수정 방법: 1. attr()을 사용하여 클래스 속성 값을 설정하고 CSS 클래스 이름을 수정합니다. 구문은 "element object.attr("class","new class")"입니다. 2. 이전 클래스를 제거합니다. 새 CSS 클래스를 추가하고 "element object.removeClass("old class name").addClass("new class name")" 구문을 추가합니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery가 CSS 클래스를 수정하는 방법
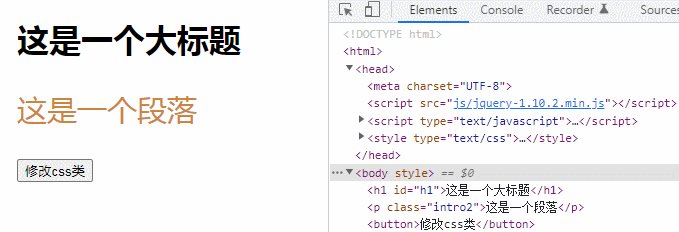
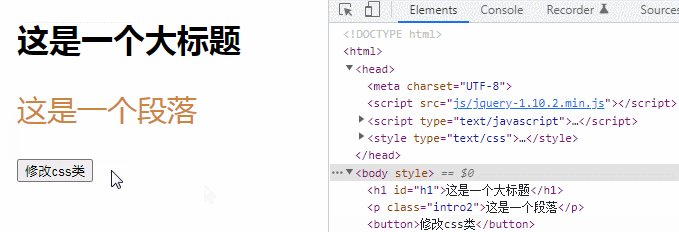
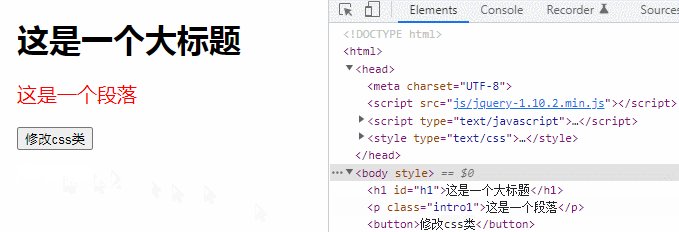
방법 1: attr()을 사용하여 클래스 속성 값을 설정하고 CSS 클래스 이름을 수정합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").attr("class","intro2");
});
});
</script>
<style type="text/css">
.intro1 {
font-size: 20px;
color: red;
}
.intro2 {
font-size: 30px;
color: peru;
}
</style>
</head>
<body>
<h1 id="h1">这是一个大标题</h1>
<p class="intro1">这是一个段落</p>
<button>修改css类</button>
</body>
</html>
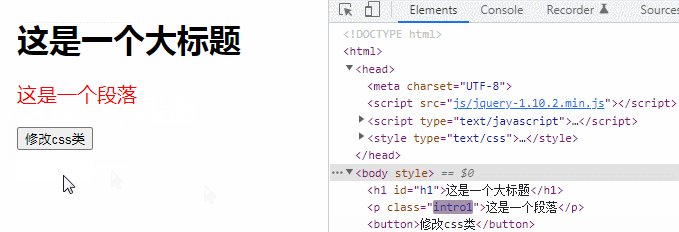
removeClass()를 사용하여 제거 이전 클래스인 경우 addClass()를 사용하여 새 CSS 클래스
removeClass() 메서드를 추가하여 선택한 요소에서 하나 이상의 클래스를 제거합니다.
addClass() 메서드는 선택한 요소에 하나 이상의 클래스를 추가합니다. 이 방법은 기존 클래스 속성을 제거하지 않고 하나 이상의 클래스 속성만 추가합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script ></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").removeClass("intro2").addClass("intro1");
});
});
</script>
<style type="text/css">
.intro1 {
font-size: 20px;
color: red;
}
.intro2 {
font-size: 30px;
color: peru;
}
</style>
</head>
<body>
<h1 id="h1">这是一个大标题</h1>
<p class="intro2">这是一个段落</p>
<button>修改css类</button>
</body>
</html>
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery에서 CSS 클래스를 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



