제거 방법: 1. "$(selector).removeAttr("readonly")" 문을 사용하여 읽기 전용 속성을 삭제합니다. 2. "$(selector).attr("readonly",false)"를 사용하여 설정합니다. 읽기 전용 속성의 값이 false입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
읽기 전용 속성
읽기 전용 속성은 입력 필드가 읽기 전용임을 지정하는 데 사용되는 읽기 전용 속성을 나타냅니다.
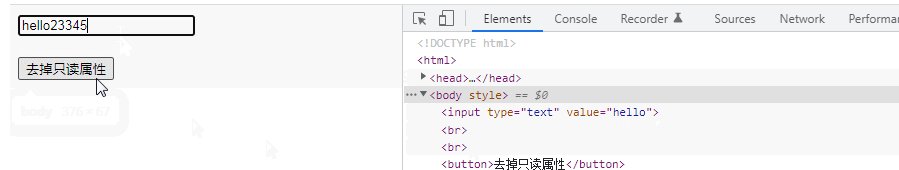
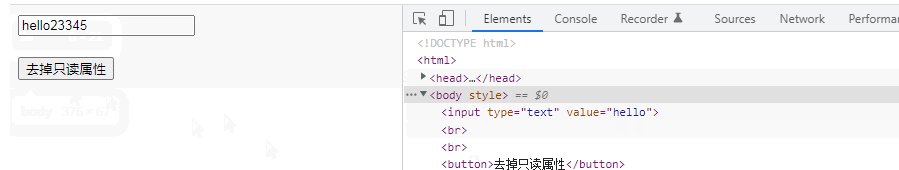
읽기 전용 필드는 수정할 수 없습니다. 그러나 사용자는 여전히 필드를 탭하여 해당 텍스트를 선택하거나 복사할 수 있습니다.
readonly 속성은 특정 조건(예: 확인란 선택)이 충족될 때까지 사용자가 값을 수정하는 것을 방지합니다. 그런 다음 JavaScript를 사용하여 읽기 전용 값을 제거하고 입력 필드를 편집 가능한 상태로 전환해야 합니다.
readonly 속성은 또는 와 함께 사용할 수 있습니다.
jquery를 사용하여 읽기 전용 속성을 제거하는 방법
방법 1: RemoveAttr()
removeAttr() 메서드를 사용하여 선택한 요소에서 속성을 제거합니다. 구문 형식
$(selector).removeAttr(attribute)
읽기 전용 속성을 제거하려면 메소드의 매개변수 속성을 "readonly"로 설정하기만 하면 됩니다.
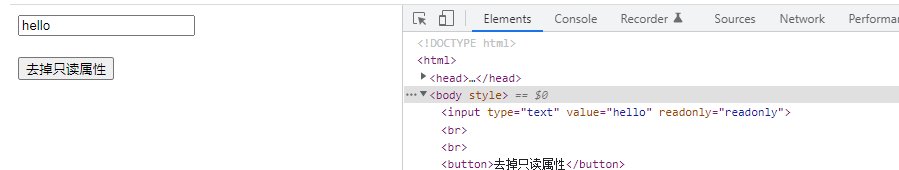
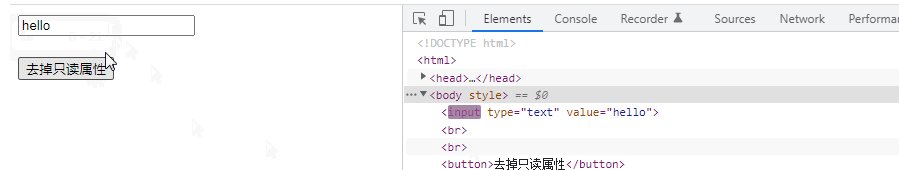
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").removeAttr("readonly");
});
});
</script>
</head>
<body>
<input type="text" value="hello" readonly="readonly" /><br /><br />
<button>去掉只读属性</button>
</body>
</html>방법 2: attr() 사용
attr() 메서드를 사용하여 읽기 전용 속성 값을 false로 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").attr("readonly",false);
});
});
</script>
</head>
<body>
<input type="text" value="hello" readonly="readonly" /><br /><br />
<button>去掉只读属性</button>
</body>
</html>
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery에서 읽기 전용 속성을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


