Angular는 요청을 어떻게 가로채고 캡슐화합니까?
Angular요청을 가로채고 캡슐화하는 방법은 무엇입니까? 다음 글에서는 Angular에서 요청 차단을 구현하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.

이전 글 Angular에서 Api 프록시 사용하기에서는 로컬 조인트 디버깅 인터페이스 문제를 다루며 프록시를 사용했습니다.
저희 인터페이스는 별도로 작성되고 처리됩니다. 실제 개발 프로젝트에는 로그인 자격 증명이 필요한 인터페이스도 있고 그렇지 않은 인터페이스도 있습니다. 각 인터페이스가 제대로 처리되지 않으면 요청을 가로채서 캡슐화하는 것을 고려할 수 있습니까? [추천 관련 튜토리얼: "angular Tutorial"]
이 글이 구현됩니다.
다양한 환경
다양한 환경의 서비스를 가로채야 합니다. angular-cli를 사용하여 프로젝트를 생성하면 app/enviroments 디렉터리에서 자동으로 환경이 구분됩니다. angular-cli 生成项目的时候,它已经自动做好了环境的区分,在 app/enviroments 目录下:
environments ├── environment.prod.ts // 生产环境使用的配置 └── environment.ts // 开发环境使用的配置
我们对开发环境进行修改下:
// enviroment.ts
export const environment = {
baseUrl: '',
production: false
};baseUrl 是在你发出请求的时候添加在请求的前面的字段,他指向你要请求的地址。我什么都没加,其实等同加了 http://localhost:4200 的内容。
当然,你这里添加的内容要配合你代理上加的内容调整,读者可以自己思考验证
添加拦截器
我们生成服务 http-interceptor.service.ts 拦截器服务,我们希望每个请求,都经过这个服务。
// http-interceptor.service.ts
import { Injectable } from '@angular/core';
import {
HttpEvent,
HttpHandler,
HttpInterceptor, // 拦截器
HttpRequest, // 请求
} from '@angular/common/http';
import { Observable } from 'rxjs';
import { tap } from 'rxjs/operators';
import { environment } from 'src/environments/environment';
@Injectable({
providedIn: 'root'
})
export class HttpInterceptorService implements HttpInterceptor {
constructor() { }
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
let secureReq: HttpRequest<any> = req;
secureReq = secureReq.clone({
url: environment.baseUrl + req.url
});
return next.handle(secureReq).pipe(
tap(
(response: any) => {
// 处理响应的数据
console.log(response)
},
(error: any) => {
// 处理错误的数据
console.log(error)
}
)
)
}
}要想拦截器生效,我们还得在 app.module.ts 上注入:
// app.module.ts
import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http';
// 拦截器服务
import { HttpInterceptorService } from './services/http-interceptor.service';
providers: [
// 依赖注入
{
provide: HTTP_INTERCEPTORS,
useClass: HttpInterceptorService,
multi: true,
}
],验证
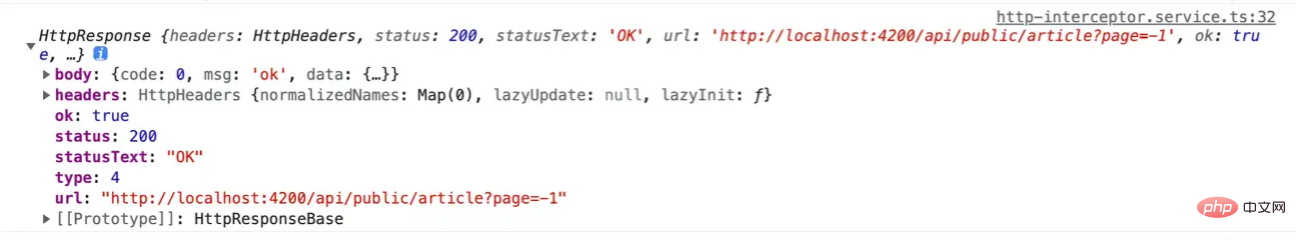
到这里,我们已经成功的实现了拦截器。如果你运行 npm run dev,你会在控制台上看到下面的信息:

