React와 Vue의 diff 알고리즘의 차이점은 무엇입니까?
차이점: 1. 노드 요소 유형은 동일하지만 className이 다른 경우 Vue는 이를 다른 유형의 요소로 간주하여 삭제하고 다시 빌드하지만 React는 동일한 유형의 노드로 간주합니다. 2. 목록 비교의 경우 Vue는 비교 방법을 양쪽 끝에서 가운데로 사용하고, React는 왼쪽에서 오른쪽으로 비교 방법을 사용합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 17.0.1, Dell G3 컴퓨터.
react와 vue의 diff 알고리즘의 차이점은 무엇입니까
diff 알고리즘에 대해 이야기하기 전에 먼저 가상 DOM을 이해해 보겠습니다.
가상 DOM은 실제 DOM 노드의 일부 기본 속성과 계층 구조만 유지합니다. 노드 간의 관계는 자바스크립트와 DOM 사이의 "캐싱" 계층과 동일합니다.
Virtual DOM은 실제로 DOM을 설명하기 위해 객체를 사용합니다. 두 객체의 전후 차이점을 비교하여 최종적으로 변경된 부분만 다시 렌더링하여 렌더링 효율성을 향상시킵니다.
diff 알고리즘이란 무엇입니까
React는 두 개의 가상 DOM 트리를 동시에 유지해야 합니다. 하나는 현재 DOM 구조를 나타내고, 다른 하나는 React 상태가 변경되어 다시 렌더링될 때 생성됩니다. React는 두 트리의 차이점을 비교하여 DOM 구조를 수정해야 하는지 여부와 수정 방법을 결정합니다.
간단히 말하면 Diff 알고리즘은 가상 DOM에 구현되어 있으며 가상 DOM의 가속기이자 성능을 향상시키는 마법의 무기입니다.
원래 diff 알고리즘
원래 diff 알고리즘은 실제로 순회 루프 비교입니다. 간단히 말해서, 먼저 diff 알고리즘이 무엇인지 이해해야 합니다. 그러면 vue와 React의 diff 알고리즘을 최적화하는 방법을 알 수 있습니다
원래 diff 알고리즘은 두 개의 가상 DOM 트리를 하나씩 비교하는 것이며, 즉, 가상 DOM 트리라면 루트부터 계층적이지 않습니다. 앞으로는 분기의 각 노드를 별도로 꺼내서 새로 생성된 노드와 비교해야 합니다. 이는 표면적으로는 이 diff 알고리즘의 시간 복잡도입니다. , 그것은 (n ^ 2)입니다. 왜냐하면 우리가 그것들을 다른 n과 하나씩 비교한다면 n^2번 후에 비교가 끝나야 하지만 실제로는 그렇지 않기 때문입니다. 비교 후에도 여전히 어떻게 계산해야 합니까? 최적의 노드에 가장 좋은 것을 배치하므로 O(n ^3)입니다. 실제로 알고리즘 관점에서 원래 diff 알고리즘은 먼저 비교한 다음 실제 DOM을 처리해야 하는 필요성을 기능적으로 해결합니다. 우리의 프로세스는 더욱 복잡해지고 서툴러집니다
최적화된 diff 알고리즘
사실 여기서 말씀드리고 싶은 것은 vue와 React의 diff 알고리즘은 둘 다 최적화된 diff 알고리즘이며 동일한 최적화 지점을 가지고 있다는 것입니다. , 동일한 레벨 비교, 교차 레벨 비교 없음
분석 결과 실제 웹 디스플레이에서 형제가 아닌 노드의 움직임이 매우 작다는 것을 알 수 있으므로 형제 비교를 선택했습니다.
형제에 대한 설명 비교는 동일한 레벨의 노드만 비교하는 것입니다. 다른 레이어는 비교되지 않습니다. 다른 레이어의 경우 원본 노드를 삭제하고 업데이트된 새 노드를 삽입하기만 하면 됩니다

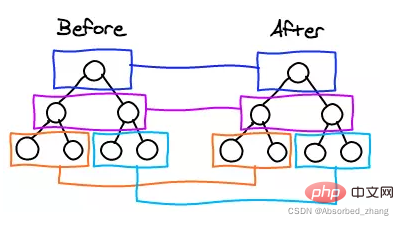
인터넷에서 본 그림입니다. 그림을 그리는 데 정말 게으른 부분이 있으면 저에게 연락해 주세요. 간단히 말하면 그림과 같습니다. 앞서 언급한 바와 같이 트리 구조는 계층적이므로 이전 트리 구조와 새 트리 구조를 비교한 후 실제 DOM 작업을 수행하므로 전체 리플로우가 줄어듭니다. 또는 데이터 변경으로 인한 다시 그리기
Vue와 React의 diff 알고리즘
vue와 React의 diff 알고리즘의 차이점은 모두 교차 수준 비교를 무시하고 동일한 수준 비교만 수행합니다. 패치 함수는 vue diff 중에 호출됩니다. 매개변수는 각각 이전 노드와 새 노드를 나타내는 vnode 및 oldVnode입니다.
