Node.js의 모듈화에 대한 심층적인 대화
모듈화란 무엇인가요? 이 글에서는 Node의 모듈화 과정을 안내하고 모듈 로딩 메커니즘을 소개하겠습니다. 도움이 되길 바랍니다.

1. 모듈화의 기본 개념
1.1 모듈화란 무엇인가
모듈화란 복잡한 문제를 해결할 때 시스템을 위에서 아래로 계층별로 여러 개의 모듈로 나누는 과정을 말합니다. 전체 시스템에서 모듈은 결합, 분해, 교체가 가능한 단위이다.
프로그래밍 분야의 모듈화는 고정된 규칙을 따르고 대용량 파일을 독립적이고 상호 의존적인 여러 개의 작은 모듈로 분할하는 것입니다.
코드를 모듈로 분할하면 얻을 수 있는 이점:
코드의 재사용성이 향상됩니다.
코드의 유지 관리성이 향상됩니다.
주문형 로딩이 가능합니다
2. 모듈화 Node.js
2.1 Node.js의 모듈 분류
Node.js에서 모듈은 다양한 소스에 따라 3가지 주요 범주로 나뉩니다.
내장 모듈( fs, path, http 등과 같은 내장 모듈은 Node.js에서 공식적으로 제공합니다.)
사용자 정의 모듈(사용자가 생성한 모든 .js 파일은 사용자 정의 모듈입니다.)
타사 모듈 (타사에서 개발한 모듈은 공식적으로 제공되는 내장 모듈도 아니고 사용자가 만든 맞춤 모듈도 아닙니다. 사용하기 전에 다운로드해야 합니다.)
2.2 모듈 로드
강력한 require() 사용 메서드를 사용하면 필요한 내장 모듈, 사용자 정의 모듈, 타사 모듈을 로드하여 사용할 수 있습니다. 예:

참고: require() 메서드를 사용하여 다른 모듈을 로드하면 로드된 모듈의 코드가 실행됩니다. 사용자 정의 모듈을 로드할 때 파일 접미사 '.js'를 생략할 수 있습니다.
2.3 Node.js의 모듈 범위
모듈 범위란 무엇입니까
사용자 정의 모듈에 정의된 함수 범위, 변수, 메서드 및 기타 멤버는 현재 모듈에서만 사용할 수 있습니다. 모듈의 경우, 이 모듈 수준 액세스 제한을 모듈 범위라고 합니다.
모듈 범위의 이점
전역 변수 오염 문제를 방지합니다(두 개의 js 파일을 스크립트 태그와 함께 가져오고 동일한 변수가 두 파일 모두에 정의된 경우 전자는 후자로 덮어쓰게 됩니다) )
2.4 모듈 범위의 멤버를 외부로 공유
1. 모듈 객체
각 .js 사용자 정의 모듈에는 현재 모듈과 관련된 정보를 저장하는 모듈 객체가 있습니다.

