es6에서 선언된 변수를 초기화해야 합니까?
ES6 선언된 변수는 초기화할 필요가 없습니다. es6에서는 var 및 let 키워드를 사용하여 선언된 변수를 수정할 수 있으므로 초기화할 필요가 없습니다. 이때 변수에는 기본적으로 "undefine"이라는 키워드가 할당됩니다. const 키워드는 수정할 수 없습니다. 초기화해야 합니다. 그렇지 않으면 오류가 보고됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
ES5에는 var 명령과 function 명령이라는 두 가지 변수 선언 방법만 있는 반면 ES6에는 let 및 const 명령이 추가되었습니다.
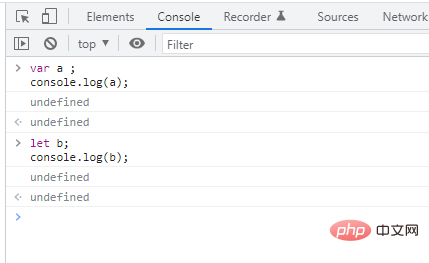
var 및 let 키워드는 초기화 없이 변수를 선언하는 데 사용됩니다.
var a ; //undefined let b; //undefined
var 및 let으로 정의된 변수는 수정될 수 있습니다. 초기화되지 않으면 기본적으로 시스템에 의해 초기 값 "undefine"이 할당되고 오류가 보고되지 않습니다.

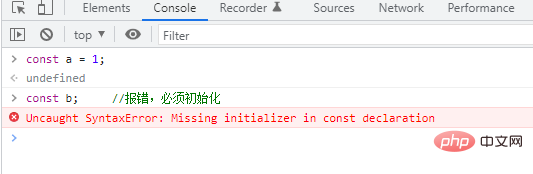
const 키워드를 사용하여 변수를 선언하려면 초기화해야 합니다.
const라는 단어로 선언된 변수는 상수이므로 정의 시 초기화를 해야 하며, 초기화 후에는 값을 수정할 수 없습니다.
구문:
const 变量名=值; const 变量名1=值1,变量名2=值3,...,变量名n=值n;
참고: 변수와 마찬가지로 상수는 데이터를 저장하는 데 사용되는 컨테이너이지만 프로그램 실행 중에는 상수 값을 변경할 수 없습니다. 그렇지 않으면 런타임에 오류가 보고됩니다.
예:
const a = 1; const b; //报错,必须初始化

변수가 전역 변수이거나 모듈 내의 전역 변수입니다.
변수에 선언 시 한 번만 값이 할당되면 절대 할당되지 않습니다. 다른 코드 줄의 값이 다시 할당되면 const를 사용해야 하지만 변수의 초기 값은 나중에 조정될 수 있습니다(상수 변수)
다른 브라우저에서 수정할 수 없는 것으로 나타나는 읽기 전용 상수를 만듭니다. ; 수정되지 않은 후에 선언하는 것이 좋습니다. 블록 수준 범위가 있습니다.
const는 값의 상수 인덱스를 나타냅니다. 즉, 메모리에 있는 변수 이름의 포인터는 변경할 수 없지만 이를 가리키는 값은 변수는 변경될 수 있습니다.
const 정의 변수는 수정할 수 없습니다. 일반적으로 일부 전역 상수는 모듈이 필요할 때 사용하거나 정의합니다. 상수는 전역 범위 또는 함수 내에서 선언할 수 있지만 상수는 초기화할 수 없습니다. 해당 범위 내의 다른 변수와 결합되거나 함수의 이름이 동일함
-
[관련 권장 사항:
javascript 비디오 튜토리얼 , - 웹 프론트 엔드
]
위 내용은 es6에서 선언된 변수를 초기화해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 Windows에서 이 하드웨어(코드 37) 수정 사항에 대한 장치 드라이버를 초기화할 수 없습니다.
Apr 14, 2023 pm 01:22 PM
Windows에서 이 하드웨어(코드 37) 수정 사항에 대한 장치 드라이버를 초기화할 수 없습니다.
