이 기사에서는 vue의 단일 데이터 흐름과 양방향 데이터 바인딩을 이해하고 Vue의 양방향 바인딩과 단방향 데이터 흐름이 충돌하는지 분석합니다. 모두에게 도움이 되기를 바랍니다!

우리 모두 알고 있듯이 Vue는 단방향 데이터 흐름 상태 관리 모드(예: Vuex)를 선호하지만 Vue 또한 v-model 전달을 지원하여 양방향 데이터 바인딩을 구현합니다. (학습 영상 공유: vuejs tutorialVue中更加推荐单向数据流的状态管理模式(比如Vuex),但Vue同时支持通过v-model实现双向数据绑定。(学习视频分享:vuejs教程)
那么问题来了,单项数据流和双向数据绑定的概念,这两种不是相互冲突的吗?即然能用v-model双向数据绑定,不应该就是双向数据流了吗?
本文主要包括以下内容
单向绑定 vs 双向绑定
单向数据流 vs 双向数据流
为什么说v-model只是语法糖
单向绑定 <span style="font-size: 18px;">vs</span> 双向绑定
单双向绑定,指的是View层和Model层之间的映射关系。
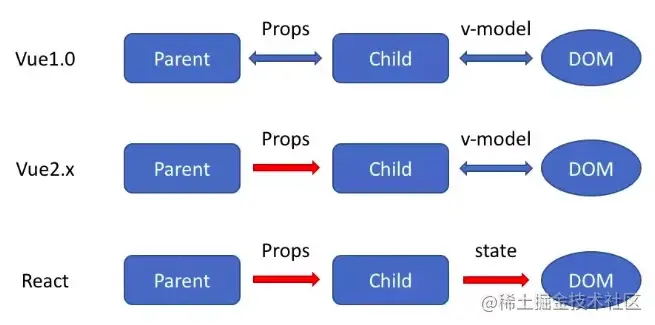
react采取单向绑定,如图所示:
在React中,当View层发生更改时,用户通过发出Actions进行处理,Actions中通过setState对State进行更新,State更新后触发View更新。可以看出,View层不能直接修改State,必须要通过Actions来进行操作,这样更加清晰可控
单向绑定的方式的优点在于清晰可控,缺点则在于会有一些模板代码,Vue则同时支持单向绑定和双向绑定
{{data}},v-bind也是单向绑定v-model,用户对View层的更改会直接同步到Model层实际上v-model只是v-bind:value 和 v-on:input的语法糖,我们也可以采取类似react的单向绑定。两者各有利弊,单向绑定清晰可控,但是模板代码过多,双向绑定可以简化开发,但是也会导致数据变化不透明,优缺点共存,大家可以根据情况使用。
单向数据流 <span style="font-size: 18px;">vs</span> 双向数据流
数据流指的是组件之间的数据流动。
Vue与React都是单向数据流的模型,虽然vue有双向绑定v-model,但是vue和react父子组件之间数据传递,仍然还是遵循单向数据流的,父组件可以向子组件传递props,但是子组件不能修改父组件传递来的props,子组件只能通过事件通知父组件进行数据更改,如图所示:

通过单向数据流的模型,所有状态的改变可记录、可跟踪,相比于双向数据流可加容易维护与定位问题
为什么说<span style="font-size: 18px;">v-model</span>只是语法糖
你可以用
v-model指令在表单<input>、<textarea></textarea>及<select></select>元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理
正如上面所述,Vue文档中说v-model只是语法糖
<input v-model=“phoneInfo.phone”/>
//在组件中使用时,实际相当于下面的简写
<input :value="PhoneInfo.phone" @input="val => { PhoneInfo.phone = val }"那么问题来了,为什么说v-model不是真正的双向数据流呢?按照这道理,是不是可以认为model->view的单向数据流也是语法糖啊,也是vue作者通过一定方法实现的而已
真正的原因上面已经说了,数据绑定是View与Model)
v-model을 양방향 데이터 바인딩에 사용할 수 있으므로 양방향 데이터 흐름이어야 하지 않나요? 🎜🎜이 글에는 주로 다음 내용이 포함되어 있습니다🎜vs 양방향 바인딩🎜vs 양방향 데이터 흐름🎜v-model이 단지 구문 설탕이라고 말하는 이유는 무엇입니까? 🎜<span style="font-size: 18px;"> vs</span> 양방향 바인딩🎜🎜🎜단일 및 양방향 바인딩은 보기를 나타냅니다. 레이어와 모델 레이어 간의 매핑 관계입니다. 🎜🎜react는 그림과 같이 단방향 바인딩을 채택합니다. 🎜🎜 🎜🎜
🎜🎜 React에서 View 레이어가 변경되면 사용자는 Actions가 처리되고, Actions가 setState를 통해 State를 업데이트하고, 업데이트 후 State가 트리거됩니다. 업데이트를 보기하세요. View 레이어는 State를 직접 수정할 수 없으며, Actions를 통해 작동해야 한다는 점을 알 수 있는데, 이는 더욱 명확하고 제어 가능합니다🎜🎜One- 웨이 바인딩 특정 메서드의 장점은 명확하고 제어 가능하다는 것이지만 단점은 일부 템플릿 코드가 있다는 것입니다. Vue는 단방향 바인딩과 양방향 바인딩을 모두 지원합니다🎜{{data}}, v-bind도 단방향 바인딩입니다.v-modelView 레이어에 대한 사용자 변경 사항은 Model 레이어에 직접 동기화됩니다.v-model은 v-bind:value 및 v-on:input에 대한 구문 설탕일 뿐입니다. 