2.exports 객체
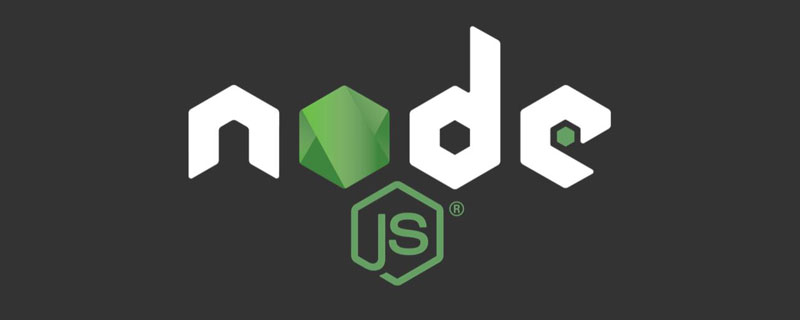
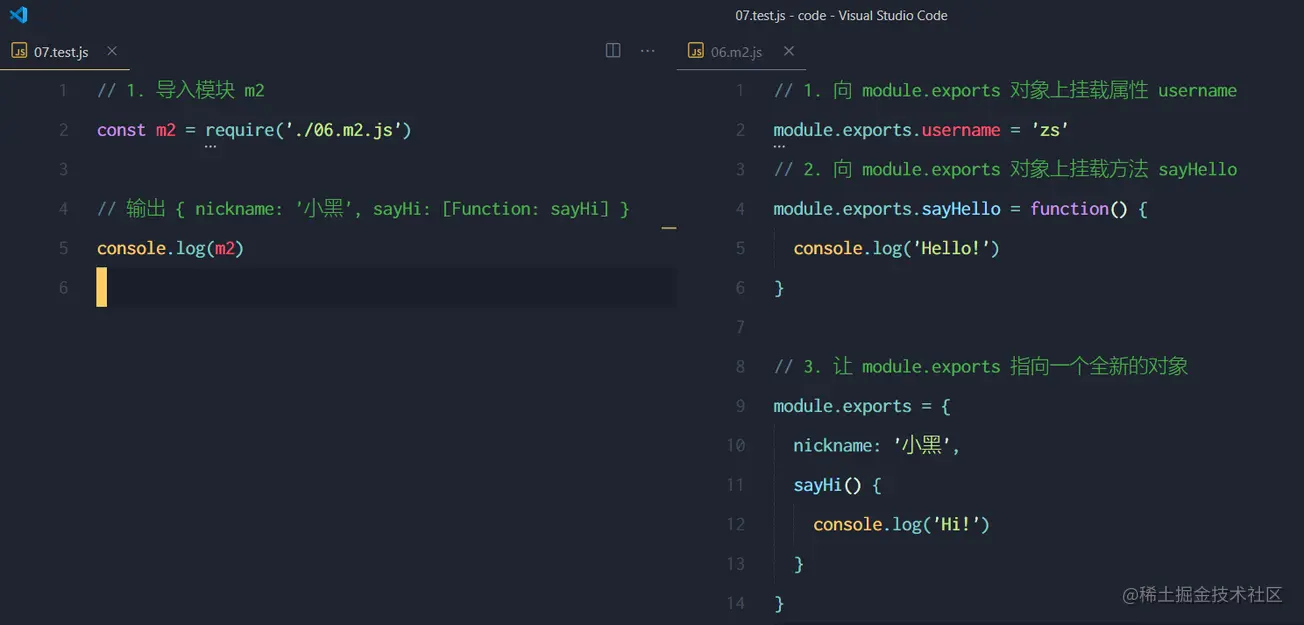
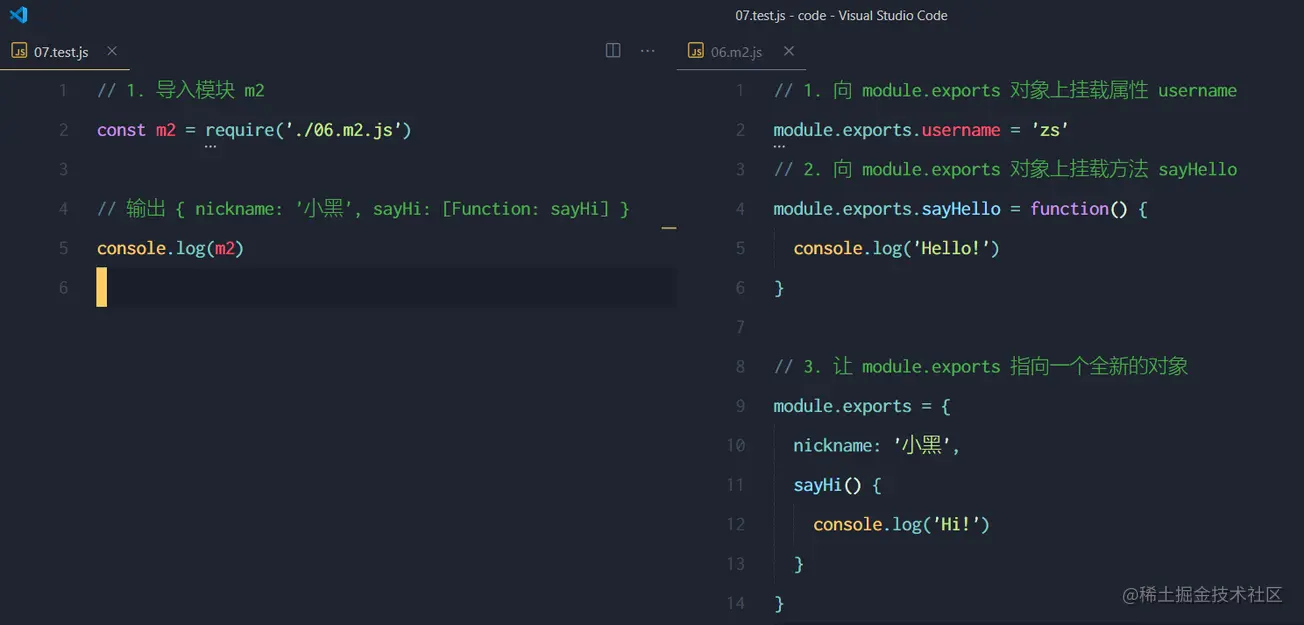
사용자 정의 모듈에서는 module.exports 객체를 사용하여 외부 사용을 위해 모듈 내 멤버를 공유할 수 있습니다.
