react dnd는 복잡한 드래그 앤 드롭 인터페이스를 구축하고 구성 요소 간의 결합을 유지하는 데 사용됩니다. 이를 사용할 때 대상 구성 요소를 해당 API로 래핑하기만 하면 됩니다. 드래그 또는 드래그 허용 요소 이동 기능은 드래그 상태를 판단할 필요가 없으며 들어오는 사양 개체의 각 상태 속성에서 해당 처리를 수행하기만 하면 됩니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 17.0.1, Dell G3 컴퓨터.
React-DnD는 구성 요소 간의 결합을 유지하면서 복잡한 드래그 앤 드롭 인터페이스를 구축하는 데 도움이 되는 React 유틸리티 세트입니다. 이는 드래그를 통해 앱과 구성 요소의 여러 부분 간에 데이터를 전송하고 드래그 앤 드롭 이벤트에 응답하여 모양과 앱 상태를 변경할 수 있는 Trello 및 Storify와 같은 앱에 적합합니다.
위의 팀 작업 협업 플랫폼은 많은 기업에서 사용하고 있습니다. React-DnD는 이러한 유형의 비즈니스 시나리오를 위한 탁월한 오픈 소스 솔루션입니다.
다음으로 사용방법을 소개하겠습니다.
사용방법
설치

설치 시 백엔드와 React-dnd를 동시에 설치해야 합니다.
이렇게 디자인된 이유는 나중에 소스코드 분석에서 자세히 설명하겠습니다.
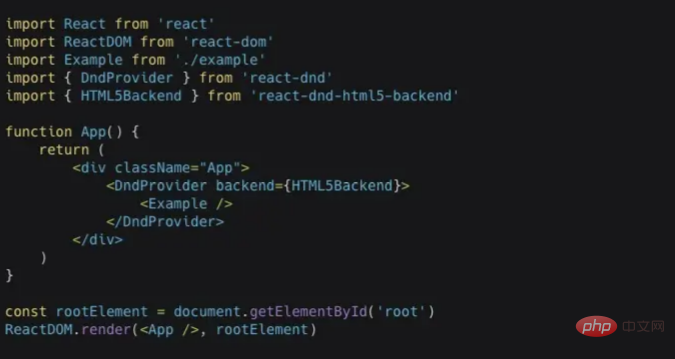
DndProvider 주입
DndProvider 구성 요소는 애플리케이션에 React-DnD 기능을 제공합니다. backendc 매개변수를 통해 백엔드에 주입해야 하지만 창 개체에 주입할 수도 있습니다.
백엔드는 React-DnD에서 매우 좋은 설계 방법입니다. 드래그 앤 드롭의 구체적인 구현으로 이해될 수 있습니다.

DndProvider api
backend: 필수, dnd 백엔드는 두 가지 공식 HTML5Backend 또는 TouchBackend를 사용하거나 자신만의 백엔드를 작성할 수 있습니다.
컨텍스트: 선택 사항으로 사용자는 백엔드 구현에 따라 백엔드 컨텍스트를 구성합니다.
옵션: 백엔드 개체를 구성합니다. 사용자 정의할 때 백엔드에 전달할 수 있습니다. 나중에 예가 있습니다.
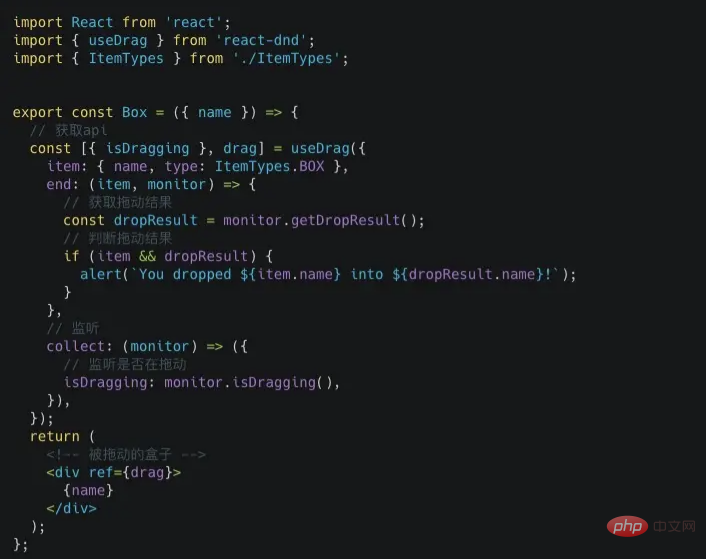
useDrag는 드래그 소스를 선언합니다.
userDrag는 현재 구성 요소를 드래그 소스로 사용하는 데 사용되는 후크입니다.

useDrag가 반환하는 매개변수는
arguments[0]입니다. 즉, Collect 함수에서 수집된 속성이 포함된 개체입니다. Collect가 함수를 정의하지 않으면 빈 객체가 반환됩니다.
arguments[1]: 드래그 소스의 커넥터 기능. 이는 DOM의 드래그 가능한 부분에 연결되어야 합니다.
arguments[2]: 드래그 미리보기를 위한 커넥터 기능입니다. 이는 DOM의 미리보기 부분에 첨부될 수 있습니다.
useDrag가 전달한 매개변수는
item: 필수입니다. 드래그할 데이터를 설명하는 일반 JavaScript 개체입니다. 이는 드롭 대상
item.type에 사용할 수 있는 드래그 소스에 대한 유일한 정보입니다. 필수이며 문자열, ES6 표기법이어야 합니다. 동일한 유형으로 등록된 드롭 대상만 이 항목에 반응합니다.
previewOptions: Optional. 드래그 미리보기 옵션을 설명하는 일반 JavaScript 객체
options: 선택 사항, 일반 객체. 구성 요소의 prop 중 일부가 스칼라가 아닌 경우(즉, 기본 값이나 함수가 아닌 경우) 옵션 객체 내에 사용자 정의 함수 arePropsEqual(props, otherProps)를 지정하면 성능이 향상될 수 있습니다. 성능 문제가 없다면 걱정하지 마세요.
begin(monitor): 선택 사항, 드래그 작업이 시작될 때 트리거됩니다. 아무것도 반환할 필요가 없지만 개체가 반환되면 항목 사양의 기본 속성이 재정의됩니다.
end(item, monitor): 선택사항, 드래그가 중지되면 end가 호출됩니다.
canDrag(모니터): 선택 사항입니다. 현재 드래그가 허용되는지 여부를 지정하는 데 사용합니다. 기본적으로 허용
isDrging(모니터): 선택 사항입니다. 기본적으로 드래그 작업을 시작하는 드래그 소스만 드래그로 간주됩니다.
collect: 선택 사항, 컬렉션 기능.
추천 학습: "react 비디오 튜토리얼"
위 내용은 반응 dnd의 사용법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




