구현 방법: 1. css()를 사용하여 요소에 가시성 스타일을 추가하고 보이지 않도록 설정합니다. 구문은 "element object.css('visibility','hidden');"입니다. 2. css( ) 요소의 투명도를 설정하는 경우 구문은 "element object.css('opacity',0)"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
위치 점유 숨겨진 요소를 구현하는 방법에는 두 가지가 있습니다.
요소에 visibility: hide; 스타일 추가visibility: hidden;样式
给元素添加opacity: 0
opacity: 0 스타일 추가 to the element
jquery에서는 css() 메서드를 사용하여 위의 효과를 얻을 수 있습니다.
1 css()를 사용하여 요소에 가시성 스타일을 추가하고 visible
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script ></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$(".visibility").css("visibility","hidden");
});
});
</script>
</head>
<body>
<div>正常显示元素</div>
<div class="visibility">隐藏元素</div>
<div>正常显示元素</div>
<br>
<button>占位置隐藏元素</button>
</body>
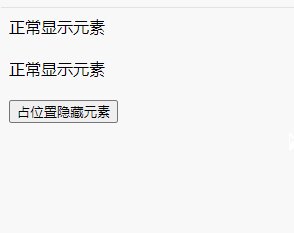
</html>이 속성은 요소에 의해 생성된 요소 상자를 표시할지 여부를 지정합니다. 이는 요소가 여전히 원래 공간을 차지하지만 완전히 보이지 않을 수 있음을 의미합니다. 값 축소는 테이블 레이아웃에서 열이나 행을 제거하기 위해 테이블에서 사용됩니다.
방법 2: CSS()를 사용하여 요소의 투명도를 0
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$(".opacity").css('opacity',0);
});
});
</script>
</head>
<body>
<div>正常显示元素</div>
<div class="opacity">隐藏元素</div>
<div>正常显示元素</div>
<br>
<button>占位置隐藏元素</button>
</body>
</html>으로 설정합니다. 설명:
opacity 속성은 요소의 투명도를 설정한다는 의미입니다. 요소의 경계 상자를 변경하도록 설계되지 않았습니다. 관련 튜토리얼 권장 사항: 🎜jQuery 비디오 튜토리얼🎜🎜위 내용은 jquery를 사용하여 요소를 위치에 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!