ES5와 JavaScript의 관계는 다음과 같습니다. ES5는 JavaScript 언어의 국제 표준이고 JavaScript는 ES5의 구현입니다. ES5는 JavaScript의 구성 요소를 지정하는 ECMAScript JavaScript 기반 사양 표준의 개정 버전입니다.

이 튜토리얼의 운영 환경: windows10 시스템, ECMAScript 5.1&&javascript1.8.5 버전, Dell G3 컴퓨터.
JavaScript(줄여서 "JS")는 동적 유형, 약한 유형의 프로토타입 기반 클라이언트 측 스크립팅 언어입니다. HTML 웹 페이지에 동적 기능 추가를 제공하는 데 사용됩니다.
동적:
런타임에 데이터 유형을 결정합니다. 변수를 사용하기 전에는 유형 선언이 필요하지 않습니다. 일반적으로 변수의 유형은 해당 변수가 할당된 값의 유형입니다.
약한 클래스:
다른 유형은 계산 중에 사용자에게 투명하게 암시적으로 변환될 수 있습니다. 유형이 올바르지 않더라도 암시적인 변환을 통해 올바른 유형을 얻을 수 있습니다.
프로토타입:
새 개체는 개체를 템플릿으로 상속하고 자체 속성을 새 개체와 공유합니다. 템플릿 개체를 프로토타입이라고 합니다. 이러한 방식으로 새 객체가 인스턴스화되면 생성 시 정의된 속성과 런타임뿐만 아니라 프로토타입 객체의 속성도 누릴 수 있습니다.
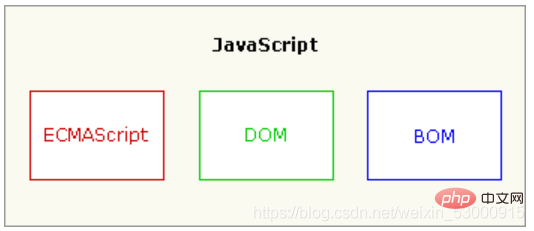
1. ECMAScript(핵심)
핵심으로 구문, 유형, 명령문, 키워드, 예약어, 연산자 등 언어 구성 요소를 지정합니다. Object
2. DOM(Document Object Model)
DOM은 전체 페이지를 다층 노드 결과로 매핑합니다. 개발자는 DOM에서 제공하는 API를 사용하여 모든 노드를 쉽게 삭제, 추가, 교체 또는 수정할 수 있습니다.
3. BOM(Browser Object Model)
브라우저 창에 접근하여 동작할 수 있는 브라우저 객체 모델을 지원하며, 개발자는 브라우저가 표시하는 페이지 이외의 부분을 제어할 수 있습니다. 
ECMAScript와 JavaScript의 관계는 무엇인가요? 많은 초보자들은 혼란스러울 것입니다. 간단히 말해서 ECMAScript는 JavaScript 언어의 국제 표준이고 JavaScript는 ECMAScript의 구현입니다.
1996년 11월 JavaScript 창시자인 Netscape는 이 언어가 국제 표준이 될 수 있기를 바라면서 JavaScript를 국제 표준화 기구 ECMA에 제출하기로 결정했습니다. 이듬해 ECMA는 브라우저 스크립트 언어에 대한 표준을 규정하고 이 언어를 ECMAScript라고 부르는 표준 문서 No. 262(ECMA-262)의 첫 번째 버전을 출시했습니다. 이 버전은 ECMAScript 버전 1.0입니다.
ECMAScript 5.1(또는 ES5만)은 ECMAScript(JavaScript 기반 사양) 표준의 최신 개정판입니다. HTML5 사양 프로세스와 본질적으로 유사하게 ES5는 기존 JavaScript 메서드에 명령문을 추가하고 이를 기본 ECMAScript 개체와 병합하여 표준화합니다. ES5는 또한 "엄격 모드"라고 불리는 엄격한 구문 변형을 도입합니다
[관련 권장 사항: javascript 비디오 튜토리얼, 웹 프론트 엔드]
위 내용은 ES5와 JavaScript의 관계는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


