하위 집합 클래스를 삭제하는 방법: 1. find()를 사용하여 지정된 요소 아래의 모든 하위 집합 요소를 가져옵니다. 구문은 "지정된 요소 object.find("*")"입니다. 2. 제거Attr()을 사용하여 가져옵니다. 요소에서 클래스를 제거하려면 구문은 "subset element..removeAttr("class")"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery는 하위 집합의 클래스를 삭제합니다
구현 방법:
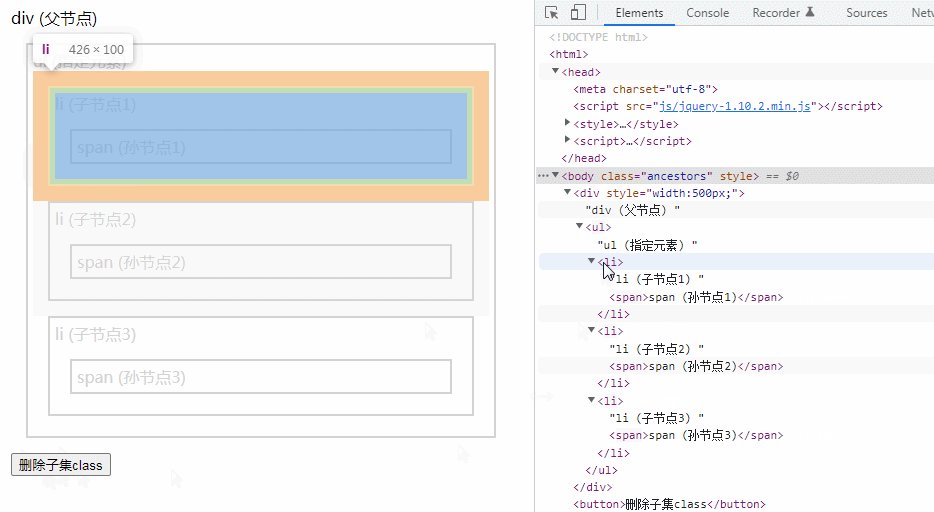
find() 메서드를 사용하여 지정된 요소 아래의 모든 하위 집합 요소(하위 집합의 하위 집합 포함)를 가져옵니다.
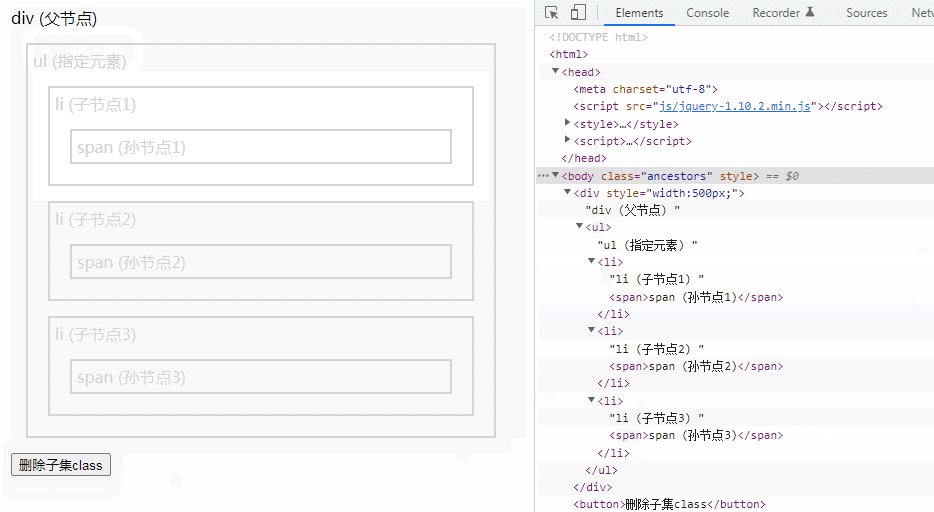
removeAttr( ) 메소드는 선택한 요소에서 지정된 속성을 제거합니다.
removeAttr() 메소드의 매개변수를 "class"로 지정하면 클래스를 삭제할 수 있습니다.