외부 세계에서 사용자 정의 모듈을 가져오기 위해 require() 메소드를 사용할 때, 얻는 것은 module.exports가 가리키는 객체입니다.
3. 멤버 공유 시 주의 사항
require() 메서드를 사용하여 모듈을 가져올 때 가져오기 결과는 항상 module.exports가 가리키는 개체를 기반으로 합니다.

4.exports 객체
module.exports 단어는 작성이 복잡하기 때문에 외부에 멤버를 공유하는 코드를 단순화하기 위해 Node에서는 내보내기 객체를 제공합니다. 기본적으로 내보내기와 module.exports는 동일한 개체를 가리킵니다. 최종 공유 결과는 여전히 module.exports가 가리키는 객체를 기반으로 합니다.

5. 내보내기 및 module.exports 사용에 대한 오해
모듈을 require()할 때 항상 module.exports가 가리키는 개체를 얻게 된다는 점을 기억하세요.

개인적인 이해 : 내보내기 및 모듈 .exports는 원래 동일한 개체를 가리켰습니다. 데이터를 마운트하는 것만으로도 여전히 동일한 개체를 가리킵니다. 내보내기를 통해 마운트된 데이터는 require 모듈에서도 얻을 수 있습니다. 한 당사자가 값을 할당하는 경우(다른 개체를 가리키면 동일한 개체를 가리키지 않고 require 모듈은 module.exports가 가리키는 개체를 가져옵니다. 따라서 한 당사자가 포인터를 변경하면 require 모듈은 가져오지 않습니다. 내보내기의 가치.)
참고: 혼동을 방지하려면 동일한 모듈에서 내보내기와 module.exports를 동시에 사용하지 않는 것이 좋습니다
2.5 Node.js의 모듈화 사양Node .js는 모듈의 기능과 모듈이 서로 어떻게 의존하는지를 규정하는 CommonJS 모듈성 사양을 따릅니다.
CommonJS 규칙:
(1) 각 모듈 내에서 모듈 변수는 현재 모듈을 나타냅니다.
(2) 모듈 변수는 객체이고 해당 내보내기 속성(예: module.exports)은 외부 인터페이스입니다.
(3) 모듈을 로드하면 실제로 모듈의 module.exports 속성이 로드됩니다. require() 메소드는 모듈을 로드하는 데 사용됩니다.
3. npm 및 패키지
3.1 패키지
1. Node.js의 타사 모듈을 패키지라고도 합니다.
컴퓨터와 컴퓨터가 동일한 것을 지칭하는 것처럼 타사 모듈과 패키지는 동일한 개념을 지칭하지만 이름은 다릅니다.
2. 패키지 소스
Node.js의 내장 모듈 및 사용자 정의 모듈과 달리 패키지는 타사 개인 또는 팀에 의해 개발되며 누구나 무료로 사용할 수 있습니다.