Apr 14, 2023 pm 01:22 PM
Windows에서는 장치 드라이버가 호환되지 않거나 손상되었음을 감지하면 해당 드라이버를 초기화할 수 없습니다. 장치 작동이 중지되고 사용자가 조사하면 "Windows에서 이 하드웨어에 대한 장치 드라이버를 초기화할 수 없습니다(코드 37)" 오류 메시지가 장치 상태 창에 나타납니다. 이 문제를 해결하는 것은 쉽고 쉽게 할 수 있습니다. 수정 1 – 컴퓨터 검색 장치에서 하드웨어 변경 사항을 검색할 수 있습니다. Windows는 결국 드라이버 변경 사항을 확인하고 감지합니다. 1. "Windows 키"를 마우스 오른쪽 버튼으로 클릭하고 "장치 관리자"를 클릭하기만 하면 됩니다. 2. 장치 관리자가 시스템에 나타나면 메뉴 표시줄에서 작업을 클릭합니다. 3. 여기,
 FIX: Windows에서 이 하드웨어에 대한 장치 드라이버를 초기화할 수 없습니다.
Apr 13, 2023 pm 01:19 PM
FIX: Windows에서 이 하드웨어에 대한 장치 드라이버를 초기화할 수 없습니다.
Apr 13, 2023 pm 01:19 PM
오류 코드 37은 Windows가 장치 드라이버에 문제가 있음을 감지하여 하드웨어 장치를 시작할 수 없음을 의미합니다. 이는 소프트웨어 장치 드라이버가 시스템에 올바르게 설치되지 않았거나 사용하려는 하드웨어가 Windows와 호환되지 않음을 의미합니다. 장치의 원활한 작동을 위해서는 드라이버가 중요하다는 것을 이미 알고 있으므로 하드웨어 장치를 사용하려는 경우 이 오류를 즉시 해결해야 합니다. 이 글에서는 이 오류를 우회하는 다양한 방법을 보여드리겠습니다. Windows 오류 코드 37의 원인은 무엇입니까? 다음 메시지가 나타나면 Windows에서 이 하드웨어에 대한 장치 드라이버를 초기화할 수 없습니다. (코드 37) 메시지는 다음을 포함한 여러 문제로 인해 발생할 수 있습니다. 호환성 문제 – 하드 드라이브를 추가할 때
 동적 링크 라이브러리 초기화 루틴이 실패하는 경우 수행할 작업
Dec 29, 2023 am 10:30 AM
동적 링크 라이브러리 초기화 루틴이 실패하는 경우 수행할 작업
Dec 29, 2023 am 10:30 AM
해결 방법: 1. 응용 프로그램을 다시 설치합니다. 3. 시스템 복원 또는 검사점 복구를 수행합니다. 5. 시작 항목 및 서비스를 사용합니다. 8. 보안 소프트웨어를 확인합니다. 9. 이벤트 뷰어를 확인합니다. 10. 전문가의 도움을 구합니다.
 es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
비동기는 es7입니다. async 및 wait는 ES7에 새로 추가된 기능이며 비동기 작업을 위한 솔루션입니다. async/await는 공동 모듈 및 생성기 기능을 위한 구문 설탕이라고 할 수 있으며, 더 명확한 의미로 js 비동기 코드를 해결합니다. 이름에서 알 수 있듯이 async는 "비동기"를 의미합니다. async는 async와 wait 사이에 엄격한 규칙이 있음을 선언하는 데 사용되며, wait는 비동기 함수로만 작성될 수 있습니다.
 win7에서 컴퓨터를 초기화하는 방법
Jan 07, 2024 am 11:53 AM
win7에서 컴퓨터를 초기화하는 방법
Jan 07, 2024 am 11:53 AM
win7 시스템은 매우 우수한 고성능 시스템입니다. win7을 계속 사용하는 동안 많은 친구들이 win7에서 컴퓨터를 초기화하는 방법을 묻습니다! 오늘 편집자는 win7 컴퓨터의 공장 설정을 복원하는 방법을 알려 드리겠습니다. win7에서 컴퓨터를 초기화하는 방법에 대한 관련 정보: 그림과 텍스트가 포함된 자세한 지침 단계: 1. "시작 메뉴"를 열고 들어갑니다. 2. 좌측 하단의 설정을 클릭하여 진입합니다. 3. Win10 업데이트 및 복구 설정 인터페이스에서 다음을 선택합니다. 4. 아래의 "모든 콘텐츠를 제거하고 Windows를 다시 설치하세요"를 클릭하세요. 5. 다음과 같은 "초기화" 설정을 확인한 후 클릭하세요. 6. "컴퓨터에 드라이브가 여러 개 있습니다" 설정 옵션을 입력합니다. 여기에는 두 가지 옵션이 있으며 상황에 따라 선택할 수 있습니다.