vue는 노드 요소 유형이 동일하지만 className이 다른 경우 삭제 및 재구축 시 다른 유형의 요소로 간주됩니다.
vue의 목록 비교는 두 요소를 사용합니다. 비교 방법은 끝에서 중간으로, React는 왼쪽에서 오른쪽으로 비교 방법을 사용합니다. 컬렉션이 마지막 노드만 첫 번째 노드로 이동하는 경우, React는 이전 노드를 순서대로 이동하고, vue는 마지막 노드만 첫 번째 노드로 이동합니다. 일반적으로 vue의 비교 방법이 더 효율적입니다.
추천 학습: "react 비디오 튜토리얼"
위 내용은 React와 Vue의 diff 알고리즘의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 64
64
 React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 애플리케이션을 구축하는 방법 소개: 인터넷의 급속한 발전과 함께 실시간 커뮤니케이션이 점점 더 주목을 받고 있습니다. 실시간 채팅 앱은 현대 사회 생활과 직장 생활에서 필수적인 부분이 되었습니다. 이 글에서는 React와 WebSocket을 사용하여 간단한 실시간 채팅 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 기술적 준비 실시간 채팅 애플리케이션 구축을 시작하기 전에 다음과 같은 기술과 도구를 준비해야 합니다. React: 구축을 위한 것
 React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드 분리 및 독립적 배포를 달성하는 방법, 구체적인 코드 예제가 필요합니다. 오늘날의 웹 개발 환경에서는 프론트엔드와 백엔드 분리가 추세가 되었습니다. . 프런트엔드 코드와 백엔드 코드를 분리함으로써 개발 작업을 보다 유연하고 효율적으로 수행하고 팀 협업을 촉진할 수 있습니다. 이 기사에서는 React를 사용하여 프런트엔드와 백엔드 분리를 달성하고 이를 통해 디커플링 및 독립적 배포 목표를 달성하는 방법을 소개합니다. 먼저 프론트엔드와 백엔드 분리가 무엇인지 이해해야 합니다. 전통적인 웹 개발 모델에서는 프런트엔드와 백엔드가 결합되어 있습니다.
 React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법 소개: 인터넷의 발전과 함께 웹 애플리케이션의 요구 사항은 점점 더 다양해지고 복잡해지고 있습니다. 사용 편의성과 성능에 대한 사용자 요구 사항을 충족하기 위해 최신 기술 스택을 사용하여 네트워크 애플리케이션을 구축하는 것이 점점 더 중요해지고 있습니다. React와 Flask는 프런트엔드 및 백엔드 개발을 위한 매우 인기 있는 프레임워크이며, 함께 잘 작동하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축합니다. 이 글에서는 React와 Flask를 활용하는 방법을 자세히 설명합니다.
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 얻는 방법
Sep 26, 2023 am 11:34 AM
React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 얻는 방법
Sep 26, 2023 am 11:34 AM
React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 달성하는 방법 모바일 장치의 인기와 멀티스크린 경험에 대한 사용자 요구가 증가함에 따라 반응형 디자인은 현대 프런트엔드 개발에서 중요한 고려 사항 중 하나가 되었습니다. 현재 가장 인기 있는 프런트 엔드 프레임워크 중 하나인 React는 개발자가 적응형 레이아웃 효과를 달성하는 데 도움이 되는 풍부한 도구와 구성 요소를 제공합니다. 이 글에서는 React를 사용하여 반응형 디자인을 구현하는 데 대한 몇 가지 지침과 팁을 공유하고 참조할 수 있는 구체적인 코드 예제를 제공합니다. React를 사용한 Fle
 React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾고 해결하는 방법 소개: React 애플리케이션을 개발할 때 애플리케이션을 충돌시키거나 잘못된 동작을 유발할 수 있는 다양한 버그에 자주 직면하게 됩니다. 따라서 디버깅 기술을 익히는 것은 모든 React 개발자에게 필수적인 능력입니다. 이 기사에서는 프런트엔드 버그를 찾고 해결하기 위한 몇 가지 실용적인 기술을 소개하고 독자가 React 애플리케이션에서 버그를 빠르게 찾고 해결하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. 디버깅 도구 선택: In Re
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법 소개: 오늘날 정보 폭발 시대에 데이터 분석은 다양한 산업에서 없어서는 안 될 연결 고리가 되었습니다. 그중에서도 빠르고 효율적인 데이터 분석 애플리케이션을 구축하는 것은 많은 기업과 개인이 추구하는 목표가 되었습니다. 이 기사에서는 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법을 소개하고 자세한 코드 예제를 제공합니다. 1. 개요 React는 빌드를 위한 도구입니다.




