노드 아래의 모든 요소를 삭제하는 방법: 1. find()를 사용하여 노드 아래의 모든 하위 집합 요소(하위 집합의 하위 집합 포함)를 가져옵니다. 구문은 "specify node object.find("*")"입니다. 제거()를 사용하여 획득한 요소(모든 텍스트 및 하위 노드 포함)를 삭제합니다. 구문은 "획득된 요소 set.remove()"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
노드 아래의 모든 요소를 삭제하는 jquery 메서드
구현 아이디어:
find() 메서드를 사용하여 노드 아래의 모든 하위 집합 요소(하위 집합의 하위 집합 포함)를 가져옵니다.
사용 Remove() 메소드는 획득된 모든 하위 집합 요소를 삭제합니다.
구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
ul *{
color:red;
border:2px solid red;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
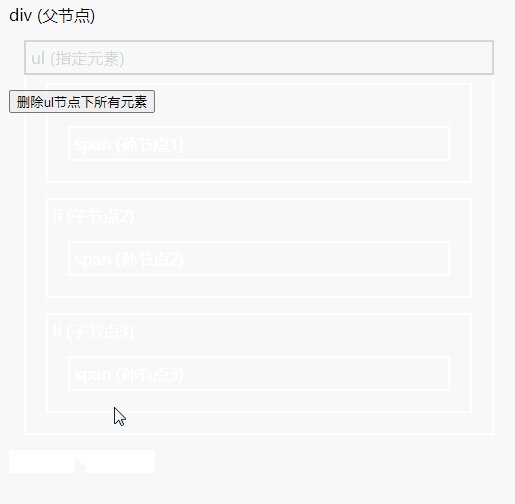
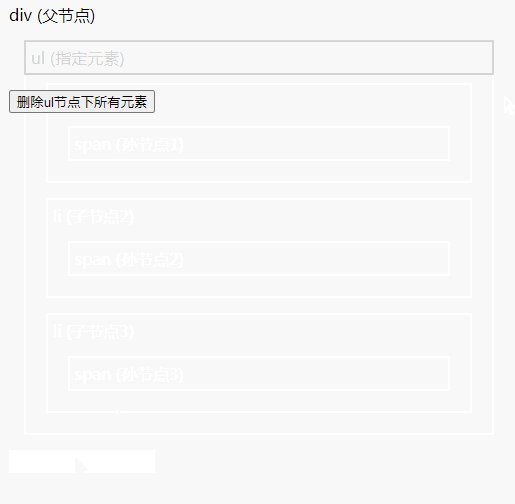
$("ul").find("*").remove();
});
});
</script>
</head>
<body class="ancestors">
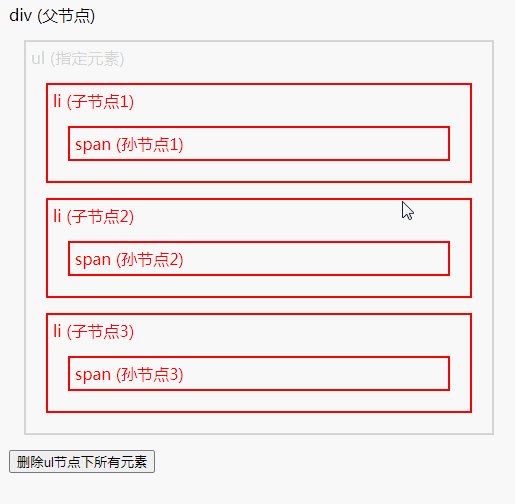
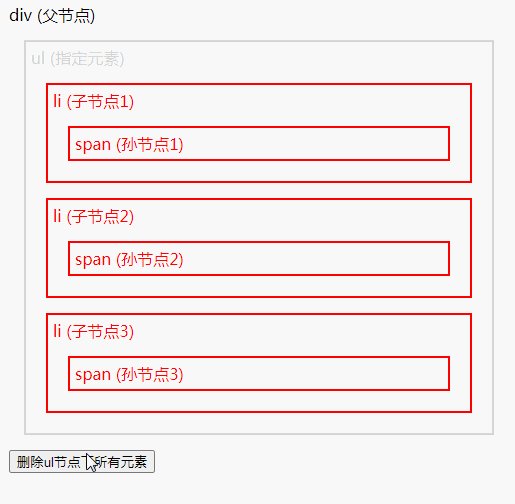
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>删除ul节点下所有元素</button>
</body>
</html>
설명:
find() 메소드는 선택한 요소의 하위 요소를 반환합니다(하위 요소는 자식, 손자, 위대한- 손자 등).
find() 메서드는 마지막 하위 항목()까지 DOM 요소의 하위 항목 아래로 모든 경로를 탐색합니다.
remove() 메서드는 모든 텍스트 및 하위 노드를 포함하여 선택한 요소를 제거합니다. 이 메서드는 선택한 요소에서 데이터와 이벤트도 제거합니다.
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery에서 노드 아래의 모든 요소를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


