CSS 위치 지정 레이아웃은 무엇을 의미합니까?
CSS의 위치 지정 레이아웃은 요소를 원래 위치에서 분리하여 페이지의 어느 위치에나 배치할 수 있는 방식을 말하며 정적 위치 지정(정적), 절대 위치 지정(절대), 상대 위치 지정(상대), 고정 위치 지정(고정) 및 고정 위치 지정(고정)의 다섯 가지 위치 지정 방법이 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 포지셔닝 레이아웃은 무엇을 의미하나요?
CSS 레이아웃 포지셔닝 레이아웃 포지셔닝 레이아웃(Position)은 요소를 원래 위치에서 분리하여 페이지의 원하는 위치에 배치할 수 있다는 의미입니다.
위치(왼쪽, 오른쪽, 위쪽, 아래쪽)를 사용하면 요소의 기존 위치를 변경할 수 있습니다. 예를 들어 요소가 일반 레이아웃 흐름에서 벗어나 페이지의 특정 위치에 고정되도록 할 수 있습니다.
CSS의 위치 지정 레이아웃은 정적, 상대, 절대, 고정 및 고정 레이아웃으로 구분됩니다.
1. 위치: 정적(정적 레이아웃)
HTML 요소의 기본 위치는 문서에 고정되어 있습니다. 기본적으로 흐름. 위치 설정: 정적 스타일 요소는 왼쪽, 오른쪽, 아래쪽 및 위쪽의 영향을 받지 않습니다. 특별한 위치 지정 방법으로 인해 일반적인 흐름에서는 위치가 변경되지 않습니다.
예는 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div.static {
position: static;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h2 id="position-nbsp-static">position: static;</h2>
<p>使用 position: static; 定位的元素,无特殊定位,遵循正常的文档流对象:</p>
<div class="static">
该元素使用了 position: static;
</div>
</body>
</html>출력 결과:

2. 위치: 상대 위치 지정)
relative; 위치 지정은 원래 표준 흐름의 위치를 기준으로 한 요소의 이동이며 왼쪽, 오른쪽, 아래쪽 및 위쪽 속성을 통해 조정됩니다.
참고:
상대 위치 지정이 설정된 요소는 이탈하지 않습니다. 문서 흐름, 즉 인라인 요소/블록 수준 요소/인라인 블록 요소를 구분한다고 합니다
문서 흐름에서 벗어나지 않기 때문에 magin과 padding을 추가할 수 있습니다
-
같은 방향으로 하나의 속성만 설정할 수 있으며 오른쪽은 속성 설정을 선택합니다. 위쪽이 설정되면 아래쪽은 설정할 수 없습니다
사용 시나리오:
절대 위치 지정과 함께 사용됩니다
요소를 미세 조정하려면
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h2.pos_left
{
position:relative;
left:-20px;
}
h2.pos_right
{
position:relative;
left:20px;
}
</style>
</head>
<body>
<h2 id="这是位于正常位置的标题">这是位于正常位置的标题</h2>
<h2 id="这个标题相对于其正常位置向左移动">这个标题相对于其正常位置向左移动</h2>
<h2 id="这个标题相对于其正常位置向右移动">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>출력 결과 :

3. 위치: 절대 위치;
절대 기준점 positioning
기본적으로 조상 요소에 관계없이 몸체가 참조점으로 사용됩니다.
그러나 조상 요소에 위치 지정 흐름 요소가 있는 경우(절대/상대/고정 위치 지정 사용) 해당 요소는 참조 지점이 됩니다.
상위 요소에 여러 위치 지정 흐름 요소가 포함된 경우 가장 가까운 요소가 선택되었습니다. 위치 지정 흐름 요소가 기준점으로 사용되었습니다
주의 사항
절대 위치 요소는 문서 흐름에서 벗어났습니다.
문서 흐름에서 벗어났기 때문에 그렇습니다. 인라인 요소/블록 수준 요소/인라인 요소를 구분하지 않습니다. 블록 요소
절대 위치에 있는 요소는 상위 요소의 패딩을 무시합니다.
예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h2
{
position:absolute;
left:100px;
top:150px;
}
</style>
</head>
<body>
<h2 id="这是一个绝对定位了的标题">这是一个绝对定位了的标题</h2>
<p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p>
</body>
</html>출력 결과:

4. 위치: 고정;(고정 위치)
고정 위치가 설정된 요소는 뷰포트를 기준으로 위치가 지정되므로 스크롤 막대가 스크롤될 때 항상 스크롤되지 않습니다. 뷰포트의 왼쪽, 오른쪽, 아래쪽 및 위쪽 속성을 통해 위치를 조정하세요. 인라인 요소/블록 수준 요소/인라인 블록 요소 간에 생성됨
- 예는 다음과 같습니다.
- 출력 결과:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <style> p.pos_fixed { position:fixed; top:30px; right:5px; } </style> </head> <body> <p class="pos_fixed">Some more text</p> <p><b>注意:</b> IE7 和 IE8 支持只有一个 !DOCTYPE 指定固定值.</p> <p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p> </body> </html>로그인 후 복사

고정적으로 배치된 요소는 문서 흐름에서 벗어나지 않습니다.
위치 설정: 고정 및 (왼쪽, 오른쪽, 아래쪽, 위쪽) 중 하나를 동시에 제공
- 사용 조건
- 상위 요소에는 Overflow:hidden 또는 Overflow:auto 속성이 있을 수 없습니다.
- 위, 아래, 왼쪽, 오른쪽 네 가지 값 중 하나를 지정해야 합니다. 그렇지 않으면 상대 위치에만 적용됩니다.
- 상위 요소의 높이는 스티커의 높이보다 낮을 수 없습니다. element
- sticky 요소는 상위 요소에만 적용됩니다.
- 예는 다음과 같습니다.
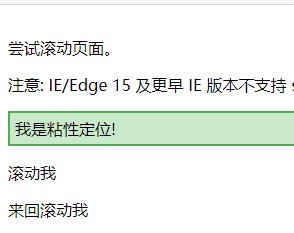
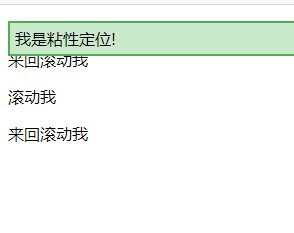
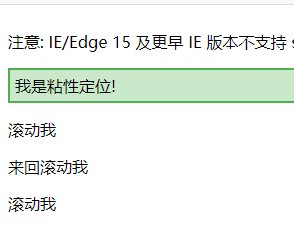
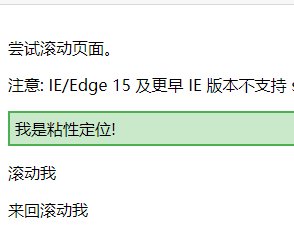
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <style> div.sticky { position: -webkit-sticky; position: sticky; top: 0; padding: 5px; background-color: #cae8ca; border: 2px solid #4CAF50; } </style> </head> <body> <p>尝试滚动页面。</p> <p>注意: IE/Edge 15 及更早 IE 版本不支持 sticky 属性。</p> <div class="sticky">我是粘性定位!</div> <div style="padding-bottom:2000px"> <p>滚动我</p> <p>来回滚动我</p> <p>滚动我</p> <p>来回滚动我</p> <p>滚动我</p> <p>来回滚动我</p> </div> </body> </html>로그인 후 복사输出结果:

(学习视频分享:css视频教程)
위 내용은 CSS 위치 지정 레이아웃은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.