jquery에서 find() 메서드는 선택한 요소의 하위 요소를 반환하는 데 사용됩니다. 이 메서드는 마지막 하위 항목의 모든 경로가 나타날 때까지 DOM 요소의 하위 항목을 따라 아래쪽으로 이동합니다. 각 표현식을 쉼표로 구분하고 구문은 "element object.find(filter)"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
후손은 자녀, 손자, 증손자 등입니다.
DOM 트리: 이 방법은 마지막 하위 항목()까지 DOM 요소의 하위 항목 아래로 모든 경로를 탐색합니다. DOM 트리에서 단일 수준 아래로만 탐색하려면(직접 하위 요소 반환) children() 메서드를 사용하세요.
참고: 다른 트리 순회 방법과 달리 find() 메서드에는 필터 매개변수가 필요합니다.
팁: 모든 하위 요소를 반환하려면 "*" 선택기를 사용하세요.
Syntax
$(selector).find(filter)
필터가 필요합니다. 검색 하위 항목을 필터링하는 선택기 표현식, 요소 또는 jQuery 객체입니다.
참고: 여러 하위 항목을 반환하려면 쉼표를 사용하여 각 표현식을 구분하세요.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("ul").find("span").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
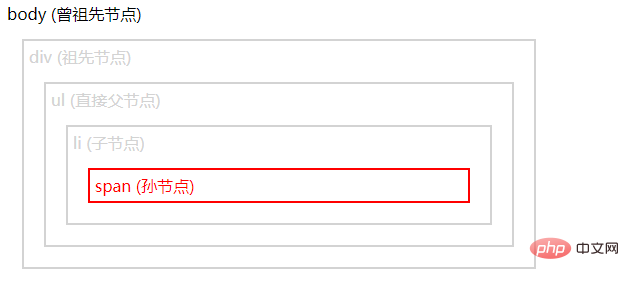
<body class="ancestors">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
</html>출력 결과:
 관련 영상 튜토리얼 추천:
관련 영상 튜토리얼 추천:
위 내용은 jquery에서 find의 사용법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