또한 react와 유사한 단방향 바인딩을 사용합니다. 둘 다 장점과 단점이 있습니다. 단방향 바인딩은 템플릿 코드가 너무 많습니다. 양방향 바인딩은 개발을 단순화할 수 있지만 장점과 단점이 공존할 수도 있습니다. 상황에 따라 사용하세요. 🎜🎜단방향 데이터 흐름<span style="font-size: 18px;">대</span> code ><span style="font-size: 18px;"> 양방향 데이터 흐름</span>🎜🎜🎜데이터 흐름은 구성 요소 간의 데이터 흐름을 의미합니다. 🎜🎜<code>Vue 및 React는 모두 단방향 데이터 흐름 모델이지만 vue에는 양방향 바인딩 v-model이 있습니다. code> >이지만 <code>vue와 react 상위 및 하위 구성 요소 간의 데이터 전송은 여전히 단방향 데이터 흐름을 따릅니다. 상위 구성 요소는 props를 전달할 수 있습니다. 하위 구성 요소는 >이지만 하위 구성 요소는 상위 구성 요소가 전달한 props를 수정할 수 없습니다. 하위 구성 요소는 그림에 표시된 대로 이벤트를 통해 상위 구성 요소에만 알릴 수 있습니다. img src="https://img.php.cn/upload/image/157/918/299/1649942071240777.png" title="1649942071240777.png" alt="Vue의 단일 항목 데이터 흐름과 양방향 데이터 바인딩을 이해하세요. 두 가지가 충돌합니까?"/>🎜🎜하나를 통해- 방식의 데이터 흐름 모델, 모든 상태 변화를 기록하고 추적할 수 있으며, 양방향 데이터 흐름보다 유지 관리 및 문제 찾기가 더 쉽습니다🎜🎜이유는 무엇인가요? span><span style="font-size: 18px;">v-model</span>그냥 구문 설탕🎜 🎜🎜v-model지시어는
<input>, <textarea></textarea> 및 <select></select> 요소 양방향 데이터 바인딩. 컨트롤 유형에 따라 요소를 업데이트하는 올바른 방법을 자동으로 선택합니다. 그 마법에도 불구하고 v-model은 본질적으로 구문 설탕입니다. 데이터를 업데이트하기 위해 사용자 입력 이벤트를 수신하고 일부 극단적인 시나리오에 대한 특수 처리를 수행하는 역할을 담당합니다🎜🎜위에서 언급한 것처럼 Vue 문서에는 v-model는 단지 구문 설탕일 뿐입니다🎜rrreee🎜그럼 질문은 왜 <code>v-model이 진정한 양방향 데이터 흐름이 아닌가 하는 것입니다. 이 원칙에 따르면, model->view의 단방향 데이터 흐름도 일종의 구문 설탕이고, vue의 작성자가 구현한 것일 뿐이라고 생각할 수 있을까요? 특정 방법을 통해🎜🎜True 그 이유는 위에서 언급했습니다. 데이터 바인딩은 View와 Model 간의 매핑 관계입니다. 데이터 흐름은 데이터의 흐름을 나타냅니다. 구성 요소 사이🎜🎜v-model은 상위 구성 요소의 값을 직접 수정할 수 없기 때문에 진정한 양방향 데이터 흐름이 아닙니다. 예를 들어 v-model에서 <code>props /code>의 값은 오류를 보고합니다. <code>AngularJs와 같은 실제 양방향 데이터 흐름에서는 다음 값을 허용합니다. 예, 이것이 v-model이 단지 구문 설탕인 이유입니다v-model不是真正的双向数据流,是因为它不能直接修改父组件的值,比如你在v-model中绑定props中的值是会报错的,它只能绑定组件的值
而真正的双向数据流,比如AngularJs,是允许在子组件中直接更新父组件的值的,这就是为什么说v-model只是语法糖的原因
总结
总得来说,单双向数据绑定与数据流是两个不同维度的概念,数据绑定是View与Model
요약
일반적으로 단방향 및 양방향 데이터 바인딩과 데이터 흐름은 차원이 다른 두 가지 개념입니다. 데이터 바인딩은 View와 모델, 데이터 흐름은 구성 요소 간의 데이터 흐름을 의미합니다. 따라서 단방향 데이터 흐름에는 양방향 바인딩도 있을 수 있고, 양방향 데이터 흐름에도 양방향 바인딩이 있을 수 있습니다. 이 둘을 혼동해서는 안 됩니다.
이 문서는 https: //juejin.cn/post/7085139499767840782
저자 : 프로그래머 강 (학습 영상 공유 : 웹 프론트엔드 개발
, 🎜프로그래밍 입문🎜)🎜위 내용은 Vue의 단일 항목 데이터 흐름과 양방향 데이터 바인딩을 이해하세요. 두 가지가 충돌합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!