함수에는 반환 값이 있습니다. 생성자에 반환 값이 있으면__proto__ 및 프로토타입을 반환하면 JavaScript를 통해 프로토타입 및 프로토타입 체인을 완전히 이해할 수 있습니다.
call/apply code>, JavaScript의 호출 및 적용을 볼 수 있습니다🎜
new를 실행한 후 반환되는 결과는 무엇입니까? 🎜🎜반환값은 기본형입니다🎜
🎜생성자의 반환값이 기본형이라고 가정하고 최종 반환 결과를 살펴보겠습니다. 🎜rrreee🎜최종 반환 결과는 다음과 같습니다. 어떤 식으로든 방해를 받았을 수 있습니다. 생성자가 반환 값을 처리하지 않을까요? 🎜🎜서두르지 마세요. 반환 값이 객체인 경우를 계속 테스트해 보겠습니다. 🎜🎜반환값은 객체입니다🎜
rrreee🎜eatToMuch를 실행했을 때 콘솔에서 직접 오류를 보고하고 현재 기능이 없어서 xiaobao를 인쇄했습니다. 개체:xiaobao 개체의 age가 변경되고, fat 속성이 추가된 것으로 확인되는데, 이는 완전히 동일합니다. 생성자의 반환 값으로. 🎜🎜이 두 가지 예를 읽고 나면 생성자에 반환 값이 있는 경우의 상황을 기본적으로 명확하게 알 수 있습니다. 🎜생성자 반환 값이 객체인 경우 객체가 직접 반환됩니다. 🎜🎜🎜최종 버전 시뮬레이션🎜rrreee🎜[관련 권장 사항: 🎜javascript 비디오 튜토리얼🎜]🎜위 내용은 JavaScript가 새로운 기능을 제어합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




