es6에서는 확산 연산자 "..."를 단독으로 사용하여 배열을 중복 제거할 수 없습니다. Set 개체와 함께 사용하여 배열을 중복 제거할 수 있습니다. 중복 제거 방법: 1. "new Set(arr)" 문을 사용하여 배열을 Set 컬렉션 유형으로 변환하고 Set 기능을 사용하여 중복 요소를 제거합니다. 2. "[...set]" 문을 사용하여 변환합니다. 중복 제거된 Set 컬렉션은 배열입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
es6에서는 확산 연산자 "..."를 단독으로 사용하여 배열을 중복 제거할 수 없습니다. Set 개체와 함께 사용하여 배열을 중복 제거할 수 있습니다.
Set은 ES6에서 제공하는 새로운 데이터 구조로 배열과 유사하지만 자체에는 중복된 값이 없습니다 . 이 기능을 사용하면 중복 제거를 위해 배열을 Set 유형으로 변환한 다음 Array.from 메서드를 사용하여 다시 배열로 변환할 수 있습니다.
확산 연산자 ...는 ES6에서 도입되었으며, 이는 반복 가능한 객체를 별도의 요소로 확장합니다. 소위 반복 가능한 객체는 와 함께 사용할 수 있는 모든 객체입니다. of배열, 문자열, 맵, 세트, DOM 노드 등과 같이 루프로 이동되는 객체입니다. …是ES6中引入的,将可迭代对象展开到其单独的元素中,所谓的可迭代对象就是任何能用for of循环进行遍历的对象,例如:数组、字符串、Map 、Set 、DOM节点等。
实现思想:
将数组转为set集合去重后,使用扩展运算符…
 중복을 제거하기 위해 배열을 집합 컬렉션으로 변환한 후 스프레드 연산자
중복을 제거하기 위해 배열을 집합 컬렉션으로 변환한 후 스프레드 연산자 ...를 사용하여 집합을 배열로 확장하고 집합을 집합으로 변환합니다. array
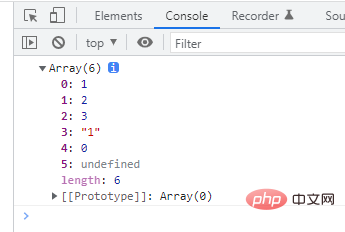
구현 코드: let arr=[1, 2, 3,3,2,"1",0,undefined,undefined];
let newArr=[...new Set(arr)];
console.log(newArr);
위 내용은 es6 확장 연산자가 중복 항목을 제거할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!