React Fiber는 이중 연결 목록과 유사한 데이터 구조입니다. ReactDom은 jsx를 기반으로 각 dom 노드에 대한 Fiber 노드를 생성합니다. 상위 노드의 데이터 구조는 파이버 데이터 구조입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 17.0.1, Dell G3 컴퓨터.
Fiber란 무엇인가요? 영어는 외국 프로그래머의 모국어이기 때문에 코드 이름 지정에 매우 까다롭습니다. 섬유는 섬유를 의미합니다. 섬유는 실보다 얇은 것입니다. JS는 단일 스레드이기 때문에 이러한 관점에서 파이버 이름 지정은 매우 정교합니다.
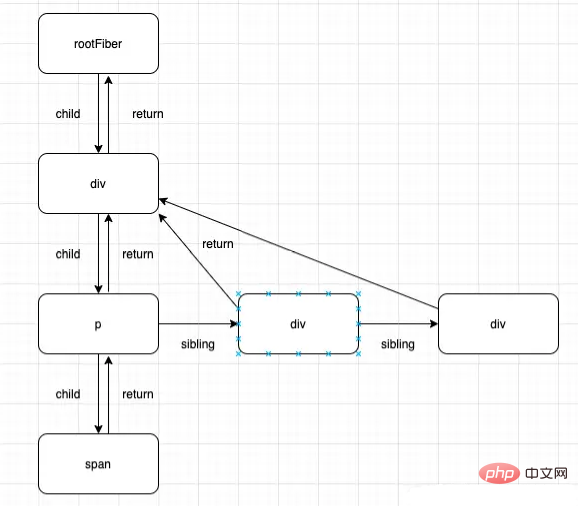
위는 Fiber의 개념입니다. 코드에서 Fiber란 무엇인가요? 실제로 파이버는 이중 연결 리스트와 유사한 데이터 구조입니다. 아래와 같이:

reactDom은 jsx에 따라 각 dom 노드에 대해 Fiber 노드를 생성합니다. (참고: textNode가 유일한 하위 노드인 경우 Fiber 노드는 별도로 생성되지 않습니다.) 하위는 첫 번째 하위를 가리킵니다. node , 형제는 다음 형제 노드를 가리키고 반환은 부모 노드를 가리킵니다. 이러한 데이터 구조가 파이버 데이터 구조이며, 물론 다른 데이터도 파이버에 저장됩니다.
Fiber 작동 방식
이미 Fiber의 데이터 구조를 이해했는데, React의 비동기 및 중단 가능 업데이트에서 Fiber가 어떤 역할을 합니까?
먼저 원본 React Virtual DOM(이전 버전)을 살펴보겠습니다. v16) ) 중단 가능한 업데이트가 지원되지 않는 이유는 무엇입니까? 우선 가상은 중단될 수 없다고 가정합니다(실제로는 중단될 수 없습니다). 예를 들어 다음 코드에서는
// 更新前
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
// 更新一
<ul>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>123을 다음과 같이 업데이트합니다. 234(업데이트 1) 업데이트 과정에서 1->2, 2->3이 완료되면 중단되고, 3이 4가 되지 않아 결과가 233이 되어 버그가 발생했습니다.
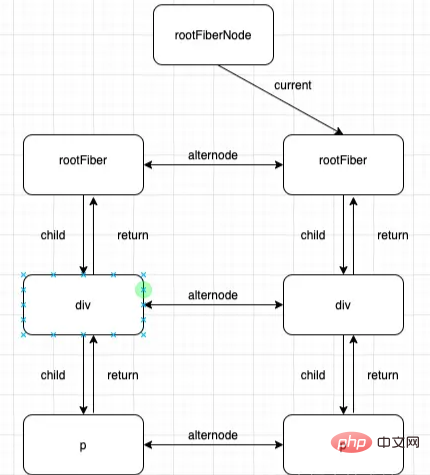
React v16의 솔루션은 이중 캐싱 기술입니다. 즉, 업데이트할 때 React는 아래와 같이 두 개의 Fiber 데이터 구조를 저장합니다.

위 그림에서 rootFiber는 React 애플리케이션이고 footFiberNode는 노드입니다. 현재 파이버가 가리키는 파이버는 페이지에 렌더링된 파이버(즉, 화면에 나타나는 뷰)입니다. 현재 파이버의 각 파이버 노드에는 다음을 가리키는 대체 노드가 있습니다. 다른 트리의 동일한 파이버 노드입니다. 우리는 이 파이버를 workInProgress 파이버라고 부릅니다.
React v16 이전 버전이 업데이트되면 diff 알고리즘에 jsx와 가상 dom 트리가 사용되며, 계산 결과가 업데이트되어야 하는 최종 뷰인 것으로 알고 있습니다. React v16 diff 알고리즘에서는 jsx 및 workInProgress 파이버를 계산하고 최종적으로 최종 뷰를 얻은 다음 현재 포인터가 workInProgress 파이버를 가리키며 새 뷰를 렌더링합니다. workInProgress 파이버를 사용한 diff 알고리즘은 메모리에서 수행되며 중단되더라도 기존 뷰에 영향을 주지 않습니다.
추천 학습: "react 비디오 튜토리얼"
위 내용은 리액트 파이버란?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




