rgba는 ie8과 호환되지 않으며 ie9 이상에서만 호환됩니다. 필터로 대체할 수 있습니다. 구문은 "filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=color, endColorstr=color)"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
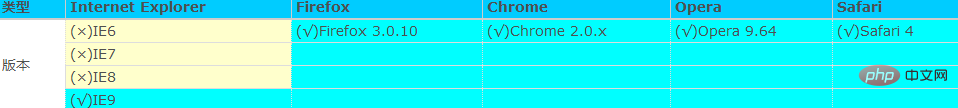
호환되지 않습니다.
css3 rgba는 원래 3가지 기본 색상에 알파(투명도) 채널을 추가합니다.

IE 제품군 9 이상 버전에서만 이 속성을 지원합니다.
rgba의 의미 r은 빨간색, g는 녹색, b는 파란색, a는 투명도를 의미합니다. rgba(0,0,0,.5) 이는 검정색을 나타내며 투명도는 0.5입니다.IE8에서 투명도 문제를 해결하려면 다음 문장을 추가하면 됩니다.filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f000000,endColorstr=#7f000000); /*IE8支持*/
예는 다음과 같습니다.
background: rgba(0,0,0,.6); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000,endColorstr=#19000000);
css 영상 튜토리얼
)위 내용은 CSS3의 rgba는 ie8과 호환됩니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!