참고: Node.js의 패키지는 모두 무료 오픈 소스이며 비용을 지불하지 않고도 무료로 다운로드하여 사용할 수 있습니다.
3. 패키지가 필요한 이유는 무엇입니까? Node.js의 내장 모듈은 일부 하위 API만 제공하므로 내장 모듈을 기반으로 프로젝트를 개발할 때 효율성이 매우 낮습니다.
패키지는 내장된 모듈을 기반으로 캡슐화되어 더욱 발전되고 편리한 API를 제공하여 개발 효율성을 크게 향상시킵니다.
패키지와 내장 모듈 간의 관계는 jQuery와 브라우저 내장 API 간의 관계와 유사합니다.
4. 패키지는 어디서 다운로드하나요?
npm, Inc.라는 IT 회사가 있습니다. 이 회사는 매우 유명한 웹사이트인
www.npmjs.com/을 운영하고 있습니다. 이 회사는 세계 최대의 패키지 공유 플랫폼입니다. 인내심이 충분하다면 이 웹사이트에서 필요한 모든 패키지를 검색할 수 있습니다!
지금까지 전 세계 1,100만 명 이상의 개발자가 이 패키지 공유 플랫폼을 통해 우리가 사용할 수 있는 120만 개 이상의 패키지를 개발하고 공유했습니다. npm, Inc.는 registry.npmjs.org/에서 모든 패키지를 외부와 공유할 수 있는 서버를 제공합니다. 이 서버에서 필요한 패키지를 다운로드할 수 있습니다.
www.npmjs.com/웹사이트에서 필요한 패키지를 검색하세요
에서 필요한 패키지를 다운로드하세요. 패키지 다운로드 방법. npm, Inc.에서는 이 패키지 관리 도구를 사용하여
registry.npmjs.org/서버에서 필요한 패키지를 로컬로 다운로드할 수 있습니다.
이 패키지 관리 도구의 이름은 Node Package Manager(npm 패키지 관리 도구라고도 함)입니다. 이 패키지 관리 도구는 Node.js 설치 패키지와 함께 사용자 컴퓨터에 설치됩니다. 터미널에서 npm -v 명령을 실행하면 컴퓨터에 설치된 npm 패키지 관리 도구의 버전 번호를 확인할 수 있습니다.
3.2 npm first experience
1. 프로젝트에 지정된 이름의 패키지를 설치하려면 다음 명령을 실행해야 합니다.
npm install 包的完整名称
위 패키징 명령은 다음 형식으로 축약될 수 있습니다.
npm i 包的完整名称
2. 초기 패키지 설치 후
초기 패키징이 완료되면 프로젝트 폴더 아래에 node_modules라는 추가 폴더와 구성 파일 package-lock.json이 생성됩니다.
그 중: node_modules 폴더는 프로젝트에 설치된 모든 패키지를 저장하는 데 사용됩니다. require()는 타사 패키지를 가져올 때 이 디렉터리에서 패키지를 검색하고 로드합니다.
package-lock.json 구성 파일은 패키지 이름, 버전 번호, 다운로드 주소 등과 같은 node_modules 디렉터리에 있는 각 패키지의 다운로드 정보를 기록하는 데 사용됩니다.
참고: 프로그래머는 node_modules 또는 package-lock.json 파일의 코드를 수동으로 수정해서는 안 됩니다. npm 패키지 관리 도구가 자동으로 코드를 유지 관리합니다.
3. 지정된 버전의 패키지 설치
기본적으로 npm install 명령을 사용하여 패키지를 설치하면 최신 버전의 패키지가 자동으로 설치됩니다. 특정 버전의 패키지를 설치해야 하는 경우 패키지 이름 뒤의 @ 기호를 통해 특정 버전을 지정할 수 있습니다. 예:
npm i moment@2.22.2
4 패키지의 의미적 버전 사양
패키지의 버전 번호는 다음과 같습니다. "점으로 구분된 십진수" 형태로 정의되며, 2.24.0
과 같이 총 3개의 숫자가 있습니다. 각 숫자의 의미는 다음과 같습니다.
