CSS3 속성 선택기의 사용법은 무엇입니까
사용법: 1. 지정된 속성이 있는 요소를 선택합니다. 구문은 "요소 [속성 이름]"입니다. 2. 지정된 특성 값이 있는 요소를 선택합니다. 구문은 "요소 [속성 이름 = 특성 값]"입니다. 3. 지정된 접두사 속성 값을 가진 요소를 선택합니다. 구문은 "요소 [속성 이름^=속성 값]"입니다. 4. 접미사 속성 값을 지정하는 요소를 선택합니다. 구문은 "요소 [속성 이름$="입니다. 속성 값]".

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS3 속성 선택자의 용도는 무엇입니까?
CSS3는 이러한 속성 선택자를 통해 지정된 속성을 가진 HTML 요소의 스타일을 지정합니다. class 및 id 속성뿐만 아니라 지정된 속성이 있는 HTML 요소의 스타일을 지정할 수 있습니다. 우리는 우리 자신의 디자인에 따라 요소의 스타일을 정의하고 아름다운 웹 페이지를 만들 수 있습니다. 어떤 속성 선택자가 있는지 살펴보겠습니다~
E[att^=value]
E[att^=value] 속성 선택자는 E라는 레이블을 선택하는 것을 말하며, 레이블은 att 속성을 정의하며, att 속성 값에는 value 접두어가 붙은 하위 문자열이 포함됩니다. E를 생략할 수 있다는 점에 유의하세요. 생략하면 조건을 만족하는 모든 라벨이 일치할 수 있다는 의미입니다. 예를 들어 div[id^=section]은 일치 항목에 id 속성이 포함되어 있고 id 속성 값이 "section" 문자열로 시작하는 div 요소임을 의미합니다.
E[att$=value]
E[att$=value] 속성 선택자는 E라는 레이블을 선택하는 것을 의미하며 레이블은 att 속성을 정의하고 att 속성 값에는 접미사 하위 문자가 포함됩니다. 값 문자열로. E[att^=value] 선택기와 마찬가지로 E 요소를 생략할 수 있다는 것은 조건을 충족하는 모든 요소가 일치할 수 있음을 의미합니다. 예를 들어 div[id$=section]은 일치 항목에 id 속성이 포함되어 있고 id 속성 값이 "section" 문자열로 끝나는 div 요소임을 의미합니다.
E[att * = value]
E[att * = value] 선택기는 E라는 레이블을 선택하는 데 사용되며 레이블은 att 속성을 정의하고 att 속성 값에는 값 하위 문자열이 포함됩니다. 이 선택자는 앞의 두 선택자와 동일하며 E 요소도 생략할 수 있으며, 생략하면 조건을 만족하는 모든 요소가 일치할 수 있음을 의미합니다. 예를 들어 div[id * = section]은 id 속성을 포함하고 id 속성 값에 "section" 문자열이 포함된 일치하는 div 요소를 의미합니다.
다음에서 E는 선택할 태그를 나타내는 데 사용됩니다(태그 이름, 클래스 이름, ID 이름 등일 수 있음). attr은 속성 이름을 나타내는 데 사용됩니다.
E[attr~=“val”]
선택 조건: 1. 태그에 이 속성이 있고, 속성 값이 "val"만 됩니다. 2. 태그에 이 속성이 있고, 속성 값에 "val"이 포함되어 있으며, "val" 값은 독립적으로 존재해야 합니다.
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
쉽게 구별할 수 있도록 이제 각 p를 너비, 높이, 배경색 및 테두리에 플로팅하고 속성 선택기를 사용하여 배경색을 변경하여 효과를 확인하세요.
p{
float: left;
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
}
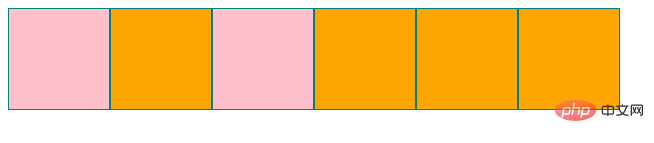
.p[title~="a"]{
background-color: pink;
}Rendering
분석: 속성 값에 a, b, c 세 가지 값이 있으므로 세 번째 p도 선택되었음을 알 수 있습니다. 값 중 하나가 조건을 충족하는 a이므로 선택되었습니다.
E[attr|=“val”]
선택 조건: 1. 태그에 이 속성이 있고, 속성 값이 "val"만 됩니다. 2. 태그에는 val 값으로 시작하고 "-"로 연결된 속성이 있습니다.
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
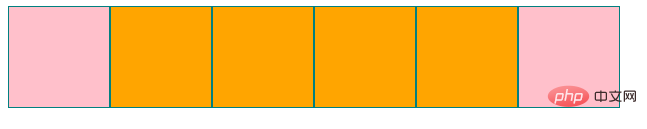
p[title|="a"]{
background-color: pink;
}Rendering
분석: 첫 번째와 마지막 항목이 선택되었습니다. 세 번째 p는 a로 시작하지만 후속 값은 "-"로 연결되지 않고, 네 번째 p는 "-"로 연결되지만 a로 시작하지 않으므로 선택되지 않습니다.
E[attr^="val"]
선택 조건: 1. 태그에 이 속성이 있고, 속성 값이 "val"만 됩니다. 2. 태그에 이 속성이 있으며 속성 값은 "val"로 시작합니다.
E[attr$="val"]
선택 조건: 1. 태그에 이 속성이 있고, 속성 값이 "val"만 됩니다. 2. 태그에 이 속성이 있으며 속성 값은 "val"로 끝납니다.
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
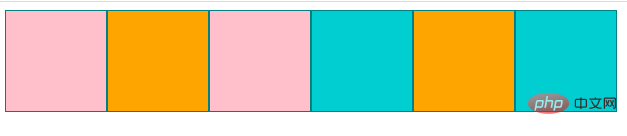
p[title^="a"]{
background-color: pink;
}
p[title$="b"]{
background-color: darkturquoise;
}결과 그래프
분석: 첫 번째와 세 개의 p 값은 "a"와 "a_c"로 모두 a로 시작하는 값이므로 선택되고 배경이 분홍색으로 변경됩니다. 네 번째와 여섯 번째 p 값은 "b-a-b"와 "a-b"로 모두 b로 끝나는 값이므로 선택되어 배경이 짙은 사파이어 그린으로 변경된다.
E[attr*="val"]
선택 조건: 1. 태그에 이 속성이 있고, 속성 값이 "val"만 됩니다. 2. 태그에 이 속성이 있고 속성값에 "val"이 포함되어 있습니다
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
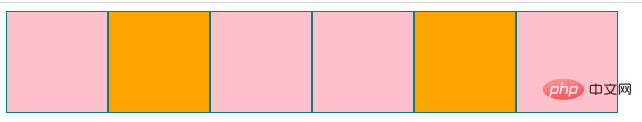
p[title*="a"]{
background-color: pink;
}결과 다이어그램
분석: 두 번째와 다섯 번째 p를 제외하면 속성값에 a가 포함되어 있지 않아 선택하지 않았습니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3 속성 선택기의 사용법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





