수정 방법: 1. attr()을 사용하여 선택한 요소의 지정된 속성 값을 설정합니다. 구문은 "element object.attr("title","new value")"입니다. 2. prop()을 사용하면 일치하는 요소 컬렉션에 대해 지정된 속성 값을 설정할 수 있습니다. 구문은 "element object.prop("title","new value")"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
요소의 제목 속성
제목 속성은 요소에 대한 추가 정보를 지정합니다.
이 정보는 일반적으로 요소 위로 마우스를 이동할 때 도구 설명 텍스트를 표시합니다.
팁: 제목 속성은 입력 형식 및 링크 대상에 대한 정보를 제공하기 위해 양식 및 요소와 함께 자주 사용됩니다. 이는 abbr 및 acronym 요소의 필수 속성이기도 합니다.
Sojquery를 사용하여 요소의 제목 속성을 수정하는 방법은 무엇입니까?
jquery에서는 두 가지 메서드를 사용하여 제목 속성을 수정할 수 있습니다
attr()
prop()
1 attr() 메서드를 사용하여 제목 속성을 수정합니다. attr( ) 메소드는 선택한 요소의 지정된 속성 값을 설정합니다. 또한 두 가지 구문 형식이 있습니다.
//设置单个属性值
$(selector).attr("属性名","属性值")
//设置一个或多个属性值
$(selector).attr({属性名:属性值, 属性名:属性值, ...})
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").attr("title","新title值");
});
});
</script>
</head>
<body>
<div title="这是title属性">这是一个测试文本</div>
<br><br>
<button>修改元素的title属性</button>
</body>
</html>2. 제목 속성을 수정하려면 prop() 메서드를 사용하세요.
prop() 메서드는 선택한 요소의 속성과 값을 설정하거나 반환합니다.
이 메서드를 사용하여 속성 값을 반환하면 일치하는 첫 번째 요소의 값이 반환됩니다.
이 메서드를 사용하여 속성 값을 설정하는 경우 일치하는 요소 집합에 대해 하나 이상의 속성/값 쌍을 설정합니다.
구문:
$(selector).prop("属性名","属性值")예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script ></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").prop("title","新title值");
});
});
</script>
</head>
<body>
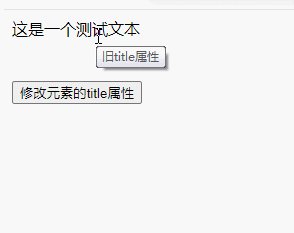
<div title="旧title属性">这是一个测试文本</div>
<br><br>
<button>修改元素的title属性</button>
</body>
</html>jQuery 동영상 튜토리얼 ,
,
위 내용은 jquery에서 요소의 제목 속성을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