第1位数字:大版本
第2位数字:功能版本
第3位数字:Bug修复版本
版本号提升的规则:只要前面的版本号增长了,则后面的版本号归零。
3.3 包管理配置文件
npm 规定,在项目根目录中,必须提供一个叫做 package.json 的包管理配置文件。用来记录与项目有关的一些配置信息。例如:
项目的名称、版本号、描述等
项目中都用到了哪些包
哪些包只在开发期间会用到
那些包在开发和部署时都需要用到
1、多人协作的问题
遇到的问题:第三方包的体积过大,不方便团队成员之间共享项目源代码。
解决方案:共享时剔除node_modules
2、如何记录项目中安装了哪些包
在项目根目录中,创建一个叫做 package.json 的配置文件,即可用来记录项目中安装了哪些包。从而方便剔除 node_modules 目录之后,在团队成员之间共享项目的源代码。
注意:今后在项目开发中,一定要把 node_modules 文件夹,添加到 .gitignore 忽略文件中。
3、快速创建 package.json
npm 包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建 package.json 这个包管理配置文件:
npm init -y
注意:
(1)上述命令只能在英文的目录下成功运行!所以,项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格。
(2)@运行 npm install 命令安装包的时候,npm 包管理工具会自动把包的名称和版本号,记录到 package.json 中。
- 特别注意:现在的版本安装包会自动生成package.json。
4、dependencies 节点
package.json 文件中,有一个 dependencies 节点,专门用来记录您使用 npm install 命令安装了哪些包。
5、一次性安装所有的包
当我们拿到一个剔除了 node_modules 的项目之后,需要先把所有的包下载到项目中,才能将项目运行起来。 否则会报类似于下面的错误:

可以运行 npm install 命令(或 npm i)一次性安装所有的依赖包:

6、卸载包
可以运行 npm uninstall 命令,来卸载指定的包:
npm uninstall 具体的包名
注意:npm uninstall 命令执行成功后,会把卸载的包,自动从 package.json 的 dependencies 中移除掉。卸载没有简写。
7、devDependencies 节点
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到 devDependencies 节点中。
与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到 dependencies 节点中。
您可以使用如下的命令,将包记录到 devDependencies 节点中:

3.4 解决下包速度慢的问题
1、为什么下包速度慢
在使用 npm 下包的时候,默认从国外的 registry.npmjs.org/ 服务器进行下载,因此下包速度会很慢。
2、淘宝 NPM 镜像服务器
淘宝在国内搭建了一个服务器,专门把国外官方服务器上的包同步到国内的服务器,然后在国内提供下包的服务。从而极大的提高了下包的速度。
扩展: 镜像(Mirroring)是一种文件存储形式,一个磁盘上的数据在另一个磁盘上存在一个完全相同的副本即为镜像。

3、切换 npm 的下包镜像源
下包的镜像源,指的就是下包的服务器地址。

4、nrm
为了更方便的切换下包的镜像源,我们可以安装 nrm 这个小工具,利用 nrm 提供的终端命令,可以快速查看和切换下包的镜像源。

3.5 包的分类
使用 npm 包管理工具下载的包,共分为两大类,分别是:
项目包
全局包
1、项目包
那些被安装到项目的 node_modules 目录中的包,都是项目包。
项目包又分为两类,分别是:
개발 종속성 패키지(devDependency 노드에 기록된 패키지는 개발 중에만 사용됨)
핵심 종속성 패키지(종속성 노드에 기록된 패키지는 개발 중 및 프로젝트가 온라인 상태가 된 후에 사용됨)

2. 글로벌 패키지 npm install 명령 실행 시 -g 매개변수를 제공하면 해당 패키지가 글로벌 패키지로 설치됩니다.
글로벌 패키지는 C:Users 사용자 디렉터리 AppDataRoamingnpmnode_modules 디렉터리에 설치됩니다.
참고:
(1) 전역적으로 도구 패키지만 설치해야 합니다. 유용한 터미널 명령을 제공하기 때문입니다.
(2) 패키지를 사용하기 전에 전역적으로 설치해야 하는지 확인하려면 공식 사용 지침을 참조하세요.
3.i5ting_toc
i5ting_toc은 md 문서를 html 페이지로 변환할 수 있는 작은 도구입니다. 사용 단계는 다음과 같습니다.
