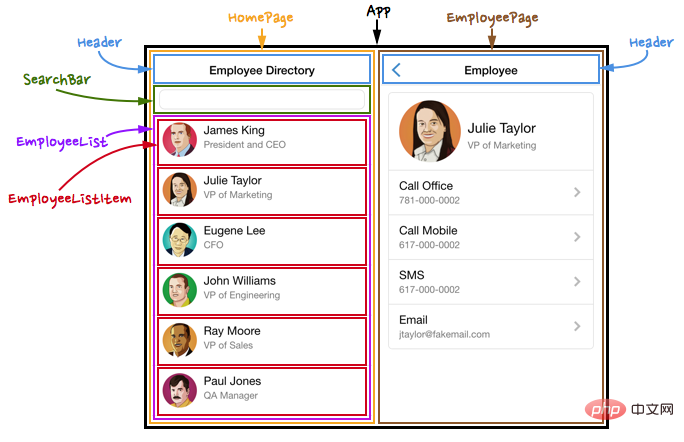
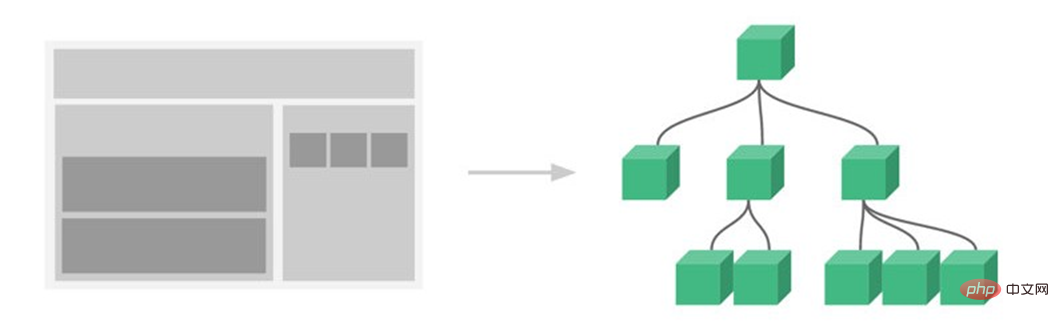
React는 컴포넌트 개발입니다. 컴포넌트화는 React의 핵심 아이디어입니다. 독립적이고 재사용 가능한 작은 컴포넌트를 개발하여 애플리케이션을 구성할 수 있습니다. 작은 기능 모듈이며 각 기능은 자체 독립적인 기능을 완성합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 17.0.1, Dell G3 컴퓨터.
처리할 수 있는 여러 개의 작은 문제로 나누고 전체에 넣으면 큰 문제도 쉽게 해결된다는 것을 알게 될 것입니다


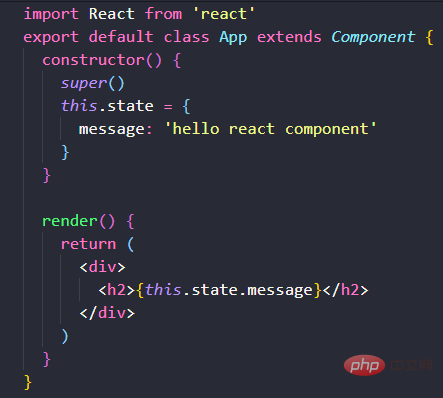
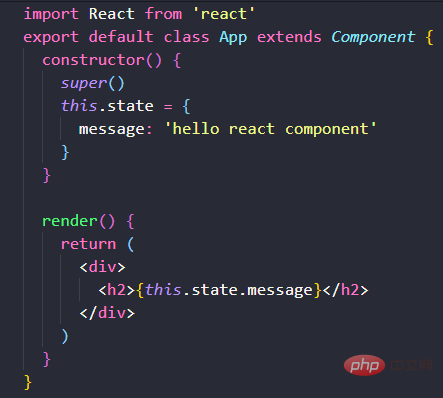
React .ComponentClass 구성 요소는 class를 사용하여 정의된 render 함수 constructor는 선택 사항이며 일반적으로 constructor에서 일부 데이터를 초기화합니다. this.state는 우리가 유지 관리하는 것입니다. class 구성 요소
React.Component
render 函数class 定义一个组件:constructor是可选的,我们通常在 constructor 中初始化一些数据this.state中维护的就是我们组件内部的数据render() 方法是 class 组件中唯一必须实现的方法
当
🎜🎜🎜render函数被调用时, 它会检查this.props和this.state2. 렌더링 함수의 반환 값render함수가 호출되면의 변경 사항을 확인합니다. this.props및this.state는 🎜다음 유형 중 하나🎜🎜를 반환합니다.
JSX를 통해 생성됩니다. JSX 创建<p></p> 会被 React 渲染为 DOM节点, <mycomponent></mycomponent>会被 React 渲染为自定义组件<p></p> 还是 <mycomponent></mycomponent> 均为 React 元素render 方法可以返回多个元素DOM 子树中DOM 中会被渲染为文本节点函数组件是使用
예:function来进行定义的函数, 只是这个函数会返回和类组件中render<p></p>는React에 의해DOM으로 렌더링됩니다. code> 노드,<mycomponent></mycomponent>는React
<p></p>인지 여부 > 또는 <mycomponent></mycomponent>는 모두 React 요소render 메소드가 여러 항목을 반환하도록 허용합니다. elementsDOM 하위 트리 문자열 또는 숫자 유형으로 렌더링할 수 있습니다
문자열 또는 숫자 유형으로 렌더링할 수 있습니다
DOM에서 텍스트 노드로 렌더링됩니다. 부울 유형 또는 null
: 아무것도 렌더링하지 않음🎜🎜🎜Function 구성 요소는function을 사용하여 정의된 함수입니다. 이 함수는 다음을 반환합니다. 클래스 컴포넌트의render함수와 동일한 내용🎜🎜🎜🎜함수 컴포넌트의 특징(후크에 대해서는 나중에 설명하겠지만, 후크에 대해서는 다릅니다)🎜🎜생명주기가 없으며, 업데이트 및 정지 로드되었지만 라이프사이클 기능이 없습니다🎜🎜이것이 없습니다(컴포넌트 인스턴스)🎜🎜내부 상태(상태)가 없습니다🎜🎜🎜🎜🎜🎜🎜🎜추천 학습: "🎜react 비디오 튜토리얼🎜"🎜
위 내용은 React는 컴포넌트 기반 개발인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