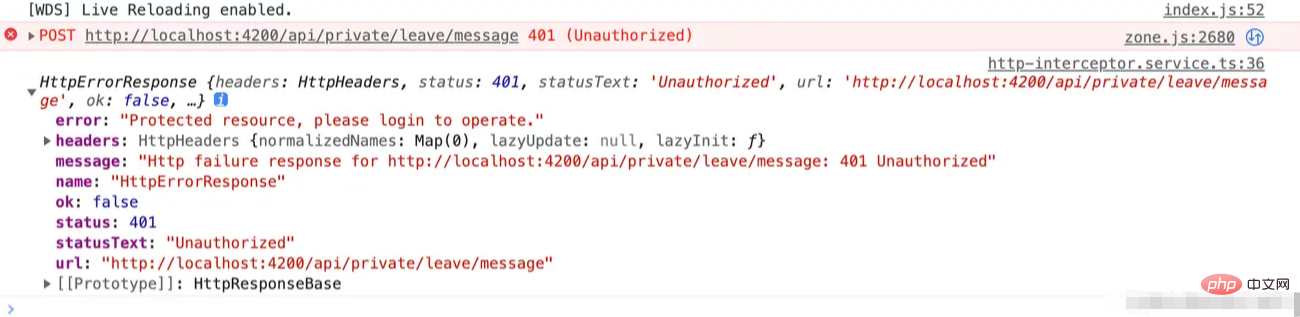
想要验证是否需要内容凭证才能访问内容,这里我使用了 [post] https://jimmyarea.com/api/private/leave/message 的接口尝试,得到如下错误:

后端已经处理这个接口需要凭证才可以进行操作,所以直接报错 401。
那么,问题来了。我们登陆之后,需要怎么带上凭证呢?
如下,我们修改下拦截器内容:
let secureReq: HttpRequest<any> = req;
// ...
// 使用 localhost 存储用户凭证,在请求头带上
if (window.localStorage.getItem('ut')) {
let token = window.localStorage.getItem('ut') || ''
secureReq = secureReq.clone({
headers: req.headers.set('token', token)
});
}
// ...这个凭证的有效期,需要读者进入系统的时候,判断一下有效期是否有效,再考虑重置 localstorage 的值,不然会一直报错,这个也是很简单,对 localstoragerrreee
rrreee
baseUrl은 요청 시 요청 앞에 추가되는 필드입니다. 요청하려는 주소를 가리킵니다. 사실 아무것도 추가하지 않았습니다. http://localhost:4200의 내용을 추가한 것과 같습니다.
물론 여기에 추가하는 내용은 에이전트에 추가된 내용과 일치하도록 조정되어야 합니다. 독자가 스스로 생각하고 확인할 수 있습니다.🎜🎜인터셉터 추가🎜🎜🎜🎜서비스를 생성합니다.
http-interceptor.service.ts 인터셉터 서비스, 모든 요청이 이 서비스를 통과하기를 바랍니다. 🎜rrreee🎜인셉터를 적용하려면 app.module.ts에 삽입해야 합니다. 🎜rrreee🎜🎜🎜Verification🎜🎜🎜🎜이 시점에서 인터셉터를 성공적으로 구현했습니다. npm run dev를 실행하면 콘솔에 다음 메시지가 표시됩니다: 🎜🎜 🎜🎜콘텐츠에 액세스하려면 콘텐츠 자격 증명이 필요한지 확인하고 싶어서 여기서는
🎜🎜콘텐츠에 액세스하려면 콘텐츠 자격 증명이 필요한지 확인하고 싶어서 여기서는 [post] https://를 사용했습니다. jimmyarea.com/api/private/leave/message 인터페이스를 시도하는 중 다음 오류가 발생했습니다: 🎜🎜 🎜🎜이 인터페이스가 작동하려면 자격 증명이 필요하다는 것을 백엔드에서 이미 처리했으므로
🎜🎜이 인터페이스가 작동하려면 자격 증명이 필요하다는 것을 백엔드에서 이미 처리했으므로 401 오류는 다음과 같습니다. 직접 보고했습니다. 🎜🎜그래서 질문이 왔습니다. 로그인한 후 자격 증명을 어떻게 가져와야 합니까? 🎜🎜다음과 같이 인터셉터 내용을 수정합니다. 🎜rrreee🎜이 인증서의 유효 기간은 독자가 시스템에 들어갈 때 유효 기간이 유효한지 여부를 판단한 후 localstorage 값을 재설정하는 것을 고려하도록 요구합니다. 그렇지 않으면 계속됩니다. 오류를 보고하는 방법도 매우 간단합니다. localstorage를 캡슐화하면 됩니다~🎜🎜[End]🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 소개🎜를 방문하세요! ! 🎜위 내용은 Angular는 요청을 어떻게 가로채고 캡슐화합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7475
7475
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 31
31
 Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
이 글은 Angular에 대한 학습을 계속하고, Angular의 메타데이터와 데코레이터를 이해하고, 그 사용법을 간략하게 이해하는 데 도움이 되기를 바랍니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 모나코 편집기를 사용하는 방법은 무엇입니까? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다.
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
이 기사는 Angular의 실제 경험을 공유하고 ng-zorro와 결합된 angualr을 사용하여 백엔드 시스템을 빠르게 개발하는 방법을 배우게 될 것입니다. 모든 사람에게 도움이 되기를 바랍니다.
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.