 미니 프로그램이 es6을 es5로 변환해야 하는 이유는 무엇입니까?
Nov 21, 2022 pm 06:15 PM
미니 프로그램이 es6을 es5로 변환해야 하는 이유는 무엇입니까?
Nov 21, 2022 pm 06:15 PM
브라우저 호환성을 위해. JS의 새로운 사양으로 ES6에는 새로운 구문과 API가 많이 추가되었습니다. 그러나 최신 브라우저는 ES6의 새로운 기능을 잘 지원하지 않으므로 ES6 코드를 ES5 코드로 변환해야 합니다. WeChat 웹 개발자 도구에서는 개발자의 ES6 구문 코드를 세 터미널 모두에서 잘 지원되는 ES5 코드로 변환하는 데 기본적으로 babel이 사용됩니다. 이를 통해 개발자는 프로젝트에서만 서로 다른 환경으로 인해 발생하는 개발 문제를 해결할 수 있습니다. "ES6에서 ES5로" 옵션.
 PC에서 그래픽 시스템 오류를 초기화할 수 없는 문제 수정
Mar 08, 2024 am 09:55 AM
PC에서 그래픽 시스템 오류를 초기화할 수 없는 문제 수정
Mar 08, 2024 am 09:55 AM
많은 게이머들이 그래픽 시스템을 초기화하지 못하는 게임의 실망스러운 문제에 직면했습니다. 이 글에서는 이 문제의 일반적인 이유를 자세히 알아보고, 즉시 다시 보드로 돌아가서 레벨을 깨뜨릴 수 있는 간단하면서도 효과적인 솔루션을 찾을 것입니다. 따라서 Rollercoaster Tycoon, Assassin's Creed, Tony Hawk's Pro Skater 등에서 그래픽 시스템을 초기화할 수 없다는 오류 메시지가 나타나면 이 문서에 언급된 해결 방법을 따르십시오. 초기화 오류 그래픽 시스템을 초기화할 수 없습니다. 그래픽 카드는 지원되지 않습니다. 그래픽 시스템을 초기화할 수 없음 오류 메시지 수정 Rollercoaster Tycoon, Assassin's Creed, Tony Hawk's Pro Skater 등과 같은 게임에서 그래픽 시스템을 초기화할 수 없음 오류를 해결하려면 다음 해결 방법을 시도할 수 있습니다. 호환 모드
 win7 네트워크 설정을 재설정하는 방법
Dec 26, 2023 pm 06:51 PM
win7 네트워크 설정을 재설정하는 방법
Dec 26, 2023 pm 06:51 PM
win7 시스템은 매우 우수한 고성능 시스템입니다. 최근 win7 시스템의 많은 친구들이 win7에서 네트워크 설정을 초기화하는 방법을 찾고 있습니다. 오늘은 win7 컴퓨터 네트워크 초기화에 대한 세부 사항을 알려드리겠습니다. 튜토리얼을 보세요. win7에서 네트워크 설정을 초기화하는 방법에 대한 자세한 튜토리얼: 그래픽 단계: 1. "시작" 메뉴를 클릭하고 "제어판"을 찾아서 연 다음 "네트워크 및 공유 센터"를 클릭합니다. 2. 그런 다음 "어댑터 장치 변경"을 찾아서 클릭하세요. 3. 다음으로 열리는 창에서 "로컬 영역 연결"을 마우스 오른쪽 버튼으로 클릭한 후 "속성"을 클릭합니다. 4. 연 후 "인터넷 프로토콜 버전(TCP/IPv4)"을 찾아 두 번 누릅니다.