3.6 표준화된 패키지 구조
패키지의 개념과 방법을 이해한 후. 패키지를 사용한 후, 패키지 내부 구조를 좀 더 자세히 살펴보겠습니다.
표준화된 패키지는 다음 세 가지 요구 사항을 충족해야 합니다.
(1) 패키지는 별도의 디렉터리에 존재해야 합니다.
(2) 패키지의 최상위 디렉터리에는 package.json 관리 구성 파일이 포함되어야 합니다.
(3 ) package.json에는 각각 패키지의 이름, 버전 번호 및 항목을 나타내는 세 가지 속성 name, version 및 main이 포함되어야 합니다.
참고: 위의 세 가지 요구 사항은 표준화된 패키지 구조가 준수해야 하는 형식입니다. 더 많은 제약 사항은 다음 URL을 참조하세요: https://yarnpkg.com/zh-Hans/docs/package-json
3.7 나만의 패키지 개발
1. 패키지 기본 구조 초기화
(1) 패키지의 루트 디렉터리로 새로운 itheima-tools 폴더를 생성합니다.
(2) itheima-tools 폴더에 다음을 생성합니다. 다음 세 가지 파일:
package.json(패키지 관리 구성 파일)
index.js(패키지 항목 파일)
README.md(패키지 설명 문서)
2. 패키지 초기화 .json
참고: 이름은 애플리케이션 또는 소프트웨어 버전의 이름을 알려주는 데 사용됩니다. 기본은 애플리케이션의 진입점을 설정합니다. 애플리케이션/소프트웨어 패키지 설명, 키워드 - 이 속성에는 소프트웨어 패키지의 기능과 관련된 키워드 배열이 포함되어 있습니다(패키지를 찾기 위해 노드 공식 웹사이트를 탐색하는 데 도움이 됨). 라이센스는 소프트웨어 패키지의 라이센스를 지정합니다.
3. 패키지 문서 작성
패키지 루트 디렉터리에 있는 README.md 파일은 패키지 사용 문서입니다. 이를 통해 사용자 편의를 위해 패키지 사용 지침을 마크다운 형식으로 미리 작성할 수 있습니다.
패키지의 기능, 사용법, 주의사항 등을 명확하게 기술할 수 있다면 README 파일에 무엇을 써야 하는지에 대한 필수 요구사항은 없습니다.
3.8 릴리스 패키지
1. npm 계정 등록
(1) www.npmjs.com/ 웹사이트를 방문하여 가입 버튼을 클릭하여 등록 사용자 인터페이스로 들어갑니다
(2) 계정 관련 정보를 입력합니다. : 이름, 공개 이메일, 사용자 이름, 비밀번호
(3) 계정 등록 버튼을 클릭하여 계정을 등록하세요
(4) 이메일에 로그인한 후 확인 링크를 클릭하여 계정을 확인하세요
2. npm 계정으로
npm 계정 등록이 완료되면 터미널에서 npm login 명령을 실행하고 사용자 이름, 비밀번호를 입력할 수 있습니다. (비밀번호는 숨겨져 있어 볼 수 없으므로 올바른 키를 입력하고 Enter를 누르시면 됩니다.) , 이메일, 이메일로 전송된 OTP 코드를 입력해야 성공적으로 로그인할 수 있습니다.
참고: npm login 명령을 실행하기 전에 먼저 패키지의 서버 주소를 npm 공식 서버로 전환해야 합니다. (이전에 타오바오 서버를 사용하셨다면 npm 공식 서버로 전환하셔야 합니다.) 그렇지 않으면 패키지 퍼블리싱이 실패하게 됩니다!
3 패키지를 npm에 게시합니다.
터미널을 패키지의 루트 디렉터리로 전환한 후 npm 게시 명령을 실행하여 패키지를 npm에 게시합니다(참고: 패키지 이름은 동일할 수 없습니다. 공식 웹사이트에 가서 같은 이름의 패키지가 있는지 확인하세요.)
4. 게시된 패키지 삭제
npm unpublish package name --force 명령을 실행하여 npm에서 게시된 패키지를 삭제하세요.