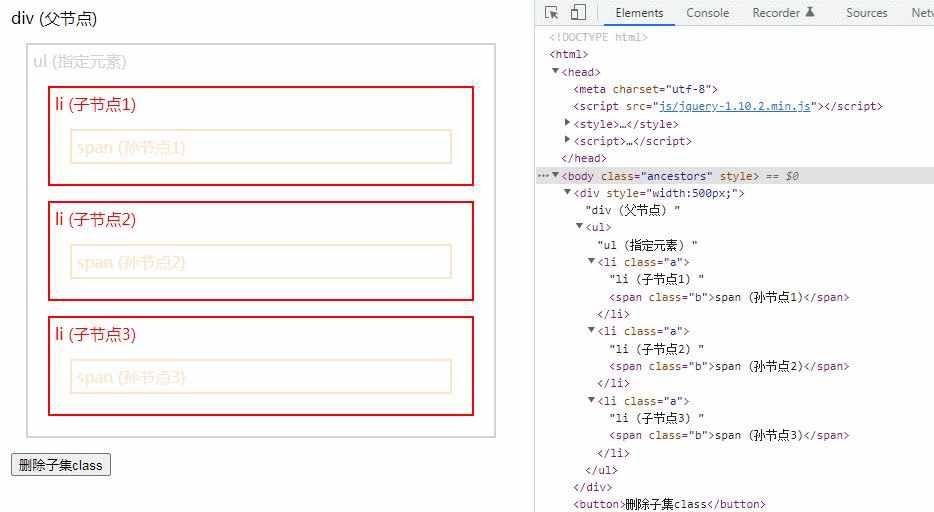
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
.a{
color: red;
border: 2px solid red;
}
.b{
color: bisque;
border: 2px solid bisque;
}
</style>
<script>
$(document).ready(function() {
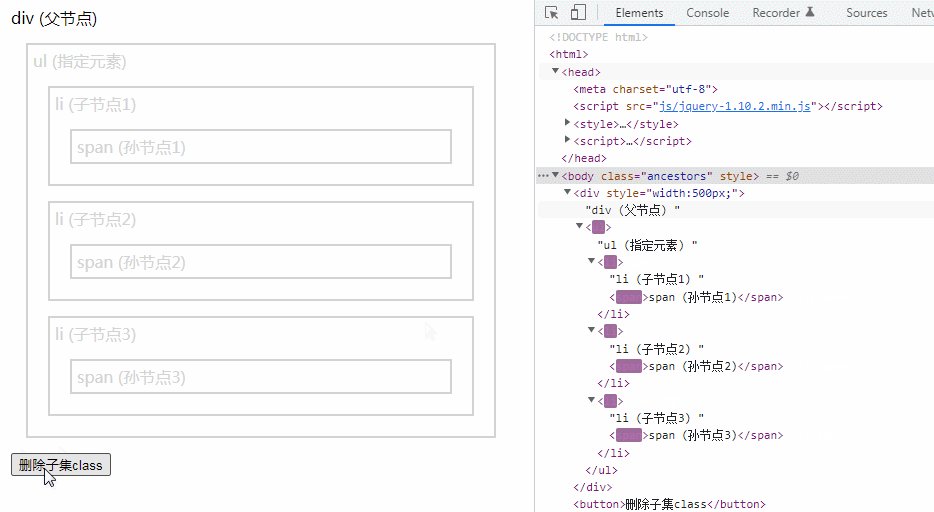
$("button").on("click", function() {
$("ul").find("*").removeAttr("class");
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li class="a">li (子节点1)
<span class="b">span (孙节点1)</span>
</li>
<li class="a">li (子节点2)
<span class="b">span (孙节点2)</span>
</li>
<li class="a">li (子节点3)
<span class="b">span (孙节点3)</span>
</li>
</ul>
</div>
<button>删除子集class</button>
</body>
</html>
[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 비디오]
위 내용은 jquery에서 하위 집합 클래스를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