참고:
(1) npm unpublish 명령은 72시간 이내에 게시된 패키지만 삭제할 수 있습니다.
(2) npm unpublish로 삭제된 패키지는 24시간 이내에 다시 게시할 수 없습니다.
(3) 패키지를 사용하려면 주의하고 의미 없는 패키지를 npm에 게시하지 않도록 노력해야 합니다!
4. 모듈 로딩 메커니즘
4.1 캐시에서 로딩 우선순위
모듈은 첫 번째 로드 후에 캐시됩니다. 이는 또한 require()를 여러 번 호출해도 모듈의 코드가 여러 번 실행되지 않는다는 것을 의미합니다.
참고: 내장 모듈이든 사용자 정의 모듈이든 타사 모듈이든 먼저 캐시에서 로드되므로 모듈의 로드 효율성이 향상됩니다.
4.2 내장 모듈의 로딩 메커니즘
내장 모듈은 Node.js에서 공식적으로 제공하는 모듈이며, 내장 모듈은 로딩 우선순위가 가장 높습니다.
예: require('fs')는 항상 내장 fs 모듈을 반환합니다. node_modules 디렉터리에 동일한 이름의 패키지가 있더라도 fs라고도 합니다.
4.3 사용자 정의 모듈 로딩 메커니즘
require()를 사용하여 사용자 정의 모듈을 로드할 때 ./ 또는 ../로 시작하는 경로 식별자를 지정해야 합니다. 사용자 정의 모듈을 로드할 때 ./ 또는 ../와 같은 경로 식별자가 지정되지 않으면 노드는 이를 내장 모듈 또는 타사 모듈로 로드합니다.
동시에 require()를 사용하여 커스텀 모듈을 가져올 때 파일 확장자가 생략되면 Node.js는 다음 파일을 순서대로 로드하려고 시도합니다.
(1) 정확한 파일 이름에 따라 로드합니다.
(2) .js 확장을 완료하여 로드
(3) .json 확장을 완료하여 로드
(4) .node 확장을 완료하여 로드
(5) 로드에 실패하고 터미널에서 오류를 보고했습니다
4.4 타사 모듈 로딩 메커니즘
require()에 전달된 모듈 식별자가 내장 모듈이 아니고 './' 또는 '../'로 시작하지 않으면 Node.js는 다음으로 시작합니다. 현재 모듈의 상위 디렉터리에서 시작하여 /node_modules 폴더에서 타사 모듈을 로드해 보세요.
해당 타사 모듈을 찾을 수 없는 경우 한 수준 위의 상위 디렉터리로 이동하여 파일 시스템의 루트 디렉터리까지 로드합니다.
예를 들어 'C:Usersitheimaprojectfoo.js' 파일에서 require('tools')가 호출된다고 가정하면 Node.js는 다음 순서로 검색합니다.
(1) C:Usersitheimaprojectnode_modulestools
(2) C: Usersitheimaprojectnode_modulestools
(3) C:Usersnode_modulestools
(4) C:node_modulestools
4.5 Directory as module
로드를 위해 require()에 모듈 식별자로 디렉터리를 전달할 때 세 가지 로딩 방법이 있습니다.
(1) 로드되는 디렉토리에서 package.json이라는 파일을 찾고, require() 로딩을 위한 진입점으로 main 속성을 찾습니다
(2) 디렉토리에 package.json 파일이 없거나 기본 항목이 존재하지 않거나 구문 분석할 수 없는 경우 Node.js는 디렉터리에 index.js 파일을 로드하려고 시도합니다.
(3) 위의 두 단계가 실패하면 Node.js는 터미널에 누락된 모듈을 보고하는 오류 메시지를 인쇄합니다. 오류: 'xxx' 모듈을 찾을 수 없습니다
이 문서는 https://에서 재현됩니다. juejin.cn/post/7083445004240158757
노드 관련 지식을 더 보려면 nodejs 튜토리얼을 방문하세요!
위 내용은 Node.js의 모듈화에 대한 심층적인 대화의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
 Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
이 기사는 NodeJS V8 엔진의 메모리 및 가비지 수집기(GC)에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.
 Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
파일 모듈은 파일 읽기/쓰기/열기/닫기/삭제 추가 등과 같은 기본 파일 작업을 캡슐화한 것입니다. 파일 모듈의 가장 큰 특징은 모든 메소드가 **동기** 및 ** 두 가지 버전을 제공한다는 것입니다. 비동기**, sync 접미사가 있는 메서드는 모두 동기화 메서드이고, 없는 메서드는 모두 이기종 메서드입니다.
 Java 코드의 유지 관리성을 최적화하는 방법: 경험 및 조언
Nov 22, 2023 pm 05:18 PM
Java 코드의 유지 관리성을 최적화하는 방법: 경험 및 조언
Nov 22, 2023 pm 05:18 PM
Java 코드의 유지 관리성을 최적화하는 방법: 경험 및 조언 소프트웨어 개발 과정에서 유지 관리성이 뛰어난 코드를 작성하는 것이 중요합니다. 유지 관리 가능성은 예상치 못한 문제나 추가 노력 없이 코드를 쉽게 이해하고 수정하고 확장할 수 있음을 의미합니다. Java 개발자에게는 코드 유지 관리성을 최적화하는 방법이 중요한 문제입니다. 이 기사에서는 Java 개발자가 코드의 유지 관리성을 향상시키는 데 도움이 되는 몇 가지 경험과 제안을 공유합니다. 표준화된 명명 규칙을 따르면 코드를 더 쉽게 읽을 수 있습니다.
 Python 코드의 코드 복잡성 오류를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 05:43 PM
Python 코드의 코드 복잡성 오류를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 05:43 PM
Python은 간단하고 배우기 쉽고 효율적인 프로그래밍 언어이지만 Python 코드를 작성할 때 코드가 지나치게 복잡해지는 몇 가지 문제에 직면할 수 있습니다. 이러한 문제가 해결되지 않으면 코드 유지 관리가 어려워지고 오류가 발생하기 쉬우며 코드의 가독성과 확장성이 저하됩니다. 그래서 이번 글에서는 Python 코드의 코드 복잡도 오류를 해결하는 방법에 대해 설명하겠습니다. 코드 복잡성 이해 코드 복잡성은 이해하고 유지 관리하기 어려운 코드의 특성을 측정한 것입니다. Python에는 사용할 수 있는 몇 가지 표시기가 있습니다.
 Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
이벤트 루프는 Node.js의 기본 부분이며 메인 스레드가 차단되지 않도록 하여 비동기 프로그래밍을 가능하게 합니다. 이벤트 루프를 이해하는 것은 효율적인 애플리케이션을 구축하는 데 중요합니다. 다음 기사는 Node.js의 이벤트 루프에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다!
 Python 코드의 유지 관리 오류를 해결하는 방법은 무엇입니까?
Jun 25, 2023 am 11:58 AM
Python 코드의 유지 관리 오류를 해결하는 방법은 무엇입니까?
Jun 25, 2023 am 11:58 AM
Python은 고급 프로그래밍 언어로서 소프트웨어 개발에 널리 사용됩니다. Python에는 많은 장점이 있지만 많은 Python 프로그래머가 자주 직면하는 문제는 코드의 유지 관리 가능성이 낮다는 것입니다. Python 코드의 유지 관리 가능성에는 코드의 가독성, 확장성 및 재사용성이 포함됩니다. 이 기사에서는 Python 코드의 유지 관리 용이성 문제를 해결하는 방법에 중점을 둘 것입니다. 1. 코드 가독성(Code Readability) 코드 가독성이란 코드의 가독성을 말하며, 이는 코드 유지보수성의 핵심입니다.
 노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
초기에 JS는 브라우저 측에서만 실행되었습니다. 유니코드로 인코딩된 문자열은 처리하기 쉬웠지만 바이너리 및 유니코드가 아닌 인코딩된 문자열을 처리하는 것은 어려웠습니다. 그리고 바이너리는 컴퓨터의 가장 낮은 데이터 형식인 비디오/오디오/프로그램/네트워크 패키지입니다.









